 I am migrating from gatsby v2 to v3 so that I can use Gatsby Incremental build in my website without using Gatsby cloud services but on updating gatsby version and updating every outdated npm packages I am getting errors for this Mini Extract css,
This is my package.json file:
I am migrating from gatsby v2 to v3 so that I can use Gatsby Incremental build in my website without using Gatsby cloud services but on updating gatsby version and updating every outdated npm packages I am getting errors for this Mini Extract css,
This is my package.json file:
{
"name": "Sunlighten",
"description": "Gatsby build for Sunlighten",
"version": "1.0.0",
"author": "",
"dependencies": {
"@babylonjs/core": "^4.2.0",
"@babylonjs/gui": "^4.2.0",
"@babylonjs/loaders": "^4.2.0",
"@kentico/gatsby-kontent-components": "^6.2.0",
"@kentico/gatsby-source-kontent": "^6.3.5",
"@loadable/component": "^5.15.0",
"@rshackleton/gatsby-transformer-kontent-image": "^2.1.0",
"@sentry/gatsby": "^6.17.4",
"@sentry/react": "^6.17.4",
"@typeform/embed": "^0.34.6",
"@types/react-modal": "^3.12.0",
"algoliasearch": "^4.12.1",
"axios": "^0.21.1",
"date-fns": "^2.22.1",
"framer-motion": "^3.2.1",
"gatsby-image": "^2.3.4",
"gatsby-plugin-advanced-sitemap": "^2.0.0",
"gatsby-plugin-algolia": "^0.22.1",
"gatsby-plugin-breakpoints": "^1.3.1",
"gatsby-plugin-google-tagmanager": "^2.11.0",
"gatsby-plugin-loadable-components-ssr": "git https://[email protected]/sunlighten007/gatsby-plugin-loadable-components-ssr.git#4c21830f0530a928a90a8d087dbd1d178803fb1b",
"gatsby-plugin-react-helmet": "^3.2.4",
"gatsby-plugin-readingtime": "^1.1.0",
"gatsby-plugin-robots-txt": "^1.6.14",
"gatsby-plugin-sharp": "^2.14.4",
"gatsby-plugin-sitemap": "^4.10.0",
"gatsby-plugin-zeit-now": "^0.4.0",
"gatsby-transformer-remark": "^2.7.3",
"gatsby-transformer-sharp": "^2.9.0",
"lodash": "^4.17.15",
"lodash.get": "^4.4.2",
"proxy-polyfill": "^0.3.2",
"react": "^16.13.1",
"react-autosuggest": "^10.1.0",
"react-babylonjs": "^3.0.17",
"react-cookie": "^4.0.3",
"react-dom": "^16.13.1",
"react-dropdown": "^1.9.2",
"react-error-overlay": "^6.0.10",
"react-helmet": "^6.0.0",
"react-hook-form": "^6.15.8",
"react-instantsearch-dom": "^6.22.0",
"react-jotform-embed": "^1.1.1",
"react-modal": "^3.14.3",
"react-player": "^2.9.0",
"react-select": "^5.2.1",
"react-toastify": "^7.0.4",
"react-truncate": "^2.4.0",
"sharp": "^0.25.4",
"stylis": "^4.0.13"
},
"devDependencies": {
"@babel/core": "^7.17.0",
"@storybook/addon-actions": "^6.4.18",
"@storybook/addon-essentials": "^6.4.18",
"@storybook/addon-links": "^6.4.18",
"@storybook/react": "^6.4.18",
"@svgr/webpack": "^5.5.0",
"@testing-library/jest-dom": "^5.16.2",
"@testing-library/react": "^11.2.7",
"@types/jest": "^26.0.19",
"@types/node": "^14.18.10",
"@types/react": "^17.0.39",
"@types/react-autosuggest": "^10.0.1",
"@types/react-dom": "^17.0.8",
"@types/react-helmet": "^6.1.0",
"@types/react-instantsearch-dom": "^6.8.0",
"@types/react-truncate": "^2.3.3",
"@types/typeform__embed": "^0.22.2",
"babel-eslint": "^10.1.0",
"babel-jest": "^26.6.3",
"babel-loader": "^8.2.2",
"babel-preset-gatsby": "^0.9.0",
"chalk": "^4.0.0",
"core-js": "^3.21.0",
"cypress": "^6.1.0",
"dotenv": "^8.6.0",
"eslint": "^6.8.0",
"eslint-plugin-react": "^7.24.0",
"gatsby": "^3.14.6",
"gatsby-plugin-postcss": "^3.3.0",
"gatsby-plugin-webpack-bundle-analyser-v2": "^1.1.24",
"gh-pages": "^2.2.0",
"husky": "^4.3.6",
"identity-obj-proxy": "^3.0.0",
"inquirer": "^7.1.0",
"jest": "^26.6.3",
"jest-junit": "^12.2.0",
"lint-staged": "^10.5.3",
"npm-force-resolutions": "0.0.3",
"postcss": "^8.4.6",
"postcss-custom-properties": "^10.0.0",
"postcss-easy-import": "^3.0.0",
"postcss-mixins": "6.2.3",
"postcss-nested": "4.2.3",
"postcss-preset-env": "^6.7.0",
"prettier": "^2.3.1",
"react-test-renderer": "^17.0.1",
"rimraf": "^3.0.2",
"storybook-css-modules-preset": "^1.1.1",
"yargs-parser": "^18.1.3"
},
"engines": {
"node": ">=10.13.0"
},
"keywords": [
"gatsby"
],
"license": "MIT",
"main": "n/a",
"scripts": {
"dev": "npm run develop",
"develop": "gatsby develop",
"lint": "eslint --ext .js,.jsx --ignore-pattern public .",
"test": "jest",
"test:ci": "CI=true jest --reporters=default --reporters=jest-junit",
"test:watch": "jest --watch",
"e2e": "cypress open",
"e2e:ci": "cypress run",
"e2e:verify": "cypress verify",
"format": "prettier --trailing-comma es5 --single-quote --write 'src/**/*' 'bin/*.js'",
"build": "gatsby build",
"serve": "gatsby serve",
"clean": "gatsby clean",
"fix-semi": "eslint --quiet --ignore-pattern node_modules --ignore-pattern public --parser babel-eslint --no-eslintrc --rule '{\"semi\": [2, \"never\"], \"no-extra-semi\": [2]}' --fix *.js bin/*.js",
"setup": "node ./bin/setup.js",
"start": "npm run develop",
"heroku-postbuild": "gatsby build",
"cleanup-repository": "yarn remove contentful-import chalk inquirer && node ./bin/cleanup.js && rimraf bin contentful",
"copy-static-queries": "copy .\\public\\page-data\\sq\\d .\\public\\static",
"prestorybook": "npm run copy-static-queries",
"storybook": "NODE_ENV=test start-storybook -p 6006 -s ./src/stories/assets,./static/",
"build-storybook": "NODE_ENV=test build-storybook -s ./src/stories/assets,./static/"
},
"resolutions": {
"react-error-overlay": "6.0.9"
},
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"src/*.{js,jsx,ts,tsx}": "eslint --cache --fix",
"src/**/*.{js,jsx,ts,tsx,css}": "prettier --write"
},
"jest-junit": {
"outputDirectory": "test/results/",
"outputName": "unit.xml"
},
"browser": {
"[module-name]": false
}
}
but when I am trying to run my site locally I am getting following errors:
ERROR in ./src/components/WhatSaunaResults/what-sauna-results.module.css
Module build failed (from ./node_modules/mini-css-extract-plugin/dist/loader.js):
ValidationError: Invalid options object. Mini CSS Extract Plugin Loader has been
initialized using an options object that does not match the API schema.
- options has an unknown property 'hmr'. These properties are valid:
object { publicPath?, emit?, esModule?, layer?, modules? }
at validate (D:\sunlighten-latest\website\node_modules\mini-css-extract-plugin\node_modules\schema-utils\dist\validate.js:105:11)
at Object.pitch (D:\sunlighten-latest\website\node_modules\mini-css-extract-plugin\dist\loader.js:43:29)
@ ./src/components/WhatSaunaResults/WhatSaunaResults.tsx 13:0-53 75:17-30 77:17-35 82:17-37 90:17-27 97:15-29 100:15-36 105:15-26 107:15-29 114:15-26
@ ./src/components/WhatSaunaResults/index.tsx 13:0-50 80:42-58
@ ./src/components/WhatSaunaIsRightForYouForm/WhatSaunaForm.tsx 15:0-66 173:38-63
@ ./src/components/WhatSaunaIsRightForYouForm/index.tsx 16:0-44 36:42-55
@ ./src/components/ReferenceComponent.tsx 460:13-64 435:11-437:35
@ ./src/templates/Page.tsx 23:0-66 177:44-62
@ ./.cache/_this_is_virtual_fs_path_/$virtual/async-requires.js 26:11-28:5
@ ./.cache/app.js 18:0-52 31:87-35:1 34:29-42 37:27-40 31:0-35:2
ERROR in ESLint is not a constructor
I am having webpack version 5 and node version above 12 and after updating every oudated npm I have tried everything but not able to solve this mini css extract issue
I am getting this error while running locally :
Module build failed (from
./node_modules/gatsby/node_modules/mini-css-extract-plugin/dist/loader.js):
ValidationError: Invalid options object. Mini CSS Extract Plugin Loader has been initialized using
an options object that does not match the API schema.
- options has an unknown property 'hmr'. These properties are valid: object { publicPath?, emit?, esModule?, layer?, modules? } at validate
I have setup a webpack.config.js file and here is code of this file can anyone suggest what I am missing that I am getting this hmr error:
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
module.exports = {
plugins: [
new MiniCssExtractPlugin({
filename: "[name].css",
chunkFilename: "[id].css",
}),
],
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"],
},
],
},
optimization: {
minimizer: [
// For webpack@5 you can use the `...` syntax to extend existing minimizers (i.e. `terser-webpack-plugin`), uncomment the next line
// `...`,
new CssMinimizerPlugin(),
],
minimize: true,
},
};
CodePudding user response:
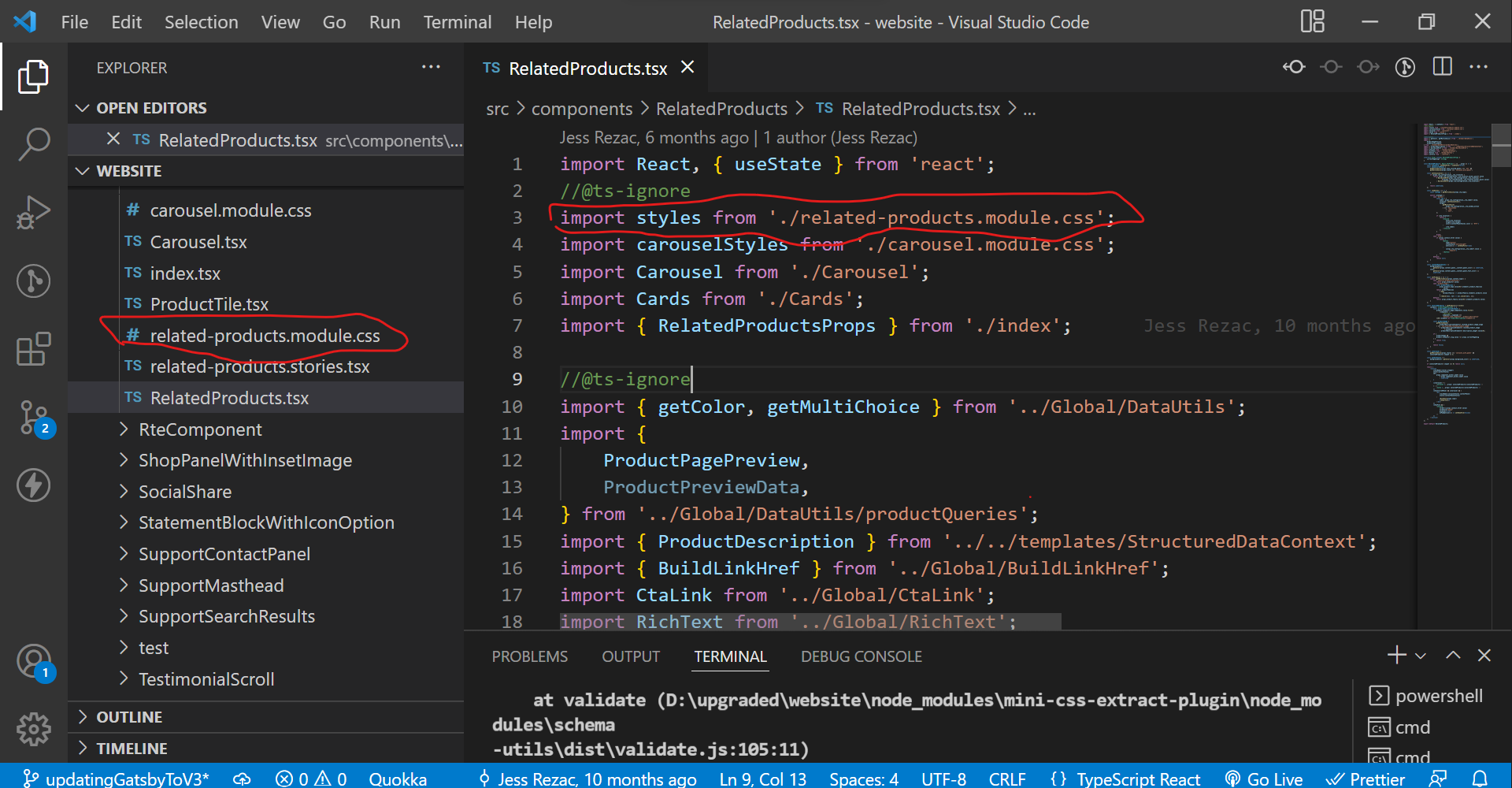
CSS modules in Gatsby v3 onwards needs to be imported as ES modules, so your:
import styles from './related-products.modules.css'
Should be:
import * as styles from './related-products.modules.css'
Keep in mind that this is not the recommended way of importing CSS modules, since you are not allowing webpack to treeshake your styles. Ideally, you should import the needed named modules like:
import { style1, style2, style3 } from './related-products.modules.css'
Regarding the new issue:
I am getting this error while running locally :
Module build failed (from ./node_modules/gatsby/node_modules/mini-css-extract-plugin/dist/loader.js): ValidationError: Invalid options object. Mini CSS Extract Plugin Loader has been initialized using an options object that does not match the API schema.
Try adding the (dev)dependencies:
yarn add --dev css-loader@^5.0.0 postcss@^8.1.10 postcss-import@^13.0.0 postcss-loader@^4.1.0 postcss-url@^10.1.1
Or the equivalence in npm.
