I want to make an image slider in my application using the 'react-simple-image-slider ' package. But it only show the first image only..
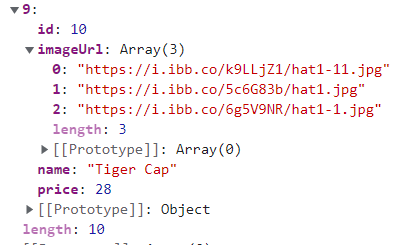
In my firestore, my imageUrl is stored like this:
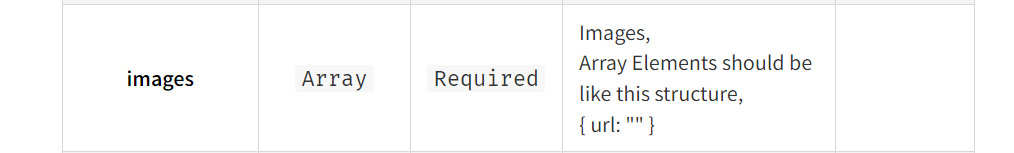
In the documentation of the package, it shows that the 'images' should be stored in this format:
Then, in my application, I have fetched the data and store the imageUrl into the 'image' and pass it into 'SimpleImageSlider' to use it.
const ProductPage = ({ collection, match }) => {
const { items } = collection;
const image = [{url: items[match.params.itemId - 1].imageUrl}];
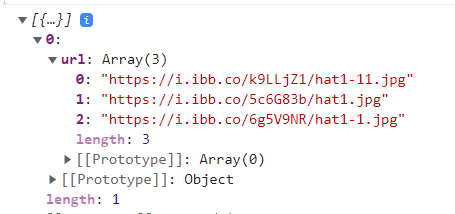
console.log(image);
return (
<div className='collection-page'>
<SimpleImageSlider
width={500}
height={500}
images={image}
showBullets={true}
showNavs={true}
/>
<div className='items'>
{items[match.params.itemId - 1].name}
</div>
</div>
)
};
However, the application only show the first image in the slider:
I have console.log(image) and I thought I already store the 3 imageURL into the array, but I have no idea why it only displays the first one? Is it something wrong on the method I store the 'image' and how can I convert it to fit the structure that the documentation need from the data I fetched from database?
CodePudding user response:
Your array is of format url: [], when the docs say each object in the array should be of format { url: "" }. So, ensure your array looks like this:
[
{ url: "https://..." },
{ url: "https://..." },
{ url: "https://..." },
}
CodePudding user response:
This should work as it will assign an object to each item
const ProductPage = ({ collection, match }) => {
const { items } = collection;
const image = []
useEffect(()=>{
items.map(item=>image.push({url: item.imageUrl}))
},[])
console.log(image);
return (
<div className='collection-page'>
{image.length && <SimpleImageSlider
width={500}
height={500}
images={image}
showBullets={true}
showNavs={true}
/>
}
<div className='items'>
{items[match.params.itemId - 1].name}
</div>
</div>
)
};