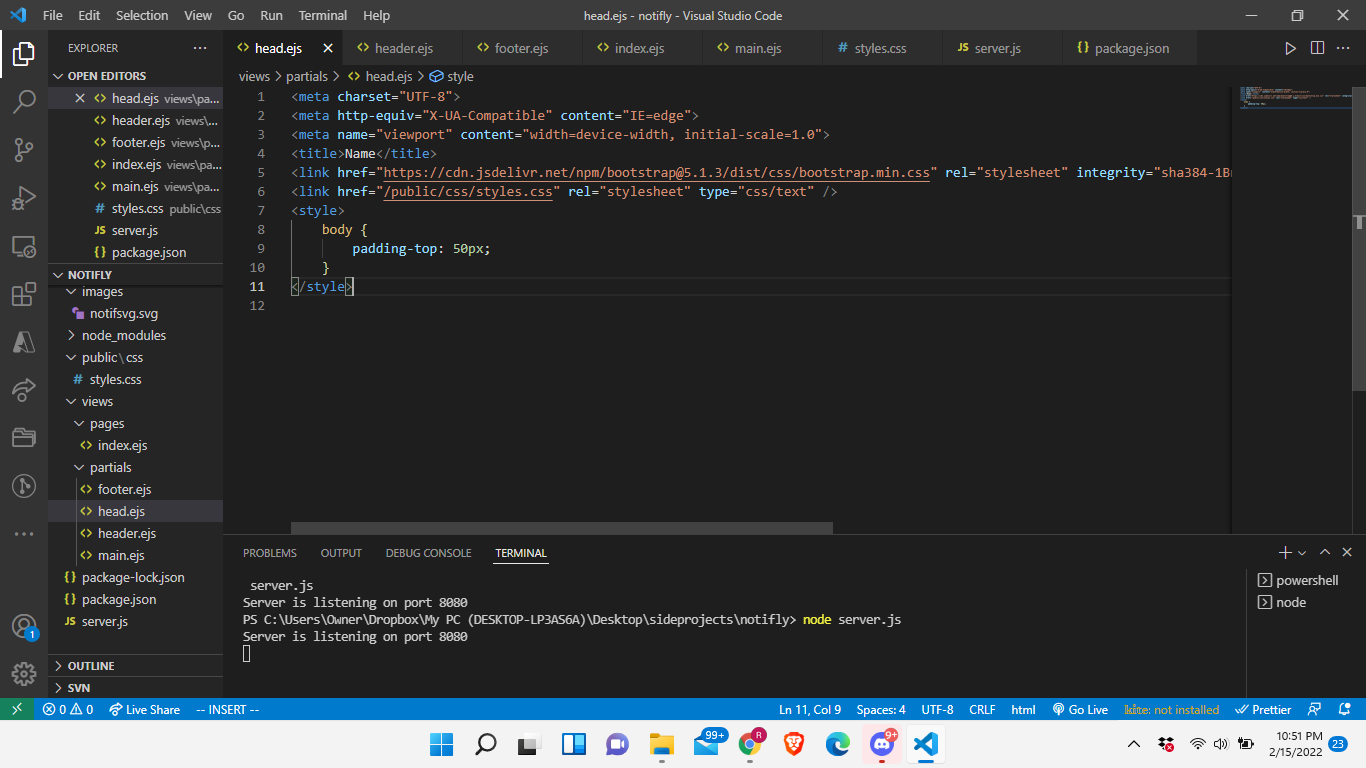
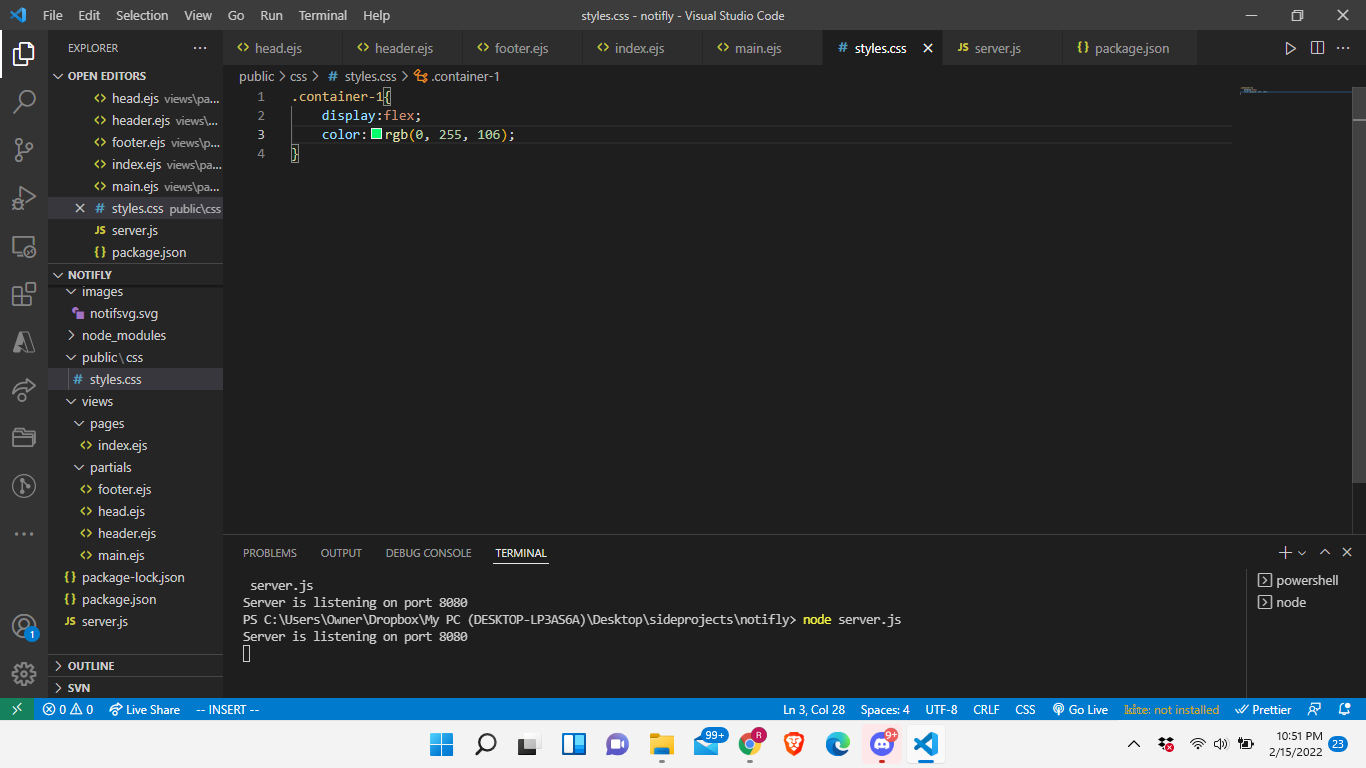
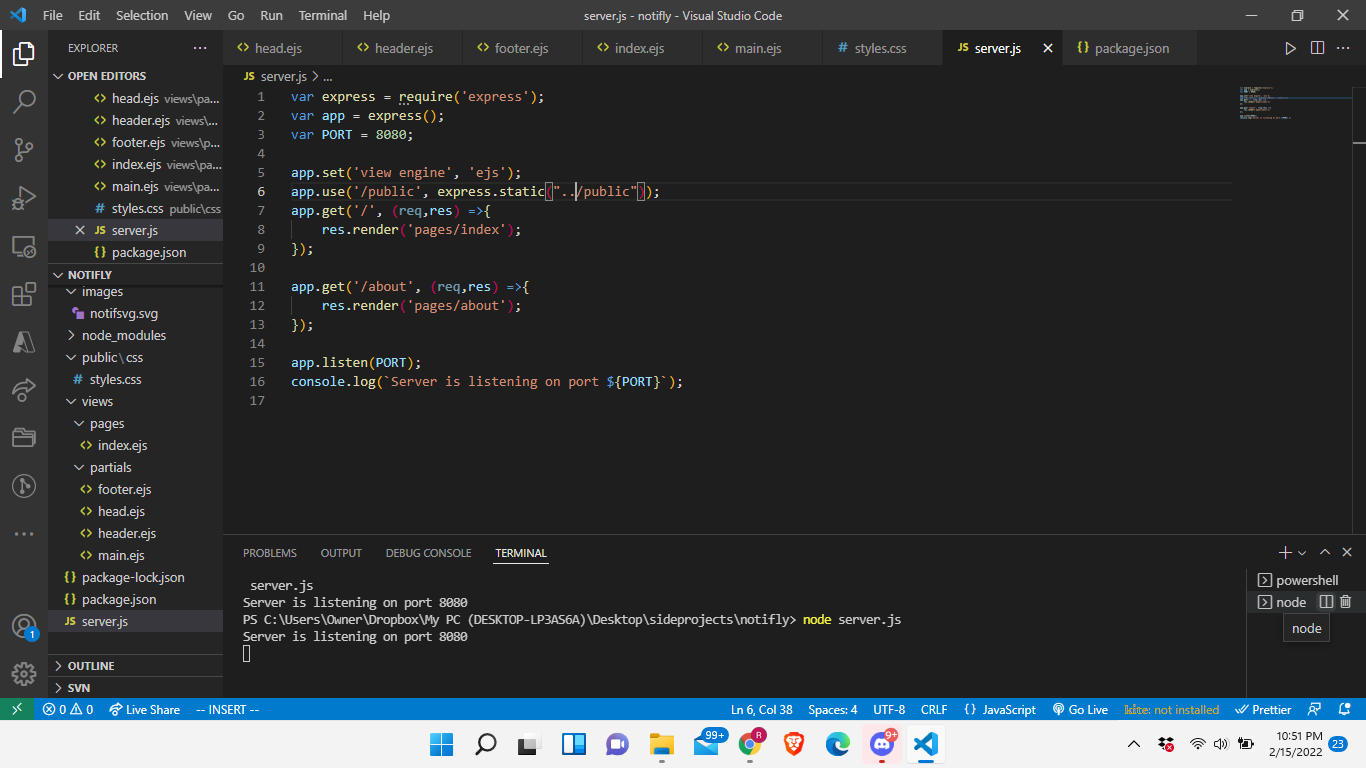
I believe this is the correct way to link the css to the ejs file, however it's still not working. You can see how all my folders are arranged in the pictures provided.


CodePudding user response:
your problem is not with the link tag in your Ejs file. the problem is with defining the path for your file inside the server.js file
the solution is to use static method inside the express 'use' middleware as the following:
app.use(express.static(__dirname '/public'));
this means that you are telling express where to find and serve static files.
for linking the css file, all you have to do inside your Ejs file is to add a link tag as follows:
<link href="/css/styles.css" rel="stylesheet" type="text/css">
CodePudding user response:
In your server.js file, use this line instead of the one you have :
app.use(express.static(path.join(__dirname, "/public")));
The line above tells express where to find public assets. With this, evrytime you write / in a ejs file, you are already in the public folder.
You will for example link your css file like so (I assume your css styles are inside public/css/styles.css):
<link href="/css/styles.css" rel="stylesheet">
