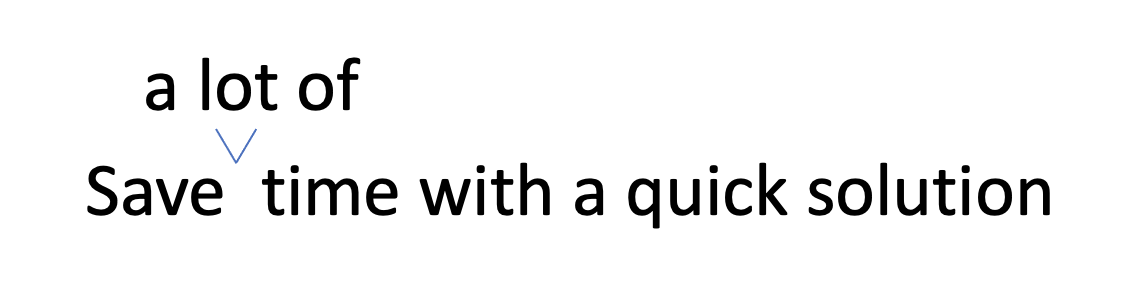
Not sure how to do this with just HTML/CSS. Should I use an image for the caret and top wording and insert it that way?
CodePudding user response:
span::before {
content: "∨";
position: absolute;
left: 1em;
top: 1.2em;
}<span>text</span>You may have to edit the positioning to get it in the right spot, but the key here is using a before pseudo-element with content: "∨".
CodePudding user response:
Can you try something like this, for pure CSS?
<div class='parent'>
<div class='caret'>v</div>
<div class='added-text'>a lot of</div>
<div class='main-text'>Save time with a quick solution</div>
</div>
.parent {
position: absolute;
}
.added-text {
padding-left: 10px;
}
.main-text {
}
.caret {
position: absolute;
top: 15px; <-- might need some custom tuning
left: 24px; <-- might need some custom tuning
}