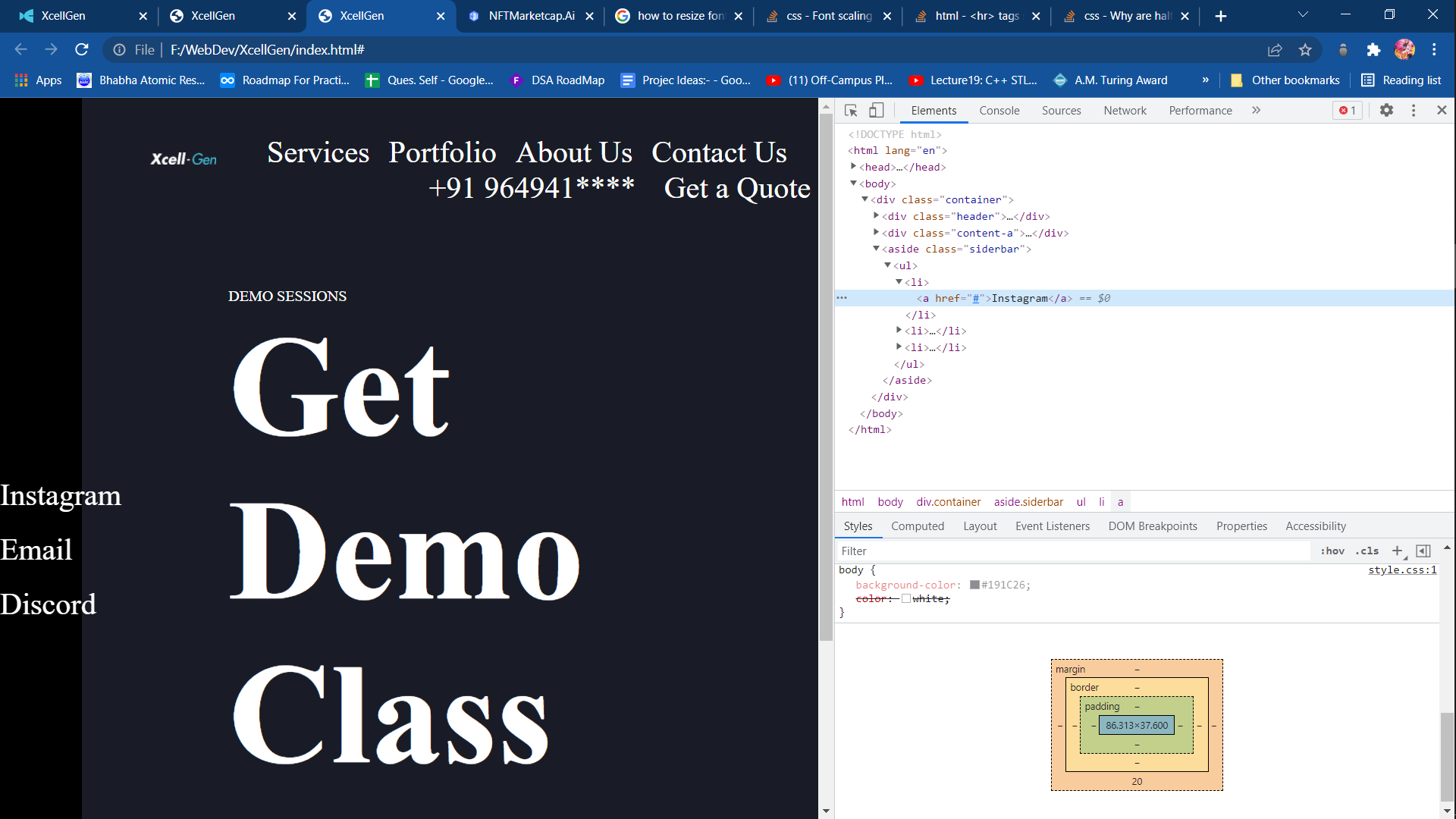
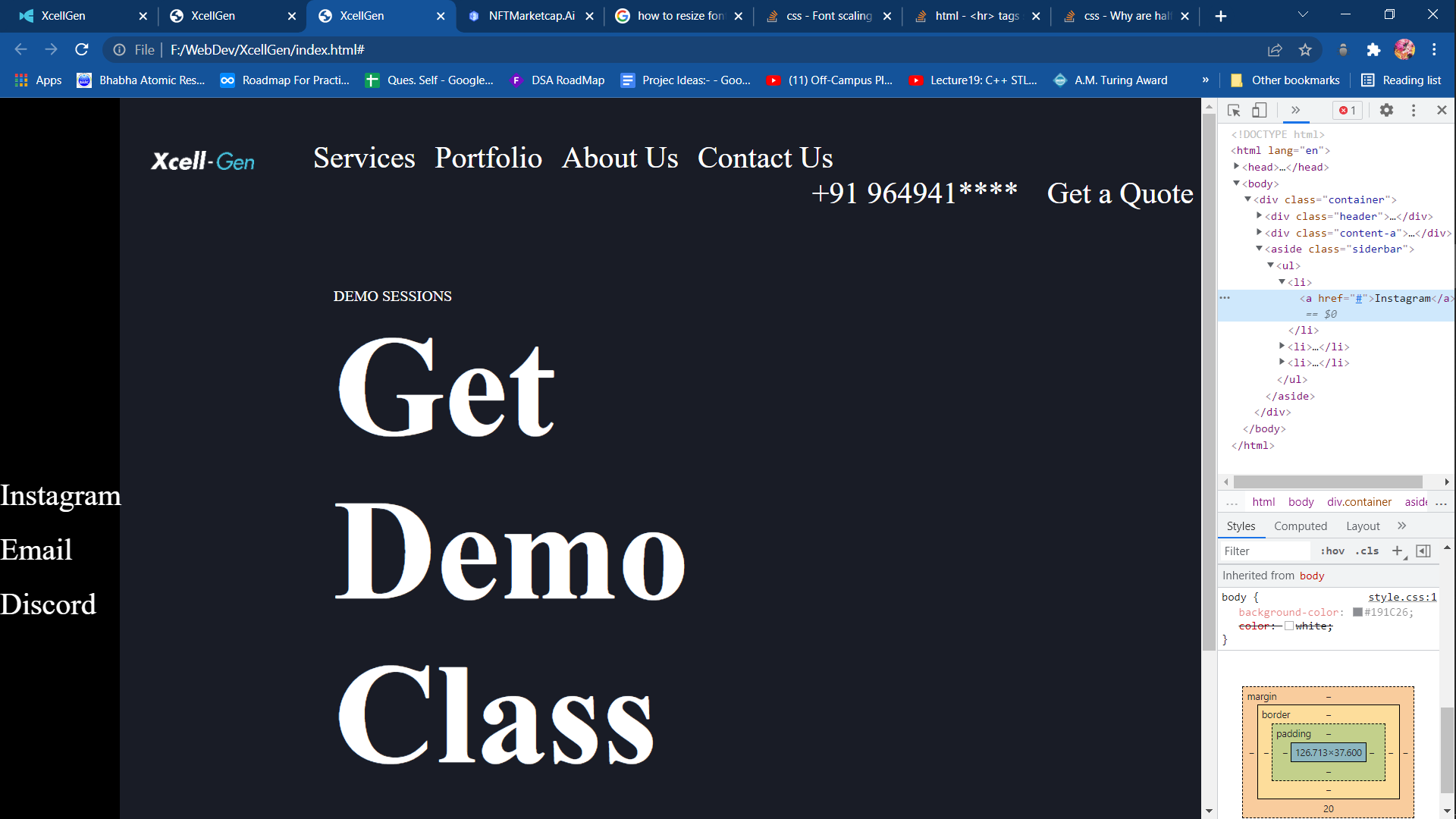
In the below two images, you can see that changing the width does not have any impact on font size and thus the **text is coming out of the sidebar.
I want the siderbar text to resize itself as the width of its parent (sidebar) decreases with respect to the body
Codes (HTML and CSS) are given below the images
HTML:-
<body>
<div >
<div >
<div ><img src="images/logo.png" alt="logo"></div>
<nav>
<ul >
<li> <a href="#">Services</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
<ul >
<li><a href="#"> 91 964941****</a></li>
<li><a href="#">Get a Quote</a></li>
</ul>
</nav>
</div>
<div >
<span>DEMO SESSIONS</span>
<h1>Get Demo Class Now</h1>
<p>We offer demo sessions before making you enroll in any training course.
We respect your money and our content quality will be worth every penny of yours. Have Faith :) </p>
</div>
<aside >
<ul>
<li><a href="#">Instagram</a></li>
<li><a href="#">Email</a></li>
<li><a href="#">Discord</a></li>
</ul>
</aside>
</div>
</body>
CSS:-
body{
background-color:#191C26;
color:white;
}
/* Start of Header */
.header{
margin-top:20px;
height:100px;
margin-left:150px;
}
.header-image{
width:10%;
display: inline-block;
position:relative;
top:36px;
}
.header-image img{
width:100%;
}
.left-menu, .right-menu{
list-style: none;
font-size: 200%;
}
.left-menu a, .right-menu a{
text-decoration: none;
display: inline-block;
color:white;
}
.left-menu{
float:left;
margin:0px;
margin-left:12%;
}
.left-menu li{
float:left;
}
.left-menu a{
margin-right:20px;
}
.right-menu{
float:right;
margin:0;
}
.right-menu li{
float:left;
margin-left:10px;
}
.right-menu a{
margin-left:20px;
}
/*End of Header */
/*Start of Mid Content*/
.content-a{
width:45%;
margin:auto;
margin-top:80px;
}
.content-a h1{
font-size: 150px;
margin:0px;
}
.siderbar{
display:inline-block;
position:fixed;
top:0px;
left:0px;
height:800px;
width:10%;
background-color: black;;
}
.siderbar ul{
list-style: none;
padding:0px;
margin-top:400px;
margin-bottom:486px;
width:100%;
}
.siderbar a{
display:inline-block;
text-decoration: none;
color:inherit;
margin-bottom: 20px;
width:100%;
font-size: 200%;
}
CodePudding user response:
try using vw for font size like this:
font-size: 8vw;
or use media queries like this :
/* If the screen size is 601px wide or more, set the font-size of <div> to 80px */
@media screen and (min-width: 601px) {
div.example {
font-size: 80px;
}
}
/* If the screen size is 600px wide or less, set the font-size of <div> to 30px */
@media screen and (max-width: 600px) {
div.example {
font-size: 30px;
}
}
CodePudding user response:
Instead of using pixel value use rem or em.
Eg: You wrote something like this
.content-a h1{
font-size: 150px;
margin:0px;
}
Use this instead
.content-a h1{
font-size: 9.375rem;
margin:0;
}
Note: em and rem are relative length while pixel (px) is an absolute length value
CodePudding user response:
I think this maybe will work, try this (use media query for responsive)
CSS:
.siderbar a {
display: inline-block;
text-decoration: none;
color: inherit;
margin-bottom: 20px;
width: 100%;
font-size: 1rem;
}
@media (min-width: 55rem) {
.siderbar a {
font-size: 1rem;
}
}
@media (max-width: 55rem) {
.siderbar a {
font-size: 0.7rem;
}
}
@media (max-width: 42rem) {
.siderbar a {
font-size: 0.5rem;
}
}