I already put < meta name="viewport" content="width=device-width, initial-scale=1.0"> in the head. But the @media only screen and (max-device-width : 480px) will only work for 1 second and then changed to 720px and 1333.41px CSS.
I'm trying to make the bg picture to change for 480px and 720px, the 720px and 1333.41px works well, only 480 not. What to do?
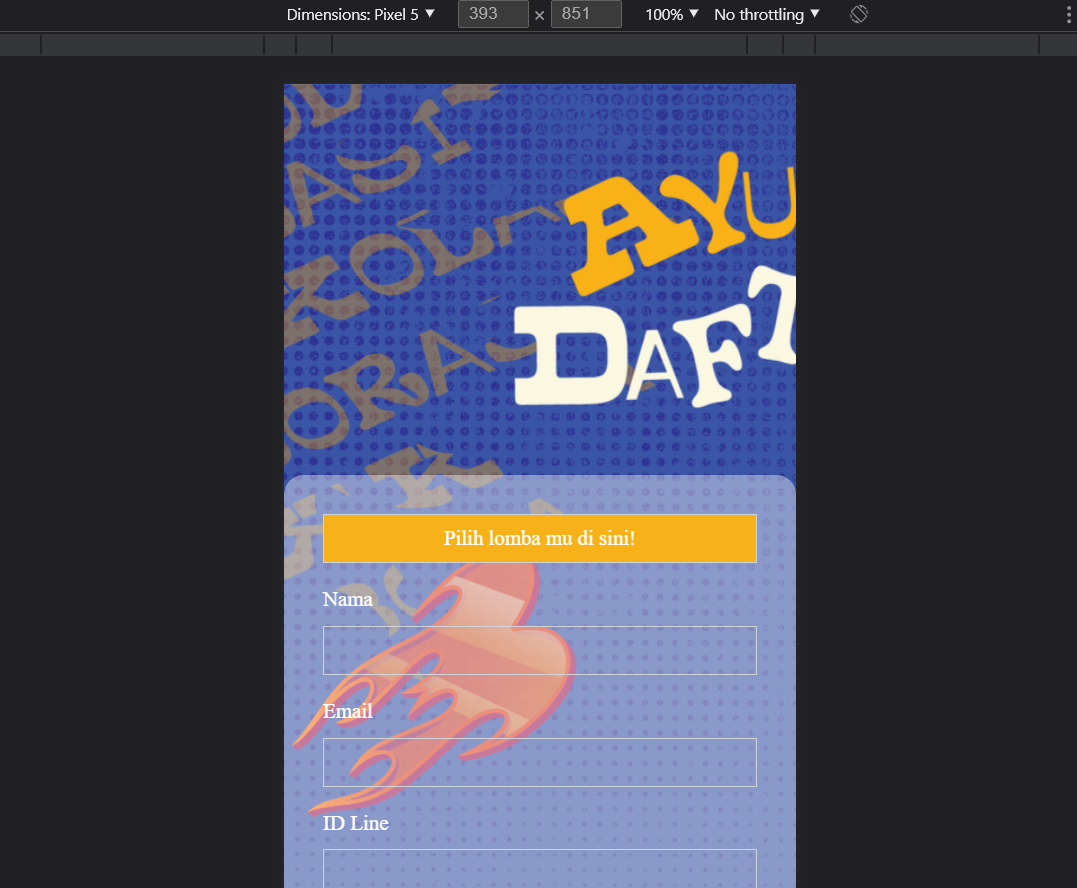
what 480px looks like right now
what the background supposed to look like
Here's my style tag
<style>
body{
/* background-image:url(Background1.png); */
background-image:url(Background-013.png);
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-position: center;
}
.style {
max-width: 500px;
margin: auto;
color: Black;
font-family: Roboto-Regular;
padding: 30px;
background-color:rgba(255, 255,255, 0.4);
border-radius: 15px;
margin-top: 300px;
}
.style2 {
max-width: 500px;
margin: auto;
color: Black;
font-family: Roboto-Regular;
padding: 30px;
background-color:rgba(255, 255,255, 0.4);
border-radius: 15px;
}
.form-control{
background-color:rgba(255, 255,255, 0);
color: white;
}
.form-label{
color: white;
}
.dropdown{
text-align:left;
}
.langkah {
text-align: left;
vertical-align: middle;
}
#email, #nama,#lomba,#idLine,#bukti{
border-radius: 0;
/* border-color: white; */
}
input[type=file]::file-selector-button{
background-color: #DA4327;
color: white;
}
#submit{
background-color: #DA4327;
border-radius: 0;
border-color: #DA4327;
}
#klikLangkah {
width: 100%;
text-align: center;
}
.judul{
height: 300px;
width: auto;
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
}
@media only screen and (max-device-width : 480px){
.judul{
content: url(3.png) !important;
height: 50%;
position: absolute;
max-width:480px;
top: 0;
right: 0;
left: 0;
}
body{
background-image:url(Bg phone.png) !important;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-position: center;
}
}
@media only screen and (max-width:1333.41px) {
.judul{
content: url(3.png) !important;
top: 0;
width:auto;
height:50%;
right: 50px;
margin: auto;
position: absolute;
}
}
@media only screen and (max-width:720px){
.judul{
content: url(3.png) !important;
width:auto;
height: 50%;
position: absolute;
max-width:720px;
top: 0;
right: 0;
left: 0;
}
body{
background-image:url(Background-02720.png);
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-position: center;
}
}
</style> <div >
<img src="Ayuk Daftar2.png">
</div>
<!--form-->
<form method="POST" action="pendaftaran.php" enctype="multipart/form-data">
<div >
<select name="lomba" id ="lomba" style="background-color: #F7B21A;color: white;">
<option style="text-align:center; color: white;">Pilih lomba mu di sini!</option>
<?php
while($row = $result->fetch_assoc())
{
?>
<option value="<?php echo $row['id'];?>"><?php echo $row['lomba'];?></option>
<?php
}?>
</select>
</div>
</div>
<div >
<label for="exampleFormControlInput1" >Nama</label>
<?php
if(isset($_SESSION['name'])){
$nama = $_SESSION['name'];
}
else{
$nama = "";
}
?>
<input type="text" name="nama" id="nama" value ="<?php echo $nama?>" >
</div>
<div >
<?php
if(isset($_SESSION['mail'])){
$e_mail = $_SESSION['mail'];
}
else{
$e_mail = "";
}
?>
<label for="exampleFormControlInput1" >Email</label>
<input type="email" name="email" id="email" value ="<?php echo $e_mail?>" >
</div>
<div >
<?php
if(isset($_SESSION['line'])){
$lineID = $_SESSION['line'];
}
else{
$lineID = "";
}
?>
<label for="exampleFormControlInput1" >ID Line</label>
<input type="text" name="idLine" id="idLine" value ="<?php echo $lineID?>" >
</div>
<div >
<label for="formFile" >Bukti pembayaran (harus 1)</label>
<input name="bukti" type="file" id="bukti">
</div>
<button type="submit" id="submit" style="margin-right: 100px">Submit</button>
<button type="button" id="klikLangkah" data-toggle="collapse" data-target="#langkah" style="color: white;">*klik untuk langkah-langkah <br> melakukan pendaftaran</button>
</form>CodePudding user response:
Try this out
@media only screen and (max-width : 480px){
.judul {
content: url(3.png) !important;
height: 50%;
position: absolute;
max-width:480px;
top: 0;
right: 0;
left: 0;
}
body {
background-image:url(Bg phone.png) !important;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-position: center;
}
}
CodePudding user response:
change max-device-width to max-width