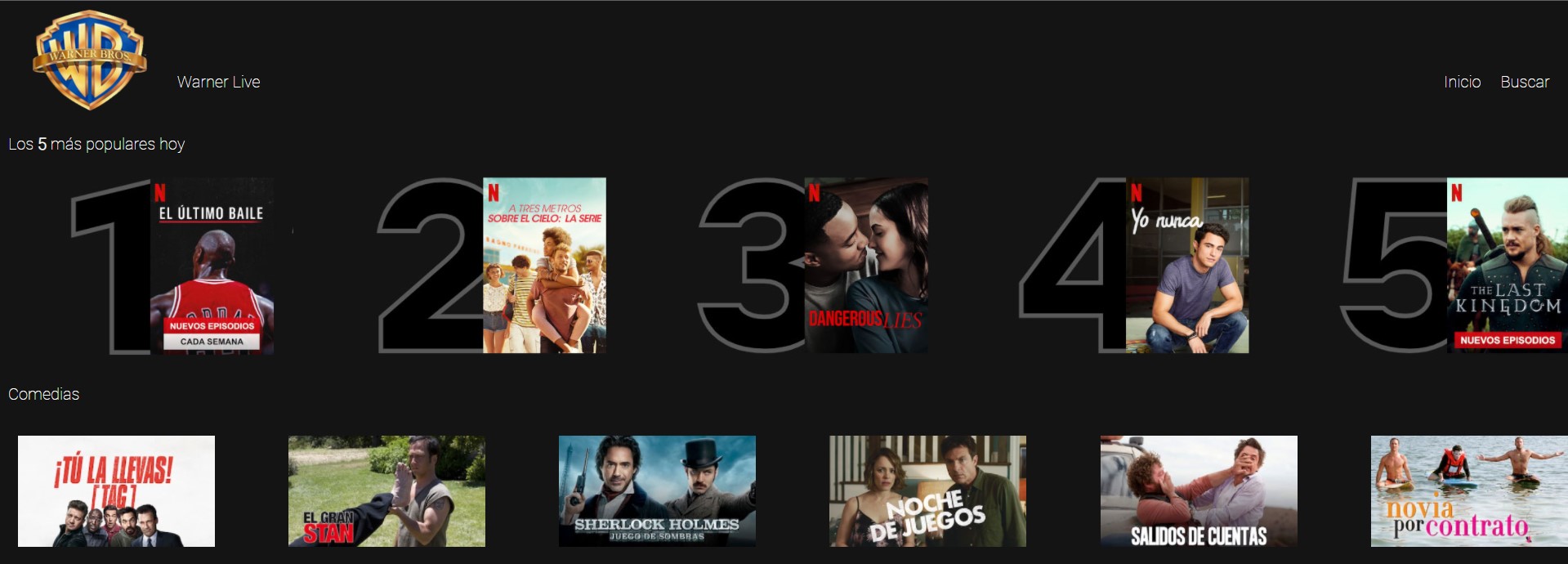
Well, I am working on a web just to practice HTML, CSS and SASS and it looks like that:
It is like Netflix, ¿right? Ok, so when the screen size is more little than 1280px, I want the text Warner Live, in the header, to disappear. It would be display:none, something easy, right? Well, let's go to the code:
.platform-title {
display: flex;
flex-flow: row wrap;
align-content: center;
margin-left: 5px;
width: 7vw;
@media screen and (min-width: 1280px) {
display: hidden !important;
}
}
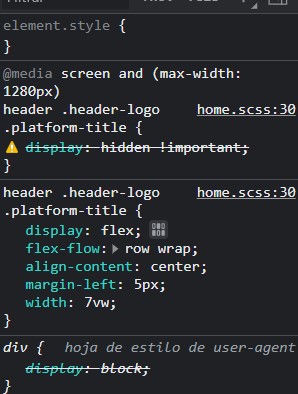
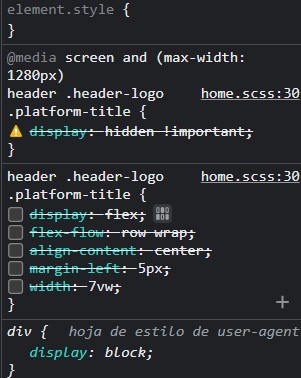
This is the code of that piece of text that says "Warner Live". And let's check Chrome Dev Tools:
I dont find a way to hide that text when the screen size is more little. The display:flex overwrite the display:none and even if I delete the display:flex, the display:block of the user agent overwrites my display:none. Any idea to get the desired result for that text when the size of the screen is under 1280px? Thanks a lot.
CodePudding user response:
Use display: none not hidden. This property does not have a hidden value.
CodePudding user response:
Without you providing any HTML structure, a codepen, a jsfiddle, something, I can't tell you what is the problem.
I can see that in the developer tools you have a different media query with max-width, not min-width, but need more context than this.
Also you are using display: hidden which is not correct, it should be display: none;
Please provide more information and I will help you.