I am using  Just wrap the label property with any widget that you can control with its width and height like Container or SizedBox
Just wrap the label property with any widget that you can control with its width and height like Container or SizedBox
ChoiceChip(
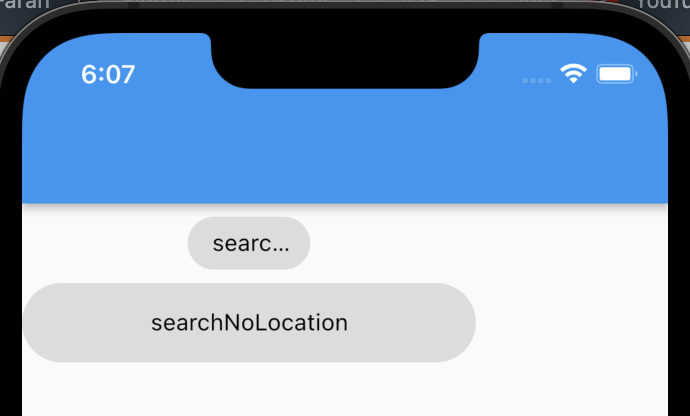
label: Container(
width: 50,
child: Text("searchNoLocation",overflow: TextOverflow.ellipsis,)),
selected: helperSelected == 3,
selectedColor: Color(0xffffcfcf),
labelStyle: TextStyle(
color: helperSelected == 3 ? Colors.red[300] : Colors.black),
onSelected: (_) {
setState(() => helperSelected = 3);
}),
ChoiceChip(
label: Container(
width: 250,
height: 40,
alignment: AlignmentDirectional.center,
child: Text("searchNoLocation",overflow: TextOverflow.ellipsis,)),
selected: helperSelected == 3,
selectedColor: Color(0xffffcfcf),
labelStyle: [![TextStyle][1]][1](
color: helperSelected == 3 ? Colors.red[300] : Colors.black),
onSelected: (_) {
setState(() => helperSelected = 3);
}),
CodePudding user response:
For making them actually the same size you need the label to have the same size. If you want them inside a Row or Column and using the same amount of space in the mainAxis, you can wrap them inside an Expanded widget.
Row(
children: const [
Expanded(
child: ChoiceChip(
selected: false,
label: Text('Bigger Text'),
),
),
Expanded(
child: ChoiceChip(
selected: false,
label: Text('Text'),
),
),
],
),
