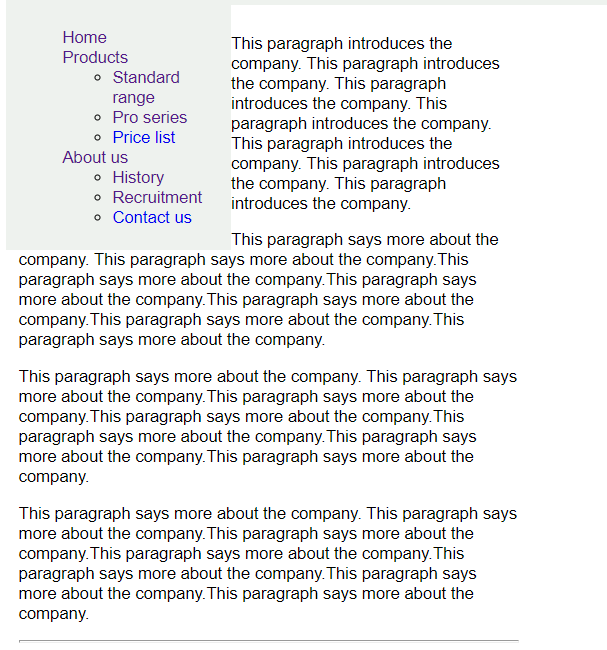
I'm trying to create two div dolumns, one on the left with a list and one on the right, with paragraphs.
The paragraphs however aren't lined up correctly. The second, third and fourth paragraphs aren't in line with the first, as they have more text compared to the first.
How do I adjust this through css, so that the second, third and fourth paragraphs are in line with the first.
div.main in the css code below is the paragraph section on the right.
div.menu is the list section on the left.
CSS code:
div.main{
width:400px;
padding: 10px;
}
div.menu{
float: left;
width: 170px;
padding: 5px;
background-color:#eef2ee;
}
CodePudding user response:
Don't use float, but wrap a container around both divs and apply display: flex; to it.
CodePudding user response:
you are missing a float:right for your main div
div.main{
width:400px;
padding: 10px;
float: right;
}