New to coding and HTML. Not getting full width yet. Need full page height and width of these html divs. Previously its not coming with full width and height of it. Need to adjust it fully on viewport to appear it fully onto the page. Adjust it according to full page. Please help what is the proper way in acheiving this task. I am trying to achieve full width out of it. Tried adjusting height and width fully. Appreciate the answer out of it.
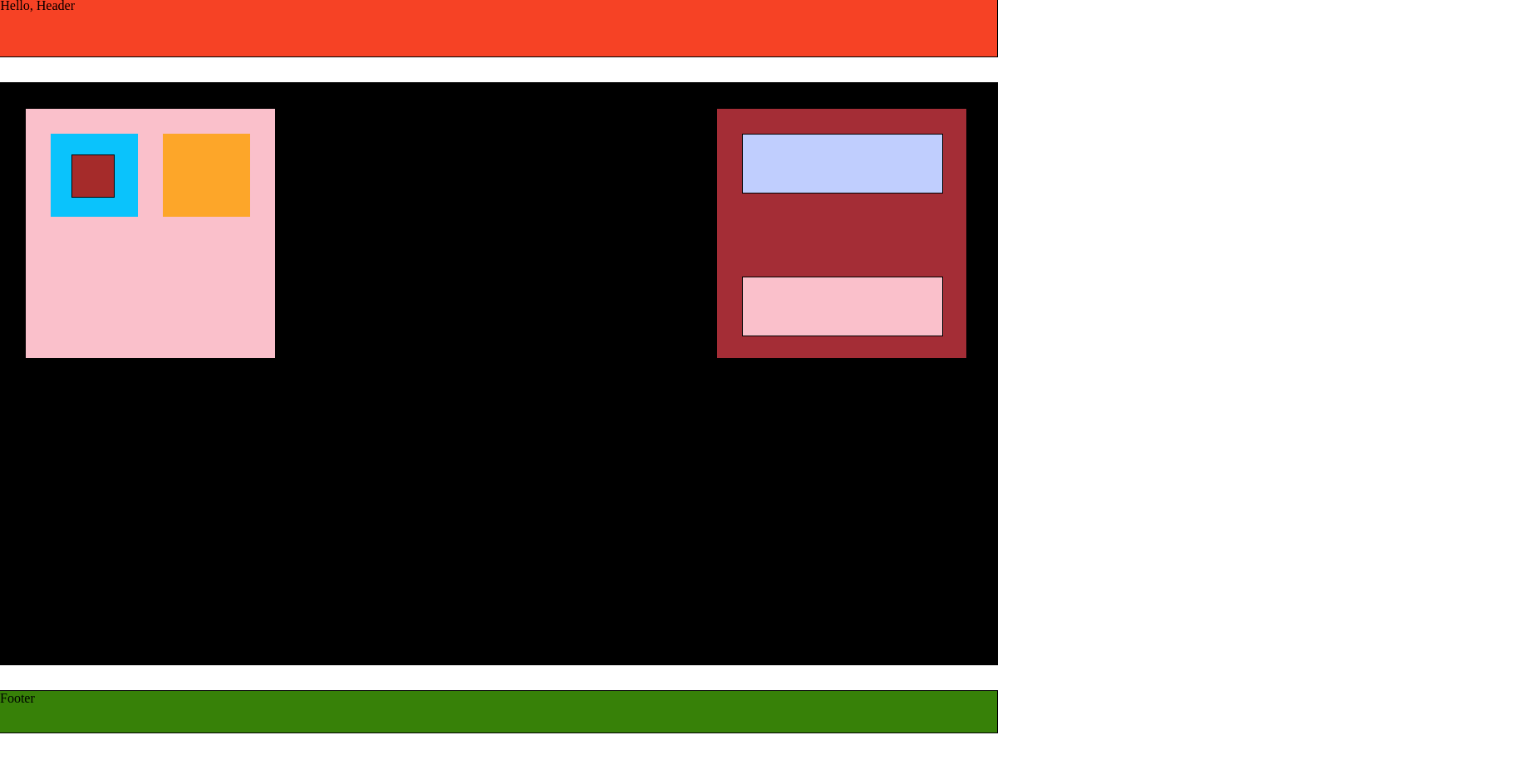
Screenshot for the specific code:

Here is the HTML AND CSS code I pasted for the task:
body {
display: grid;
margin: auto;
}
.header {
width: 1200px;
height: 70px;
background-color: red;
border: 1px solid black;
margin-bottom: 30px;
}
.footer {
width: 1200px;
height: 50px;
background-color: green;
border: 1px solid black;
}
.left {
width: 1200px;
height: 700px;
display: block;
background-color: black;
border: 1px solid black;
color: white;
margin-right: 30px;
display: flex;
margin-bottom: 30px;
}
.right {
width: 470px;
height: 700px;
background-color: green;
border: 1px solid black;
}
.subleft {
width: 300px;
height: 300px;
background-color: pink;
border: 1px solid black;
margin-left: 30px;
margin-right: 500px;
margin-top: 30px;
display: flex;
}
.subright {
width: 300px;
height: 300px;
background-color: rgb(163, 33, 54);
border: 1px solid black;
margin-left: 30px;
margin-top: 30px;
display: block;
}
html {
height: 100%;
}
.insidesubtopexaxt {
width: 240px;
height: 70px;
background-color: rgb(192, 207, 255);
border: 1px solid black;
margin-left: 30px;
margin-top: 30px;
margin-bottom: 100px;
}
.insidesubbottomexaxt {
width: 240px;
height: 70px;
background-color: pink;
border: 1px solid black;
margin-left: 30px;
margin-bottom: 30px;
margin-right: 30px;
}
.insidesubleft {
width: 300px;
height: 100px;
background-color: rgb(0, 195, 255);
text-align: center;
margin-left: 30px;
margin-top: 30px;
}
.equalmargindiv {
padding: 20px;
width: 10px;
height: 10px;
background-color: brown;
border: rgb(7, 7, 7) 1px solid;
margin-left: 25px;
margin-top: 25px;
margin-bottom: 25px;
margin-right: 25px;
}
.insidesubright {
width: 300px;
height: 100px;
background-color: orange;
text-align: center;
margin-right: 30px;
margin-left: 30px;
margin-top: 30px;
}<div >Hello, Header</div>
<div >
<div >
<div >
<div >
<div >
</div>
</div>
<div >
</div>
</div>
<div >
<div >
</div>
<div >
</div>
</div>
</div>
<div >Footer</div>CodePudding user response:
change the width of header,left and footer to be 100%
when set the width in [px] that mean it is fixed
.header {
width: 100%;
height: 70px;
background-color: red;
border: 1px solid black;
margin-bottom: 30px;
}
.footer {
width: 100%;
height: 50px;
background-color: green;
border: 1px solid black;
}
.left {
width: 100%;
height: 700px;
display: block;
background-color: black;
border: 1px solid black;
color: white;
margin-right: 30px;
display: flex;
margin-bottom: 30px;
}
CodePudding user response:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
display: grid;
margin: auto;
}
.header {
width: 100%;
height: 70px;
background-color: red;
border: 1px solid black;
margin-bottom: 30px;
}
.footer {
width: 100%;
height: 50px;
background-color: green;
border: 1px solid black;
}
.left {
width: 100%;
height: 700px;
display: block;
background-color: black;
border: 1px solid black;
color: white;
margin-right: 30px;
display: flex;
margin-bottom: 30px;
}
.right {
width: 470px;
height: 700px;
background-color: green;
border: 1px solid black;
}
.subleft {
width: 300px;
height: 300px;
background-color: pink;
border: 1px solid black;
margin-left: 30px;
margin-right: 500px;
margin-top: 30px;
display: flex;
}
.subright {
width: 300px;
height: 300px;
background-color: rgb(163, 33, 54);
border: 1px solid black;
margin-left: 30px;
margin-top: 30px;
display: block;
}
html {
height: 100%;
}
.insidesubtopexaxt {
width: 240px;
height: 70px;
background-color: rgb(192, 207, 255);
border: 1px solid black;
margin-left: 30px;
margin-top: 30px;
margin-bottom: 100px;
}
.insidesubbottomexaxt {
width: 240px;
height: 70px;
background-color: pink;
border: 1px solid black;
margin-left: 30px;
margin-bottom: 30px;
margin-right: 30px;
}
.insidesubleft {
width: 300px;
height: 100px;
background-color: rgb(0, 195, 255);
text-align: center;
margin-left: 30px;
margin-top: 30px;
}
.equalmargindiv {
padding: 20px;
width: 10px;
height: 10px;
background-color: brown;
border: rgb(7, 7, 7) 1px solid;
margin-left: 25px;
margin-top: 25px;
margin-bottom: 25px;
margin-right: 25px;
}
.insidesubright {
width: 300px;
height: 100px;
background-color: orange;
text-align: center;
margin-right: 30px;
margin-left: 30px;
margin-top: 30px;
}
</style>
</head>
<body>
<div >Hello, Header</div>
<div >
<div >
<div >
<div >
<div >
</div>
</div>
<div >
</div>
</div>
<div >
<div >
</div>
<div >
</div>
</div>
</div>
<div >Footer</div>
</body>
</html>
CodePudding user response:
Try to use "viewport width" , this may fix
.header {
width: 100vw;
height: 70px;
background-color: red;
border: 1px solid black;
margin-bottom: 30px;
}
CodePudding user response:
It is because you set width of 1200px to classes .header, .footer and .left. To achive full width you should just change it to 100% or 100vh.
If you set specific width, than the width of element will not change.
body {
display: grid;
margin: auto;
}
.header {
width: 100%;
height: 70px;
background-color: red;
border: 1px solid black;
margin-bottom: 30px;
}
.footer {
width: 100%;
height: 50px;
background-color: green;
border: 1px solid black;
}
.left {
width: 100%;
height: 700px;
display: block;
background-color: black;
border: 1px solid black;
color: white;
margin-right: 30px;
display: flex;
margin-bottom: 30px;
}
.right {
width: 470px;
height: 700px;
background-color: green;
border: 1px solid black;
}
.subleft {
width: 300px;
height: 300px;
background-color: pink;
border: 1px solid black;
margin-left: 30px;
margin-right: 500px;
margin-top: 30px;
display: flex;
}
.subright {
width: 300px;
height: 300px;
background-color: rgb(163, 33, 54);
border: 1px solid black;
margin-left: 30px;
margin-top: 30px;
display: block;
}
html {
height: 100%;
}
.insidesubtopexaxt {
width: 240px;
height: 70px;
background-color: rgb(192, 207, 255);
border: 1px solid black;
margin-left: 30px;
margin-top: 30px;
margin-bottom: 100px;
}
.insidesubbottomexaxt {
width: 240px;
height: 70px;
background-color: pink;
border: 1px solid black;
margin-left: 30px;
margin-bottom: 30px;
margin-right: 30px;
}
.insidesubleft {
width: 300px;
height: 100px;
background-color: rgb(0, 195, 255);
text-align: center;
margin-left: 30px;
margin-top: 30px;
}
.equalmargindiv {
padding: 20px;
width: 10px;
height: 10px;
background-color: brown;
border: rgb(7, 7, 7) 1px solid;
margin-left: 25px;
margin-top: 25px;
margin-bottom: 25px;
margin-right: 25px;
}
.insidesubright {
width: 300px;
height: 100px;
background-color: orange;
text-align: center;
margin-right: 30px;
margin-left: 30px;
margin-top: 30px;
}<div >Hello, Header</div>
<div >
<div >
<div >
<div >
<div >
</div>
</div>
<div >
</div>
</div>
<div >
<div >
</div>
<div >
</div>
</div>
</div>
<div >Footer</div>