I have simple test. All it does is providing data in input filed and send them:
it('Try to change email', () => {
cy.login({email: Cypress.env('basicemail'), password: Cypress.env('changepassword')})
cy.wait(2500)
cy.get('nav > .account-info > div > img').click()
cy.get('aside > ul > :nth-child(5) > a').click()
cy.wait(2500)
cy.get('a').contains('Change email').click()
cy.get('input[name="newEmail"]').clear().type(Cypress.env('changeemail'))
cy.get('input[name="newEmailConfirm"]').clear().type(Cypress.env('changeemail'))
cy.get('input[name="changeEmailPassword"]').clear().type(Cypress.env('changepassword'))
cy.get('a').contains('Confirm').click()
cy.get(':nth-child(5) > .settings-modal-wrapper > .button').click()
// HERE IS ERROR
cy.get('.modal-description').contains(`Email with confirmation link has been sent to ${Cypress.env('changeemail')}. Please follow instruction from the email.`)
cy.get('.modal-header > img').click()
cy.get('aside > ul > :nth-child(7) > a').click()
})
And after it click the button, I get 3 those error:
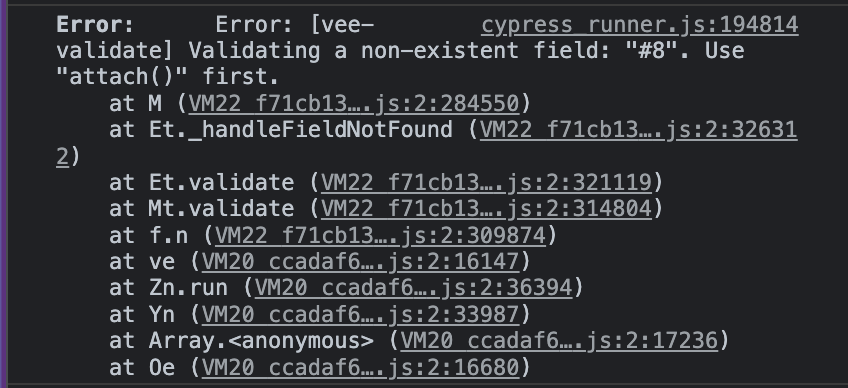
Error: [vee-validate] Validating a non-existent field: "#8". Use "attach()" first.
Error: [vee-validate] Validating a non-existent field: "#9". Use "attach()" first.
Error: [vee-validate] Validating a non-existent field: "#10". Use "attach()" first.
Actually, I have no idea, what it means, I was trying to find it out, but there is no info on that.
Here is how it looks like in console:
CodePudding user response:
I have solved this problem. Actually it wasn't even about front, but about my API.
The problem is cypress removes all from localStorage when visits other page, so I had to do some actions to save it in localStorage - login one more time.
So, be careful with this, problem could be in API, not front.
CodePudding user response:
When Cypress logs (uncaught exception) it means that the error was raised in your app.
This issue Validating a non-existent field: "result". Use "attach()" first may guide you in resolving that problem at the source (in the app).
From the testing perspective, you can suppress the errors with this at the top of the test (ref Uncaught Exceptions)
Cypress.on('uncaught:exception', (err, runnable) => {
return false
})
Be aware you are masking something that might cause you a lot of problems in other tests.