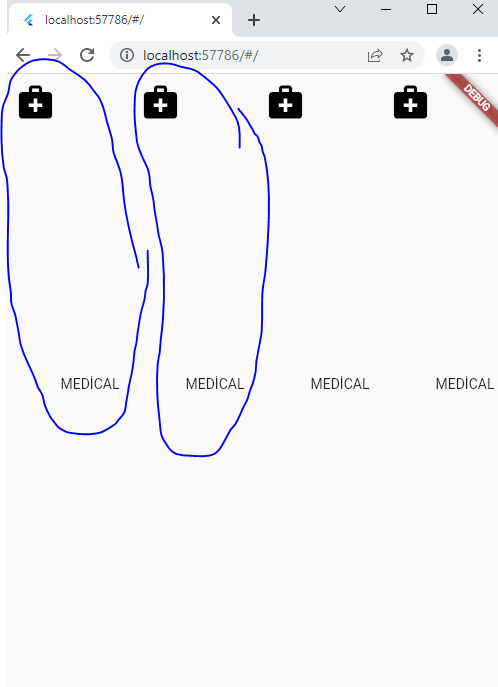
I created 4 Icon buttons in the row field. I placed these IconButtons evenly on the screen with mainaxisalignment. Then I created 4 texts. I connected the iconbuttons and texts to each other with the column class. However, I could not succeed in ordering the Textbuttons and Texts one under the other.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Column(
children: [
IconButton(
icon: Icon(
Icons.medical_services,
color: Colors.black,
size: 40,
),
onPressed: () {},
),
],
),
Text("MEDİCAL"),
Column(
children: [
IconButton(
icon: Icon(
Icons.medical_services,
color: Colors.black,
size: 40,
),
onPressed: () {},
),
],
),
Text("MEDİCAL"),
Column(
children: [
IconButton(
icon: Icon(
Icons.medical_services,
color: Colors.black,
size: 40,
),
onPressed: () {},
),
],
),
Text("MEDİCAL"),
Column(
children: [
IconButton(
icon: Icon(
Icons.medical_services,
color: Colors.black,
size: 40,
),
onPressed: () {},
),
],
),
Text("MEDİCAL"),
],
),
),
);
}
}
What can i do to fix the misaligned image in the picture?
CodePudding user response:
Move the Text widgets inside the Column widget that contains the IconButton, I see them outside, at the same level of the Column; they should be placed inside the Column, as follows:
Column(
children: [
IconButton(
icon: Icon(
Icons.medical_services,
color: Colors.black,
size: 20, // also decreased the size of the icon a bit
),
onPressed: () {},
),
Text("MEDİCAL"), // here, inside the column
],
),
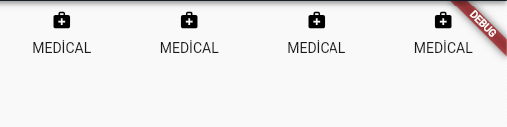
then they would look like this:
Is that what you're trying to achieve?
CodePudding user response:
put text inside column try this way
Column(
children: [
IconButton(
icon: Icon(
Icons.medical_services,
color: Colors.black,
size: 40,
),
onPressed: () {},
),
Spacer(),
Text("MEDİCAL"),
],
),