I Have and array and it will contain values as bellow
SelfData = [
["Mortgage on Marrickville investment property (with C. Tebbutt)", "Commonwealth Bank"],
["Mortgage on Dulwich Hill investment property", "Commonwealth Bank"],
];
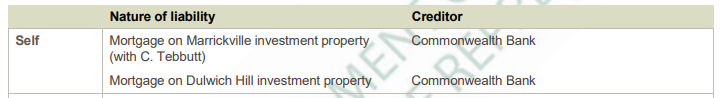
I want to show these values in a table similar to this

I tried as bellow.but it's doesn't display values as expected
<table>
<tr>
<th></th>
<th>Nature of liability</th>
<th>Creditor</th>
</tr>
<tr>
<td>Self</td>
<td>{SelfData.map((data,i)=>{
return <tr>{data}</tr>
})}
</td>
</tr>
</table>
CodePudding user response:
Try something like this. I used the rowspan attribute on the first element row on the table to make the Self column common. For example in this example since the array is of length 2. the rowspan will be 2 therefore the first column will stay common to all rows of the table
<table>
<tr>
<th></th>
<th>Nature of liability</th>
<th>Creditor</th>
</tr>
{SelfData.map((data,i)=>{
return <tr>
{i===0 && <td rowSpan={SelfData.length}>Self</td>}
<td>{data[0]}</td>
<td>{data[1]}</td>
</tr>
})}
</table>
CodePudding user response:
You can use colspan property in td elements to make the first column merge and the vertical-align CSS property to align the text to the top of the cell.
This would also work
const SelfData = [
[
"Mortgage on Marrickville investment property (with C. Tebbutt)",
"Commonwealth Bank"
],
["Mortgage on Dulwich Hill investment property", "Commonwealth Bank"]
];
function App() {
return (
<table>
<tr>
<th />
<th style={{ textAlign: "left" }}>Nature of liability</th>
<th style={{ textAlign: "left" }}>Creditor</th>
</tr>
{SelfData.map((data, i) => (
<tr>
{i === 0 && (
<td rowspan="2" style={{ verticalAlign: "top" }}>
Self
</td>
)}
{data.map((d) => (
<td>{d}</td>
))}
</tr>
))}
</table>
);
}
ReactDOM.render(<App/>, document.getElementById("root"))table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/react/16.6.3/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.6.3/umd/react-dom.production.min.js"></script>
<div id="root"></div>CodePudding user response:
please try this way:
SelfData = [
["Mortgage on Marrickville investment property (with C. Tebbutt)", "Commonwealth Bank"],
["Mortgage on Dulwich Hill investment property", "Commonwealth Bank"],
];
return (
<table>
<tr>
<th>Nature of liability</th>
<th>Creditor</th>
</tr>
{SelfData?.map((items, index) => {
return (
<tr>
<td>SelfSelf</td>
{items?.map((subItems, sIndex) => {
return <td>{subItems}</td>;
})}
</tr>
);
})}
</table>
CodePudding user response:
Put your data in a new table:
return (
<table>
<tr>
<th></th>
<th>Nature of liability</th>
<th>Creditor</th>
</tr>
<tr>
<td>Self</td>
<td>
<table>
{SelfData.map((data, i) => {
return <tr>
<td>
{data[0]}
</td>
<td>
{data[1]}
</td>
</tr>;
})}
</table>
</td>
</tr>
</table>
);
CodePudding user response:
It's not exactly what your screenshot shows, but you could try embedding a table within a table, and then add CSS to try to mimic it as best as possible, adding a rowspan attribute to the first cell using the style property so that it stretches out.
const data = [
['Mortgage on Marrickville investment property (with C. Tebbutt)', 'Commonwealth Bank'],
['Mortgage on Dulwich Hill investment property', 'Commonwealth Bank'],
];
function Example({ data }) {
return (
<table >
<tr>
<td style={{ rowspan: data.length }}>Self</td>
<td>
<table >
<tr >
<td>Nature of liability</td>
<td>Creditor</td>
</tr>
{data.map(row => {
return (
<tr>
<td>{row[0]}</td>
<td>{row[1]}</td>
</tr>
);
})}
</table>
</td>
</tr>
</table>
);
}
ReactDOM.render(
<Example data={data} />,
document.getElementById('react')
);table { border-collapse: collapse; }
table.primary { border: 1px solid #343434; }
table.primary td:first-child { padding: 0.5em; }
table.secondary td { border: 1px solid #acacac; padding: 0.5em; }
.heading { background-color: #99FFCC; font-weight: 600; }<script src="https://cdnjs.cloudflare.com/ajax/libs/react/17.0.2/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/17.0.2/umd/react-dom.production.min.js"></script>
<div id="react"></div>