I am trying to figure out. How I can put the Login-Button at the end of the view, but on the foreground of placeholderText. This green textfield should be replaced by a maps-view later. My current code:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
x:Class="FreemomentApp.GUI.Views.Examples.MapInterface"
Shell.NavBarIsVisible="True">
<ContentPage.Content>
<StackLayout HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand"
HeightRequest="1" BackgroundColor="DarkOrange" >
<StackLayout Padding="10,10,10,10" VerticalOptions="End" BackgroundColor="Aqua">
<Label Text="placeholderText"/>
</StackLayout>
<StackLayout Padding="10,10,10,10" VerticalOptions="End">
<Button VerticalOptions="Center" Text="Login"/>
</StackLayout>
</StackLayout>
</ContentPage.Content>
</ContentPage>
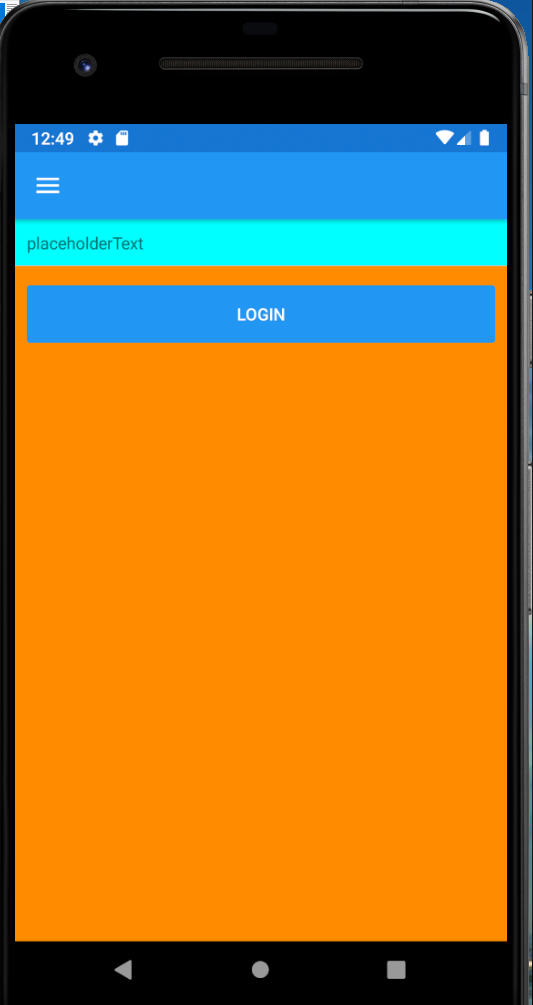
and my current state looks like this:
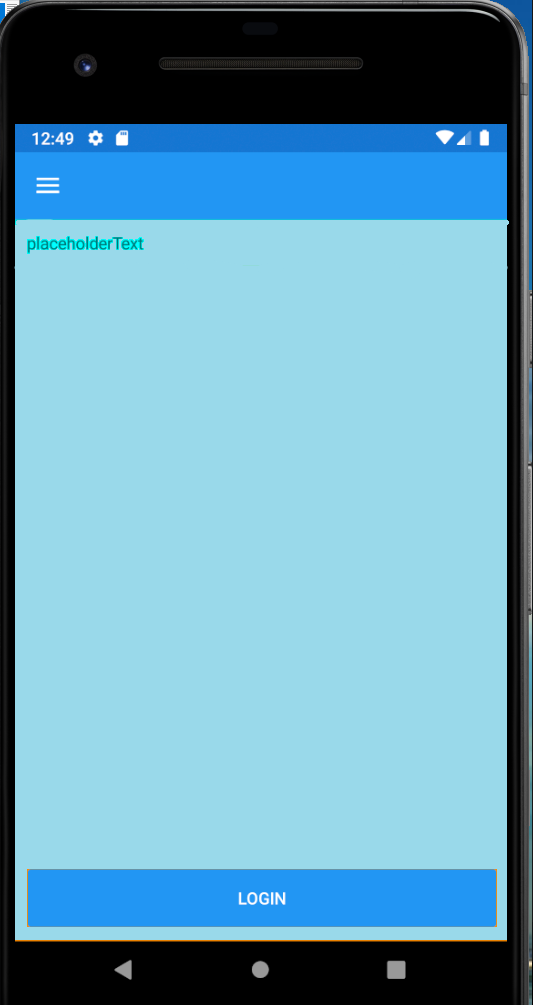
My targetview should looks like this:
It would be great, if somebody could help me with a hint. How I can reach my should state.
I wish you a good night.
CodePudding user response:
try this.
<StackLayout HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand"
HeightRequest="1" BackgroundColor="Aqua" >
<Label Text="placeholderText" Margin="10,10,10,10"/>
<StackLayout Padding="10,10,10,10" VerticalOptions="EndandExpand">
<Button VerticalOptions="Center" Text="Login"/>
</StackLayout>
</StackLayout>