I have a JS that adds inputs to a option-container div.
When I submit the form, only 1 of the options is added to the database, and the ID in the database also shows as 0. This is what I have:
index.cshtml
@model AoTWiki.Models.DB.PollModel
...
<div >
<h4 >Options <button id="addNewOptionBtn" > </button></h4>
<div >
<div >
</div>
</div>
</div>
<hr />
<div >
<div >
<div >
<div >
<a asp-action="index" asp-controller="home" >Cancel</a>
</div>
<div >
<button type="submit" >Create Poll</button>
</div>
</div>
</div>
</div>
@section Scripts
{
<script>
$("document").ready(function() {
$("#addNewOptionBtn").click(function(e) {
e.preventDefault();
var count = $(".options").length;
var newOption = "<input name='PollOptions[" count "].OptionId' value='" count "' /><input name='PollOptions[" count "].Option' placeholder='Option' /><br/><br/>";
$(newOption).appendTo(".option-container");
})
});
</script>
<partial name="_ValidationScriptsPartial" />
}
PollController.cs
[HttpPost]
public ActionResult add(PollModel poll)
{
if (ModelState.IsValid)
{
if (poll != null)
{
_mongo.ConnectToMongo<PollModel>("polls").InsertOne(poll);
}
}
return RedirectToAction("index", "home");
}
PollModel.cs
[BsonId]
public ObjectId Id { get; set; }
public int PollId { get; set; }
public string? PollTitle { get; set; }
public IEnumerable<PollOptionModel>? PollOptions { get; set; }
public DateTime? CreatedAt { get; set; }
public bool IsActive { get; set; }
PollOptionModel.cs
[BsonId]
public ObjectId Id { get; set; }
public int OptionId { get; set; }
public string? Option { get; set; }
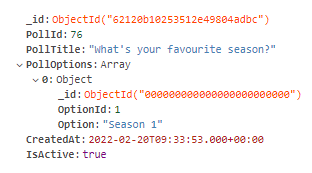
This is what the database looks like:
EDIT:
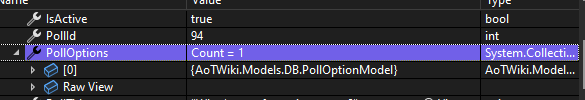
This is what debugging shows. I made 3 options and then I pressed submit.

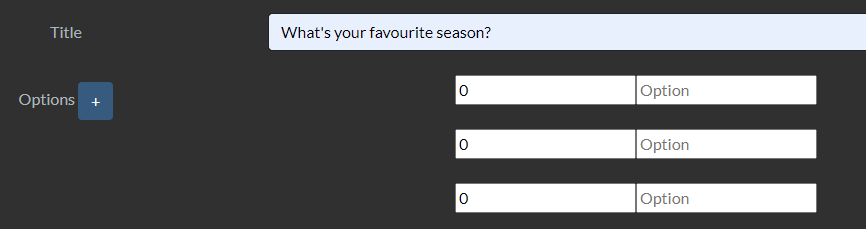
Also it's worth mentioning that even the Id value in the input is also 0, I.E this, while it should increment as per the JS, if I'm not mistaken:

CodePudding user response:
Looks like we forgot to wrap our input fields with a div with . Hence only 0 is being returned by var count = $(".options").length;.
See the updated script below, var new option = "<div class='options'><input..."
<script>
$("document").ready(function() {
$("#addNewOptionBtn").click(function(e) {
e.preventDefault();
var count = $(".options").length;
var newOption = "<div class='options'><input name='PollOptions[" count "].OptionId' value='" count "' /><input name='PollOptions[" count "].Option' placeholder='Option' /><br/><br/></div>";
$(newOption).appendTo(".option-container");
})
});
</script>