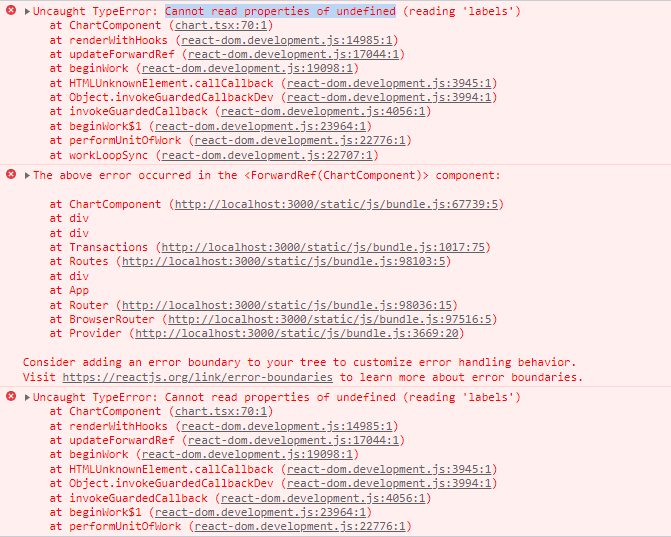
When I want to use react chartjs it is giving me these errors
The version I use for chart.js is ^3.5.0 and ^4.0.1 for react-chartjs-2
I downgrade it to version 2 but it didn't work
Chart component codes
import React from 'react'
import { Bar } from 'react-chartjs-2'
import { Chart as ChartJS } from 'chart.js/auto'
function Chart({ chartData }) {
return <Bar data={chartData} />
}
export default Chart
Main component
const [data, setData] = useState({
labels: UserData.map((data) => data.year),
datasets: [
{
label: 'Users Gained',
data: UserData.map((data) => data.userGain),
},
],
})
<Chart chartData={data} />
Data
export const UserData = [
{
id: 1,
year: 2016,
userGain: 80000,
userLost: 823,
},
{
id: 2,
year: 2017,
userGain: 45677,
userLost: 345,
},
{
id: 3,
year: 2018,
userGain: 78888,
userLost: 555,
},
{
id: 4,
year: 2019,
userGain: 90000,
userLost: 4555,
},
{
id: 5,
year: 2020,
userGain: 4300,
userLost: 234,
},
]
CodePudding user response:
in Main component:
import { UserData } from './UserData.js';
import React from 'react'
const [data, setData] = React.useState({
labels: UserData?.map((data) => data.year),
datasets: [
{
label: 'Users Gained',
data: UserData?.map((data) => data.userGain),
},
],
})
<Chart chartData={data} />
CodePudding user response:
The problem may be related to the way you import/read the UserData. Assuming the data is defined in UserData.js, you could import it as follows:
import { UserData } from './UserData.js';
Please take a look at this StackBlitz and see how it could work with your code.