I have data retrieved from the API in the following form
[
{
"end_date": 1640908800000,
"rev": 151,
"usage_limit": 0,
"reason_deleted": null,
"picture_detail": "test",
"revtype": 0,
"linked_type": "SPECIFIC",
"modified_date": 1644893309181,
"type": "OPEN",
"created_by": "[email protected]",
"is_multiple": null,
"campaign_name": "Blewah 2022",
"is_deleted": false,
"is_auto_apply": true,
"modified_by": "[email protected]",
"campaign_code": "BLEWAH2",
"id": 76,
"created_date": 1644893309181,
"picture_banner": "test",
"remarks": "Lorem ipsum dolor sit amet.",
"start_date": 1609459200000,
"status": "APPROVED"
},
{
"end_date": 1644969600000,
"rev": 152,
"usage_limit": 0,
"reason_deleted": null,
"picture_detail": "",
"revtype": 0,
"linked_type": "SPECIFIC",
"modified_date": 1644900601884,
"type": "OPEN",
"created_by": "[email protected]",
"is_multiple": null,
"campaign_name": "BLEWAH 4",
"is_deleted": false,
"is_auto_apply": false,
"modified_by": "[email protected]",
"campaign_code": "BLEWAH",
"id": 78,
"created_date": 1644900601884,
"picture_banner": "",
"remarks": "",
"start_date": 1644883200000,
"status": "APPROVED"
},
{
"end_date": 1644969600000,
"rev": 153,
"usage_limit": 0,
"reason_deleted": null,
"picture_detail": "",
"revtype": 1,
"linked_type": "SPECIFIC",
"modified_date": 1644900601884,
"type": "OPEN",
"created_by": "[email protected]",
"is_multiple": null,
"campaign_name": "BLEWAH 4",
"is_deleted": false,
"is_auto_apply": false,
"modified_by": "[email protected]",
"campaign_code": "BLEWAH",
"id": 78,
"created_date": 1644900601884,
"picture_banner": "",
"remarks": "",
"start_date": 1644883200000,
"status": "APPROVED"
},
]
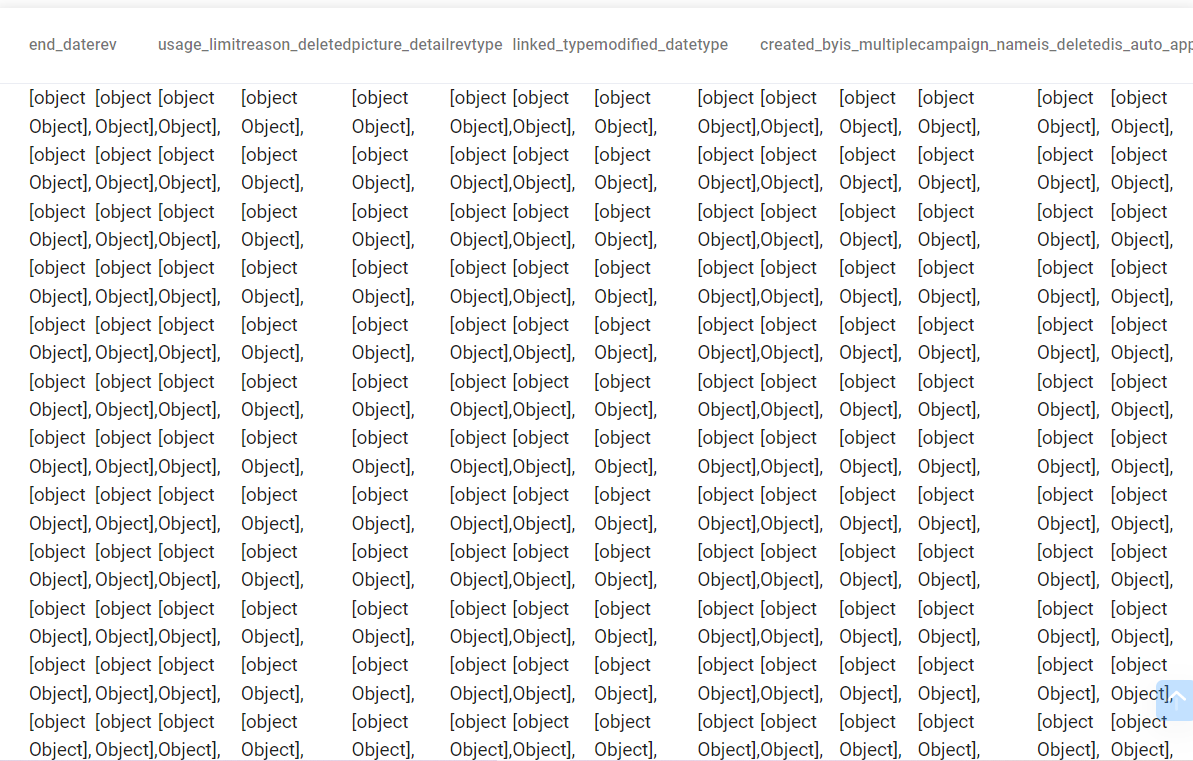
Now I need to get the data inside that array, and display it on table on Angular 11 using Typescript, either it's the key, like "start_date", and the value of the key, like "status": "APPROVED". I already try to use Object.value and Object.key, but the return is like this
I got the key, but the value just like [Object]. I need to get the value and display it on table using Angular Material Table. Can someone help me please? Thank you.
CodePudding user response:
Use the keyvalue pipe.
<tr *ngFor="let item of items">
<ng-container *ngFor="let prop of item | keyvalue">
<td> prop.key </td>
<td> prop.value </td>
</ng-container>
</tr>
CodePudding user response:
You can use keyvalue pipe, something like:
<div *ngFor="let item of items | keyvalue">
Key: <b>{{item.key}}</b> and Value: <b>{{item.value}}</b>
</div>
Here is a working example: Stackblitz
CodePudding user response:
If building a table display, you can also make an array of headers, push keys from the first element and in template display the headers and loop through items in your json and display them. Like: https://stackblitz.com/edit/angular-key-value-table-qnctbf