Summary
Hey there! i’m working on a small project about a restaurant menu app which so i’m building this in vanilla JS using webpack as bundler.
Issue
the problem that i have is that when i’m using the data from a local array in my project can’t find the images path and i really don’t know why is happen this. project structure
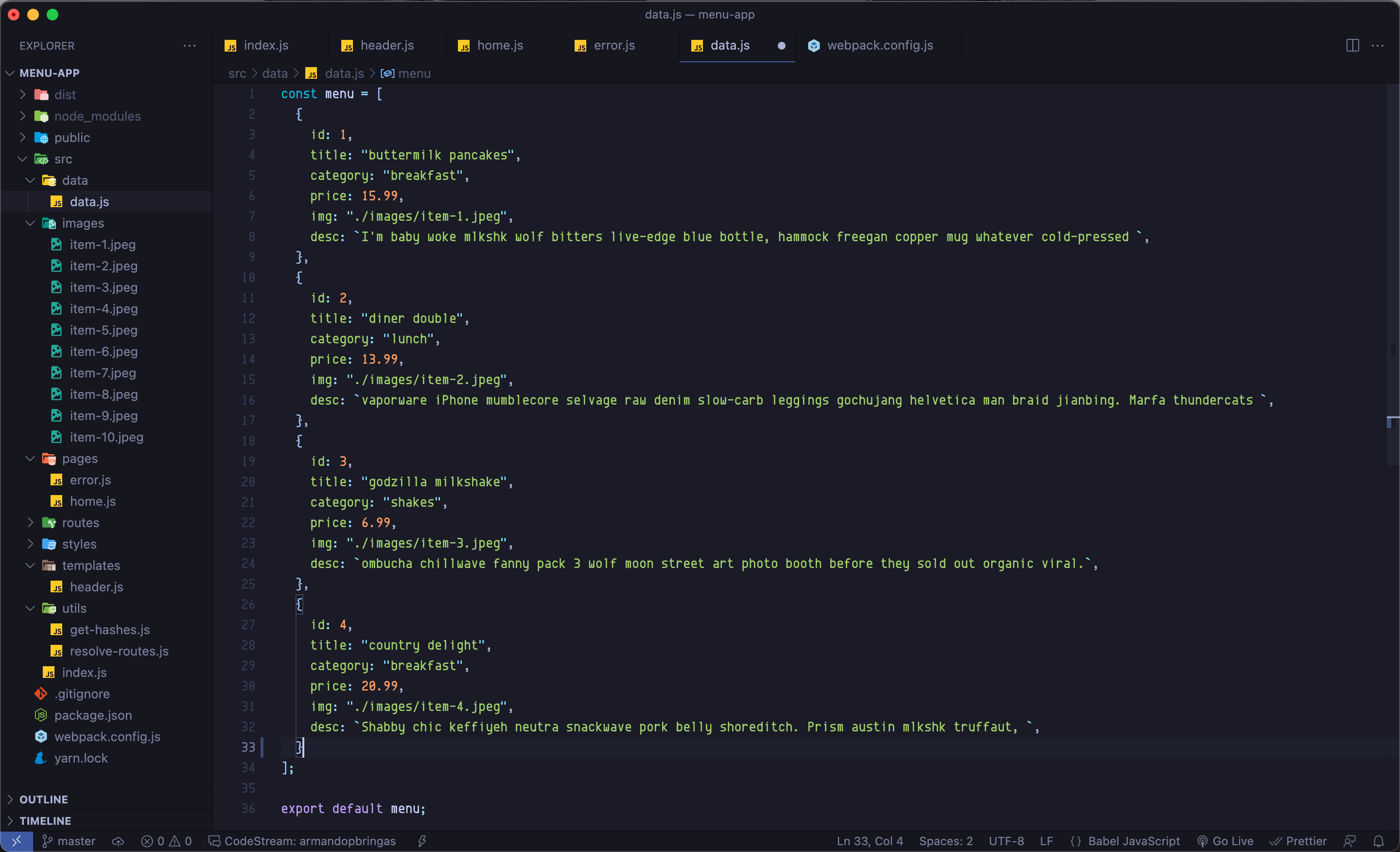
How i’m using the data from the array:
import menu from '../data/data';
const Main = () => {
const view = `
<div >
${menu.map(menuItem => `
<article >
<img src=${menuItem.img} alt=${menuItem.title} />
<div >
<header>
<h4>${menuItem.title}</h4>
<h4 >$${menuItem.price}</h4>
</header>
<p >
${menuItem.desc}
</p>
</div>
</article>
`).join('')}
</div>
`;
return view;
};
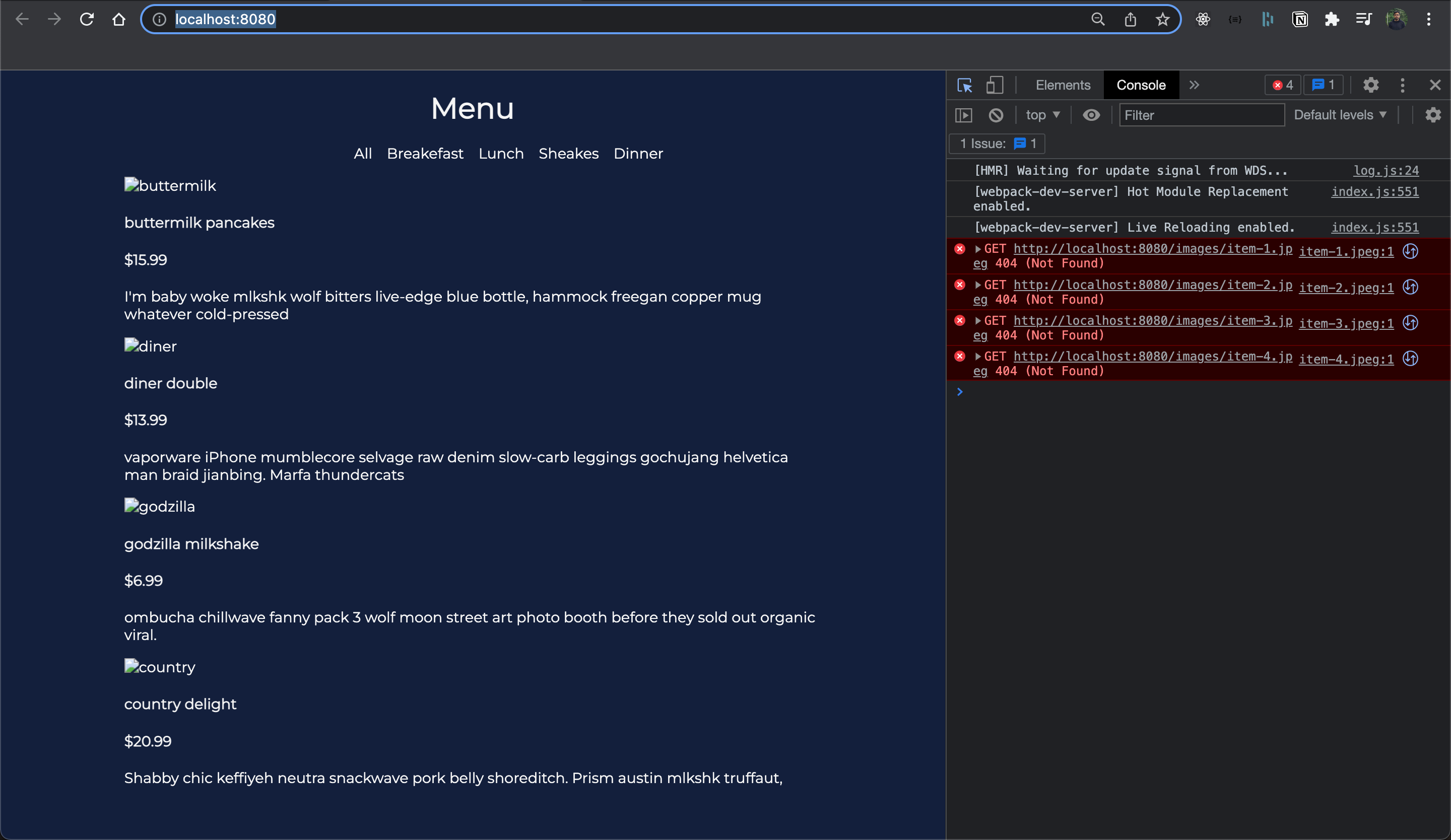
export default Main;The error message appearing in my console:
My hunches are: maybe could be that i need an image webpack loader but also i think that is a problem with how i'm using or writing the images path, so if someone knows how i can solve this, pleas i hope you can help me.
Also here i left the project repo if is necessary for someone: