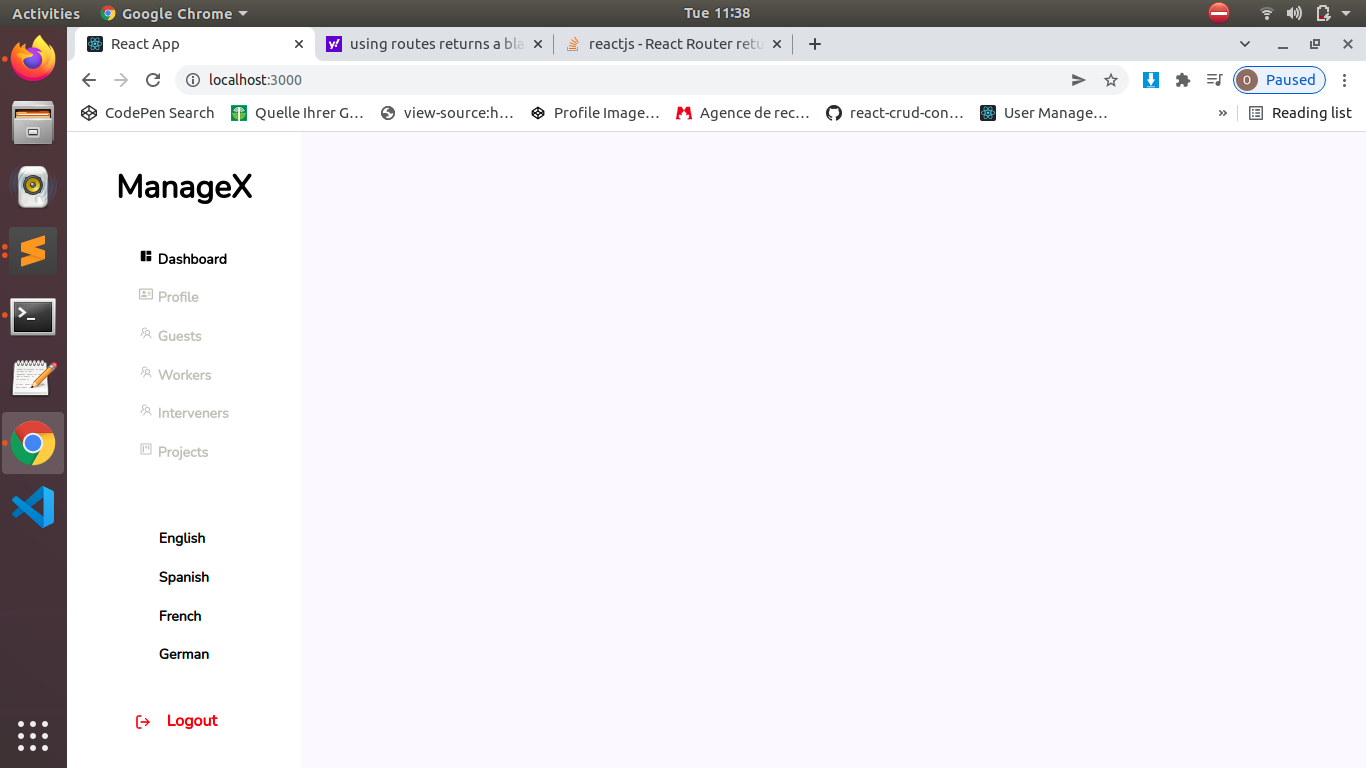
My route set up returns a blank page with no error, the only thing that's showing up is the side menu. I don't know what I'm doing wrong?
App.js:
import React from "react";
import Sidebar from "./components/Sidebar";
import i18n from './i18n';
import Dash from "./pages/Dash";
import Prof from "./pages/Prof";
import {BrowserRouter as Router, Routes, Route} from 'react-router-dom';
function App() {
return (
<Router>
<Sidebar/>
<Routes>
<Route path='/' exact component={Dash} />
<Route path='/profile' exact component={Prof} />
</Routes>
</Router>
);
}
export default App;
Dash.js:
import React from "react";
import Dashboard from ".././components/Dashboard";
export default function Dash() {
return (
<>
<Dashboard />
</>
);
}
Prof.js:
import React from "react";
import Dashboard from ".././components/Profile";
export default function Prof() {
return (
<>
<Profile />
</>
);
}
CodePudding user response:
I will assume you are using react-router-dom v6 since you are using Routes instead of Switch, in witch case it should be element not component the propriety where you pass the component for that route. Also call that component when passing it, like so:
import React from "react";
import Sidebar from "./components/Sidebar";
import i18n from './i18n';
import Dash from "./pages/Dash";
import Prof from "./pages/Prof";
import {BrowserRouter as Router, Routes, Route} from 'react-router-dom';
function App() {
return (
<Router>
<Sidebar/>
<Routes>
<Route path='/' exact element={<Dash/>} />
<Route path='/profile' exact element={<Prof/>} />
</Routes>
</Router>
);
}
export default App;
CodePudding user response:
That's not how you use Routes object. You must use Routes > Route as a declaration. In order to go for what your trying which is to render a component based on url, you must use Outlets.