I have the following view:
Code:
HStack {
Text("Blockchains connected:")
Spacer()
ScrollView(.horizontal, showsIndicators: false) {
Text("e3f")
} .frame(minWidth: 22, maxWidth: 100, alignment: .trailing)
}
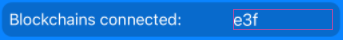
The part that you see on the image highlighted with a square around the text e3f is the scrollview code above.
How can I move that thing all the way to the right? I've tried placing multiples HStacks with Spacer(), VStack with alignment .leading and nothing...
Any suggestion?
CodePudding user response:
This scrolls to the trailing end of the scrollview, but only if the content is wider than the scrollview frame ... so you might have to "pad" some empty images in front if you have too few.
struct ContentView: View {
let codes = "e3f e3f e3f e3f e3f e3f e3f e3f"
var body: some View {
HStack {
Text("Blockchains connected:")
.font(.callout)
.foregroundColor(.white)
Spacer()
ScrollViewReader { scrollProxy in
ScrollView(.horizontal, showsIndicators: false) {
Text(codes)
.id(1)
.onAppear {
scrollProxy.scrollTo(1, anchor: .trailing)
}
}
}
.frame(width: 100)
}
.padding()
.background(.blue)
.cornerRadius(10)
.padding()
}
}