Hello when trying to make a dark mode I use the dark mode class but with the light gray background in some parts of the website it does not work, how can I get those backgrounds to change to dark gray or black when dark mode is enabled
.dark-mode {
background-color: black;
color: white;
}
.light-grey {
color: #000!important;
background-color: #f1f1f1!important;
}
<script>
// On page load set the theme.
(function() {
let onpageLoad = localStorage.getItem("theme") || "";
let element = document.body;
element.classList.add(onpageLoad);
document.getElementById("theme").textContent = localStorage.getItem("theme") || "light";
})();
function themeToggle() {
let element = document.body;
element.classList.toggle("dark-mode");
let theme = localStorage.getItem("theme");
if (theme && theme === "dark-mode") {
localStorage.setItem("theme", "");
} else {
localStorage.setItem("theme", "dark-mode");
}
document.getElementById("theme").textContent = localStorage.getItem("theme");
}
</script>
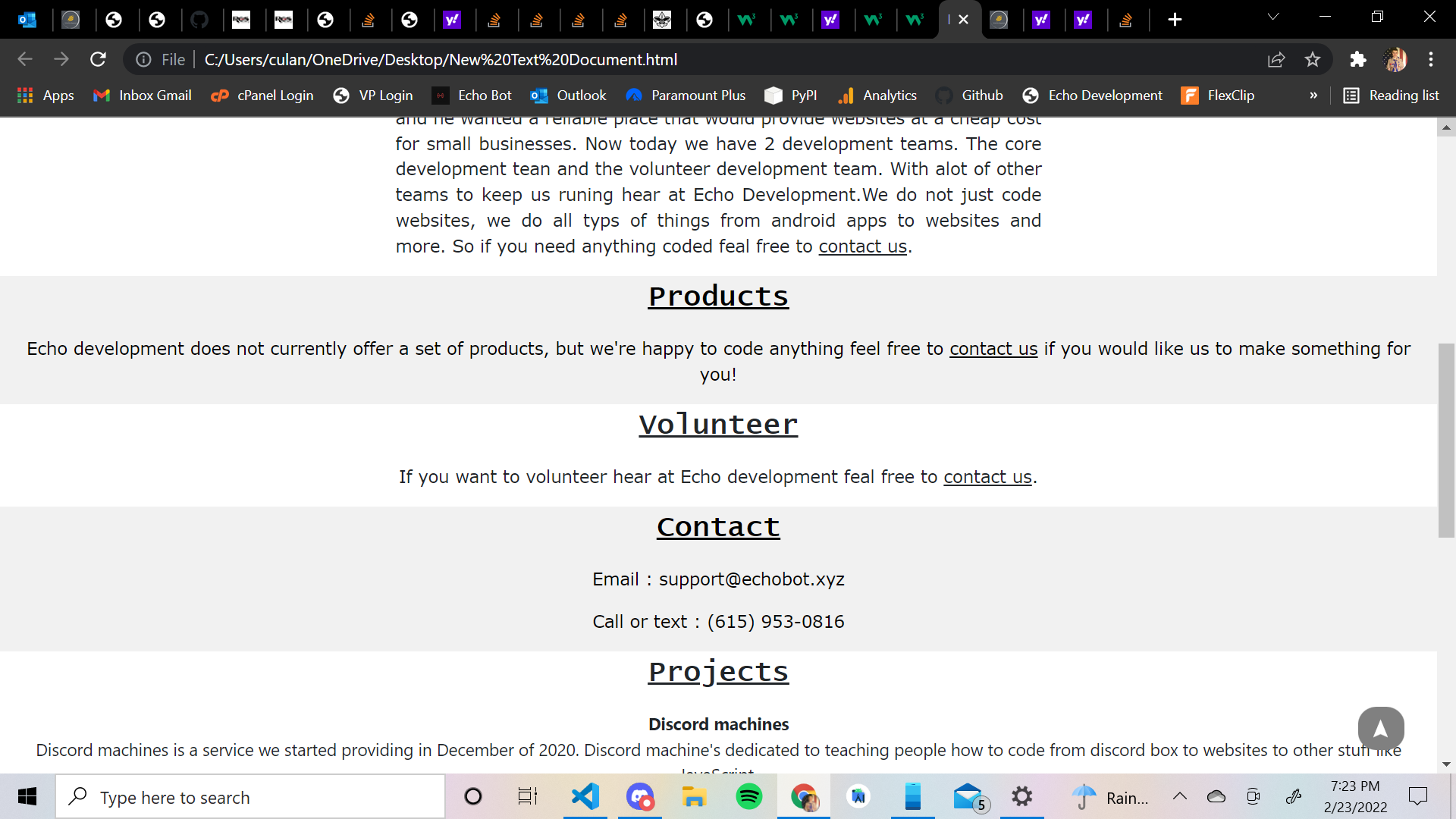
Regular mode:

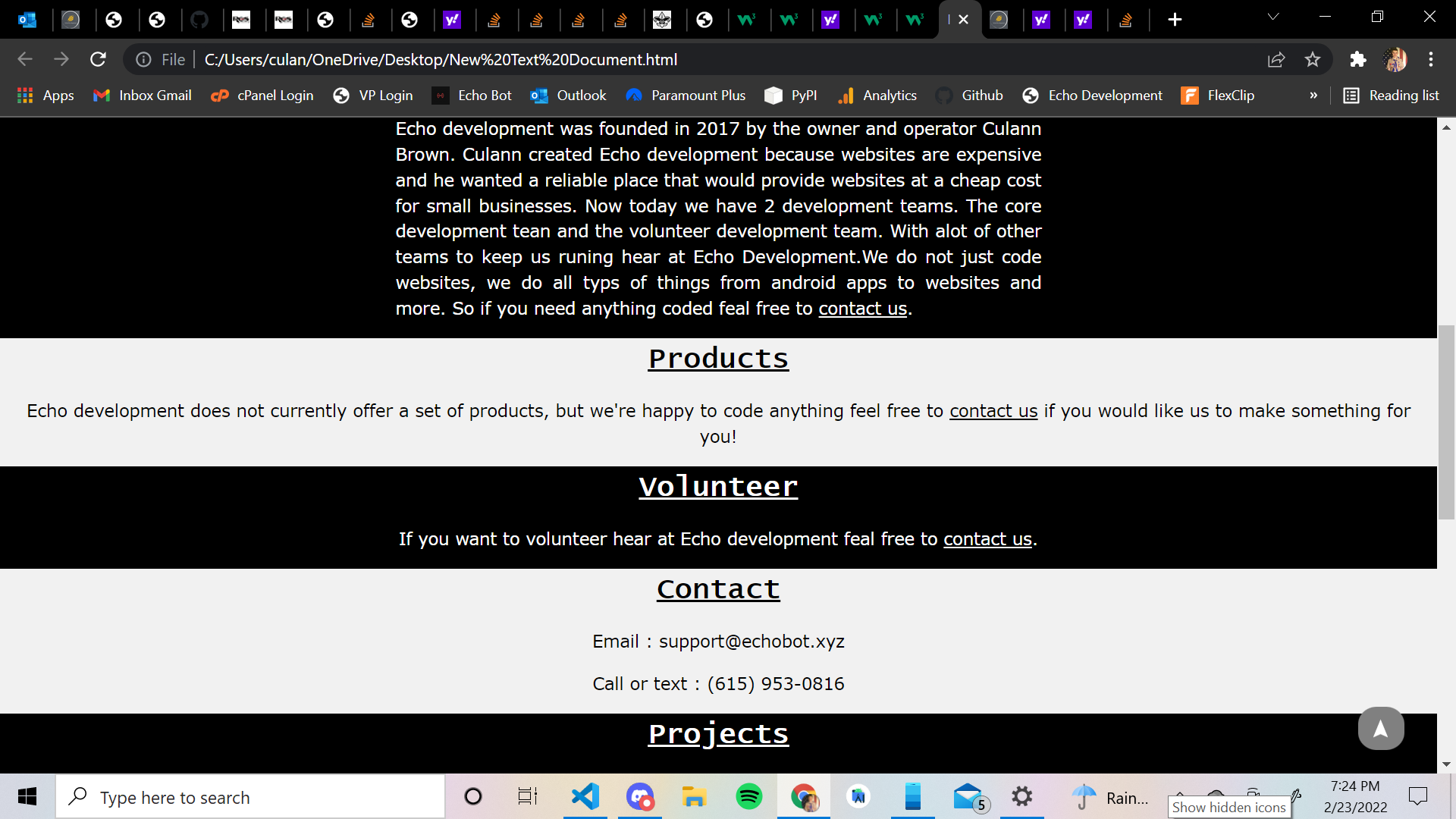
What it looks like when adding dark mode:

CodePudding user response:
not sure about the whole context but if I were to do this in vanilla CSS I would create seperate selectors for the different background colors so I can just switch out the class names in the html elements
div {
width: 200px
height: 200px
}
.dark-mode {
color: white;
}
/* This is selector is basically saaying when you see these two class applied together on the same element apply this style: */
.dark-mode.gray-background {
background-color: gray
}
.dark-mode.black-background {
background-color: black
}
.light-grey {
color: #000!important;
background-color: #f1f1f1!important;
}<!-- in the html the backgrounds will be different -->
<div className="dark-mode gray-background"></div>
<div className="dark-mode black-background"></div>CodePudding user response:
Your 'toggle' just on body tag. So you need add this in your CSS:
.dark-mode .light-grey{ /* what you want */ }
