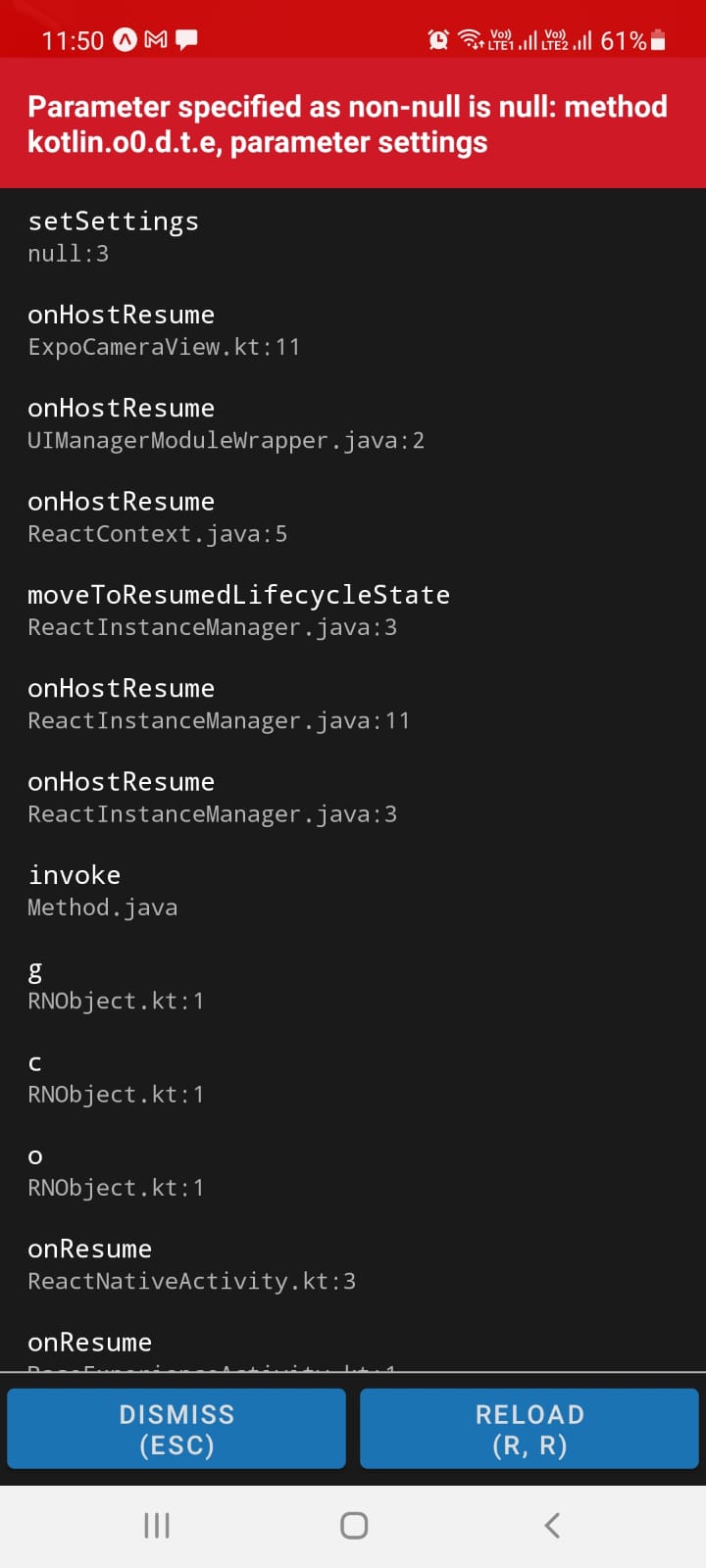
I am trying to build an app where you can take images or import them from internal storage and perform some operations and display the image. I am using React Native for this. Everything works fine there are no errors while compiling, But when I import an image and do some operation and send it to display then an error prompts in my app stating "parameter specified as non-null is null: method kotlin.o0.d.t.e, parameter setting"
I am using ImagePicker for editing.
CodePudding user response:
I have the same issue, The error occurred when using expo-camera with expo-image-picker. If you are using expo-image-picker above expo-camera, then you need to unmount the camera while picking.
That's how I solved it:
if (isFocused) {
return (
<View style={styles.container}>
<ExpoCamera
style={[
styles.cameraPreview,
{ left: widthOffset, right: widthOffset },
]}
ref={(ref) => {
setCamera(ref);
}}
type={type}
>
<View style={styles.buttonContainer}>
<TouchableOpacity
onPress={async () => {
setIsFocused(false);
const result = await ImagePicker.launchImageLibraryAsync({
mediaTypes: ImagePicker.MediaTypeOptions.Images,
allowsEditing: true,
aspect: [1, 1],
quality: 0.5,
});
if (!result.cancelled) {
navigation.navigate("PhotoPreview", {
photoTaken: result,
callBackKey: "NewSupportReq",
});
} else {
setIsFocused(true);
}
}}
>
<Icon
name="photo-library"
type="material-icons"
color="white"
size={30}
/>
</TouchableOpacity>
</View>
</ExpoCamera>
</View>
);
} else {
return <></>;
}
CodePudding user response:
@Abdulmuhaymin Where do you get the isFocused variable? for me it keeps crushing, thank you.