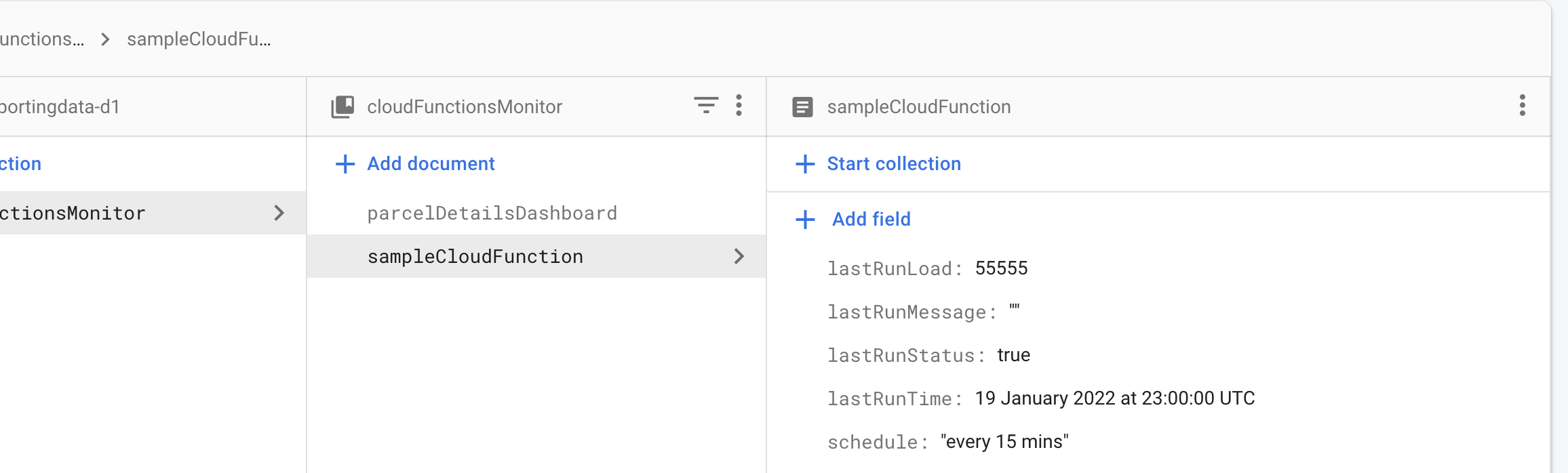
I have using this component to push data out, however i can not grab the document name i.e. "sampleCloudFunction" under CloudFunctionMonitor(please see picture) from the database and display it
docRef.id does not work, i am not looking for the ID but the actual name of the sub document?
<Card.Content>
<Card.Header>{this.props.cloudFunction.docRef.id}</Card.Header>
<Card.Description>{}</Card.Description>
</Card.Content>
Full code index.js:
import "../../App";
import "semantic-ui-css/semantic.min.css";
import { Icon, Card, Button } from "semantic-ui-react";
import "semantic-ui-css/semantic.min.css";
import React, { Component } from "react";
import "semantic-ui-css/semantic.min.css";
export default class Cards extends Component {
render() {
return (
<Card color="green">
<Card.Content>
<Card.Header>{this.props.cloudFunction.docRef.id}</Card.Header>
<Card.Description>{}</Card.Description>
</Card.Content>
<Card.Content extra>
<Icon name="cog" /> Records: {this.props.cloudFunction.lastRunLoad}
<br />
<Icon name="cog" />
{this.props.cloudFunction.lastRunMessage}
<br />
<Icon name="clock" /> Last Run:{" "}
{this.props.cloudFunction.lastRunTime.toDate().toString()}
<br />
<Icon name="angle double down" />
Schedule: {this.props.cloudFunction.schedule}
</Card.Content>
<Card.Content extra>
<div className="ui two buttons">
<Button basic color="green">
Cloud Function
</Button>
</div>
</Card.Content>
</Card>
);
}
}
Firestore Query
useEffect(() => {
const unsubscribe = FirestoreService.getCloudFunctionItems(
(querySnapshot) => {
const updatedCloundFunctions = querySnapshot.docs.map(
(docSnapshot) => ({
guid: uuidV4(),
...docSnapshot.data(),
})
);
console.log(updatedCloundFunctions);
setCloudFunctions(updatedCloundFunctions);
},
(error) => setError("list-item-get-fail")
);
return unsubscribe;
}, []);
CodePudding user response:
The document data does not contain it's ID. You'll have to explicitly add it as shown below:
const updatedCloundFunctions = querySnapshot.docs.map((docSnapshot) => ({
guid: uuidV4(),
// Add Document ID
id: docSnapshot.id
...docSnapshot.data(),
})
);
Then you can access it by this.props.cloudFunction.id