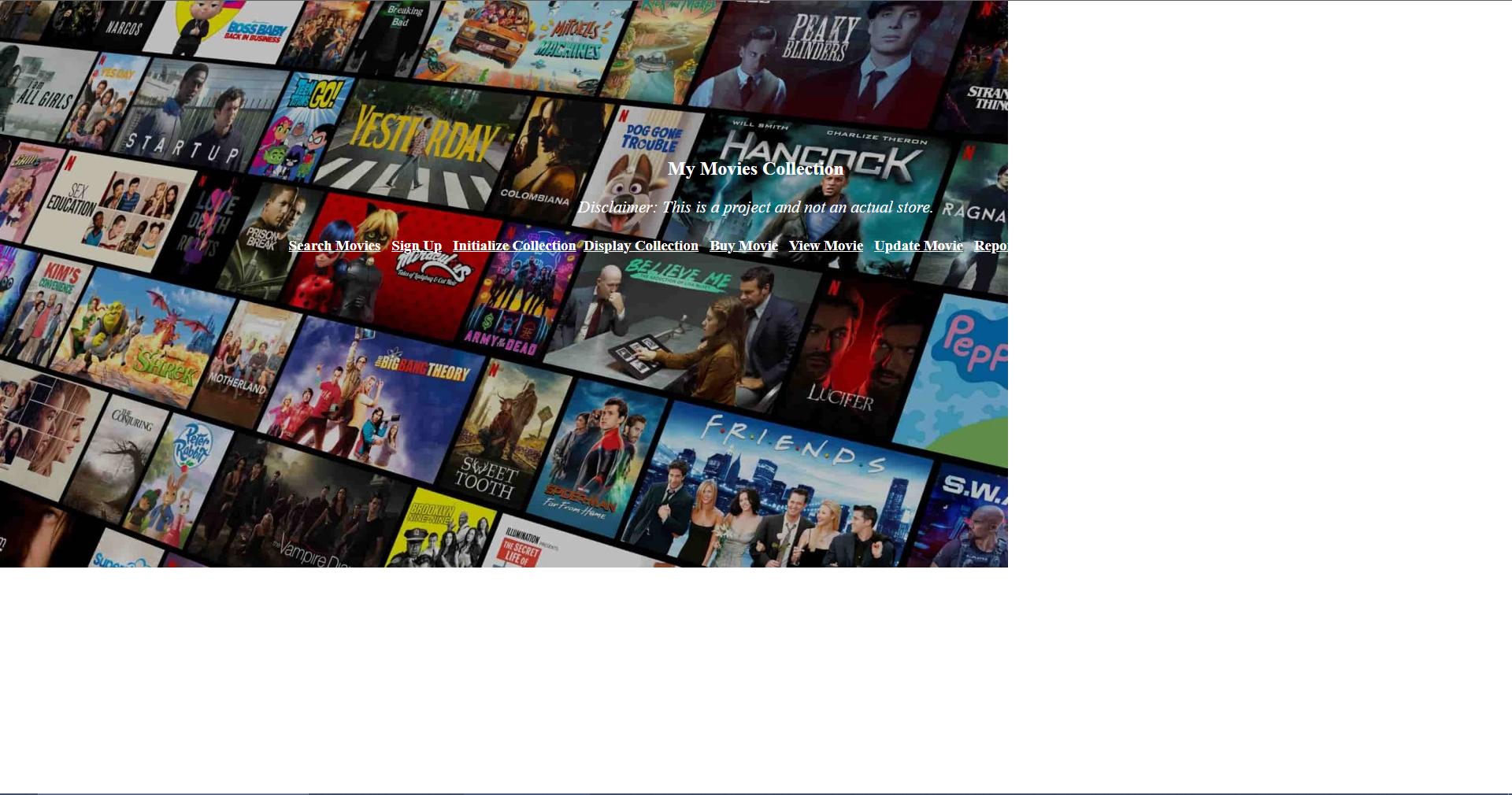
Hello All The issue I am currently having is that my background picture does not cover the entire screen and cuts off some hyperlinks I have. "Repo" is supposed to be "Report lost movie", there are also more hyperlinks after it that are cut off. I can still see the hyperlinks when hovering over them though. I've tried many different solutions but none have worked. I am still new to html, css, and coding in general. I know that I can change the style of the picture in the html file, but I decided to use an external style sheet to become more accustomed to that process.
Both files are in the same folder HTML code for image in my .html file
<div >
<img src="netflixbg.jpg" alt="" />
CSS code for image style in my external style sheet
.background-image {
width: 100vh;
background-position: center center;
background-size: 100%;
background-repeat: no-repeat;
}
CodePudding user response:
Using an IMG tag is not a background. You need to do something like below using background-image:
HTML
<div >
CSS
.background-image {
background-image: url("netflixbg.jpg");
width: 100%;
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
}