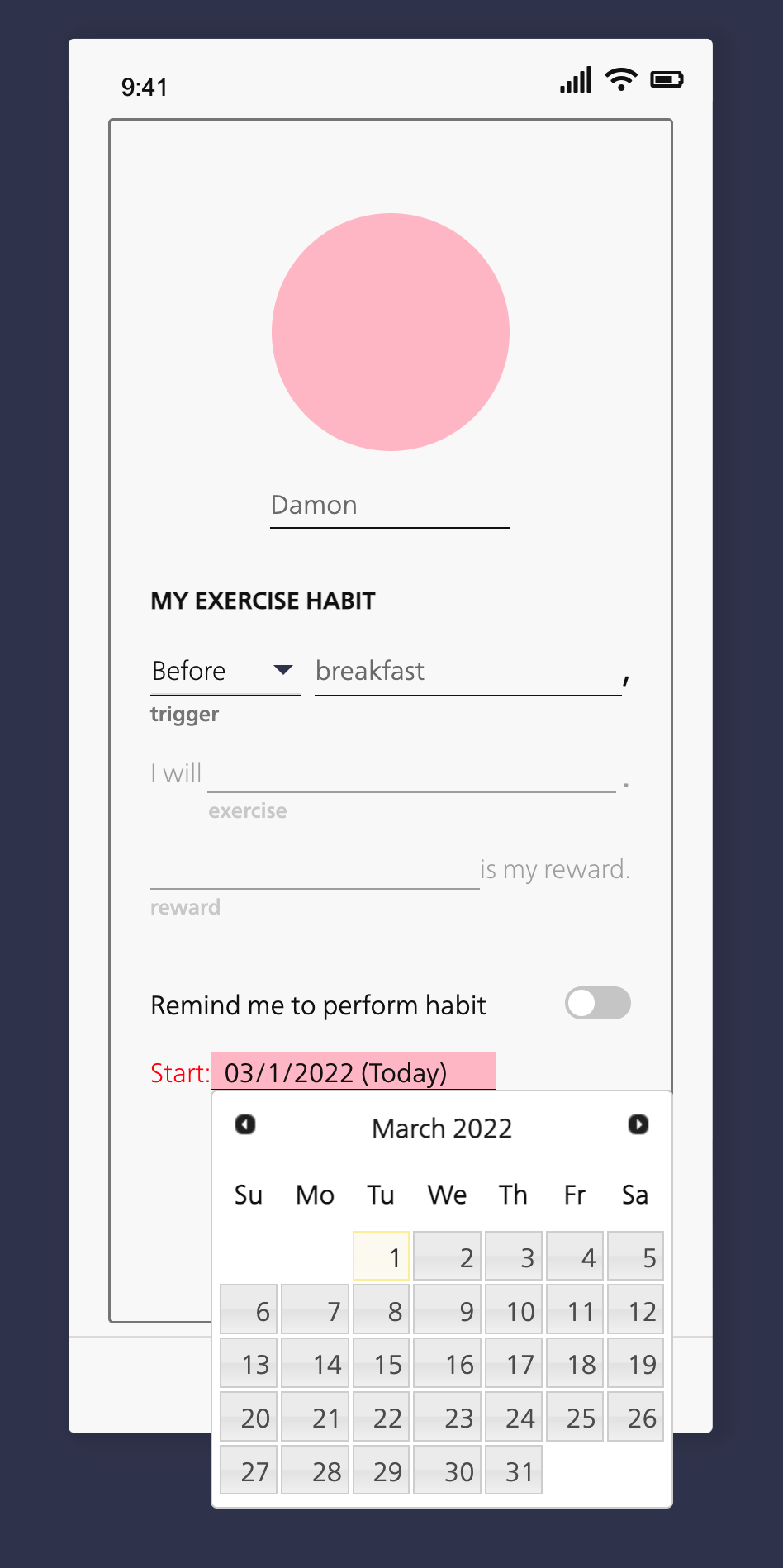
UPDATES: I tried the suggestions below but they did not work. I want to contain the calendar within the white div with a dark grey border (class = "profileEdit"), and only have its overflow viewable by scrolling. Right now, it's spilling onto profileEdit's parent divs.
SELECTED HTML
<div >
<div >
</div>
<input type="text" id="usernameEdit" placeholder="Damon">
<form >
<h2>MY EXERCISE HABIT</h2>
<div >
<div >
<select>
<option value="0">Before</option>
<option value="1">After</option>
<option value="2">During</option>
<option value="3">Every time</option>
<option value="4">When</option>
</select>
</div>
<input type="text" id="triggerEdit" placeholder="breakfast">
<p >,</p>
</div>
<p >trigger</p>
<div >
<p>I will</p>
<div ></div>
<p >.</p>
</div>
<p id="exerciseHelper">exercise</p>
<div >
<div ></div>
<p>is my reward.</p>
</div>
<p >reward</p>
</form>
<div >
<p>Remind me to perform habit</p>
<label >
<input type="checkbox">
<span ></span>
</label>
</div>
<div>
<form >
<label for="startDate">Start:</label>
<!-- CALENDAR -->
<div >
<input type="text" id="datepicker" value="">
</div>
</form>
</div>
<a href='menu.html'><button id="saveButton">Save</button></a>
</div>
DATEPICKER JQUERY
$(function () {
$("#datepicker").datepicker();
});
DATEPICKER CSS
.profileEdit {
text-align: center;
padding: 1.5rem;
margin: 3rem 1.5rem;
border: grey solid;
border-radius: 3px;
overflow-y: scroll;
position: relative;
}
#ui-datepicker-div {
position: absolute;
width: 280px;
font-family: frutigerLight;
}
.ui-widget-header.ui-widget-header {
background: none;
background-color: white;
border: none;
}
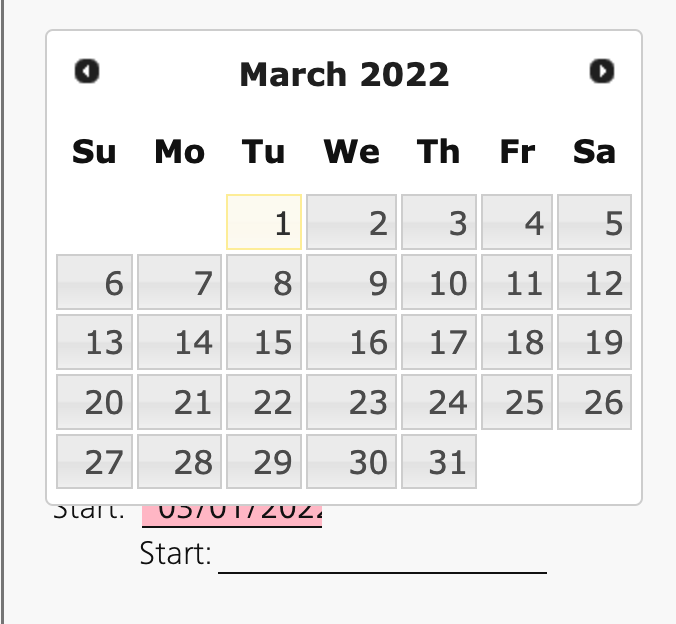
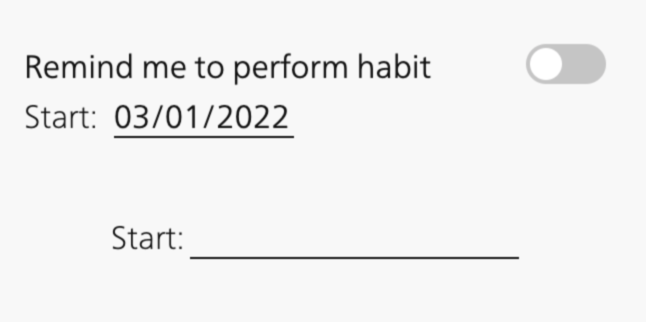
UPDATE: Solution works, but messes up spacing: The space between the "Starts" toggles on and off as well.
CodePudding user response:
You can use an inline datepicker and control its visibility with JavaScript:
$(function() {
$('.dateParent').datepicker({ inline: true, altField: '#datepicker' });
$('#datepicker').focus(function(event) {
event.preventDefault();
$('.ui-datepicker').addClass('shown');
return false;
});
$(document).click(function(event) {
if(!$(event.target).is('.dateParent *'))
$('.ui-datepicker').removeClass('shown');;
});
});.profileEdit {
text-align: center;
padding: 1.5rem;
margin: 3rem 1.5rem;
border: grey solid;
border-radius: 3px;
position: relative;
}
.ui-datepicker {
visibility: hidden;
height: 0;
margin: 1rem auto;
}
.ui-datepicker.shown {
visibility: visible;
height: initial;
}
.ui-widget-header.ui-widget-header {
background: none;
background-color: white;
border: none;
}<script src="https://code.jquery.com/jquery-3.6.0.js" type="text/javascript"></script>
<script src="https://code.jquery.com/ui/1.13.1/jquery-ui.js" type="text/javascript"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.1/themes/base/jquery-ui.css" type="text/css">
<div >
<div >
</div>
<input type="text" id="usernameEdit" placeholder="Damon">
<form >
<h2>MY EXERCISE HABIT</h2>
<div >
<div >
<select>
<option value="0">Before</option>
<option value="1">After</option>
<option value="2">During</option>
<option value="3">Every time</option>
<option value="4">When</option>
</select>
</div>
<input type="text" id="triggerEdit" placeholder="breakfast">
<p >,</p>
</div>
<p >trigger</p>
<div >
<p>I will</p>
<div ></div>
<p >.</p>
</div>
<p id="exerciseHelper">exercise</p>
<div >
<div ></div>
<p>is my reward.</p>
</div>
<p >reward</p>
</form>
<div >
<p>Remind me to perform habit</p>
<label >
<input type="checkbox">
<span ></span>
</label>
</div>
<div>
<form >
<label for="startDate">Start:</label>
<!-- CALENDAR -->
<div >
<input type="text" id="datepicker" value="">
</div>
</form>
</div>
<a href='menu.html'><button id="saveButton">Save</button></a>
</div>CodePudding user response:
Try to remove height attr from calendar element. If it doesnt work check this jQuery UI inline Datepicker auto-resize to parent container
CodePudding user response:
As a UX designer I'd think that you want to either make the containing DIV larger (personally think a popup like the calendar shouldn't extend outside it's container) or possibly change the direction that the calendar control opens in relative to the mouse position. If your trigger control is at the bottom of it's container you have the calendar pop upwards instead of down.