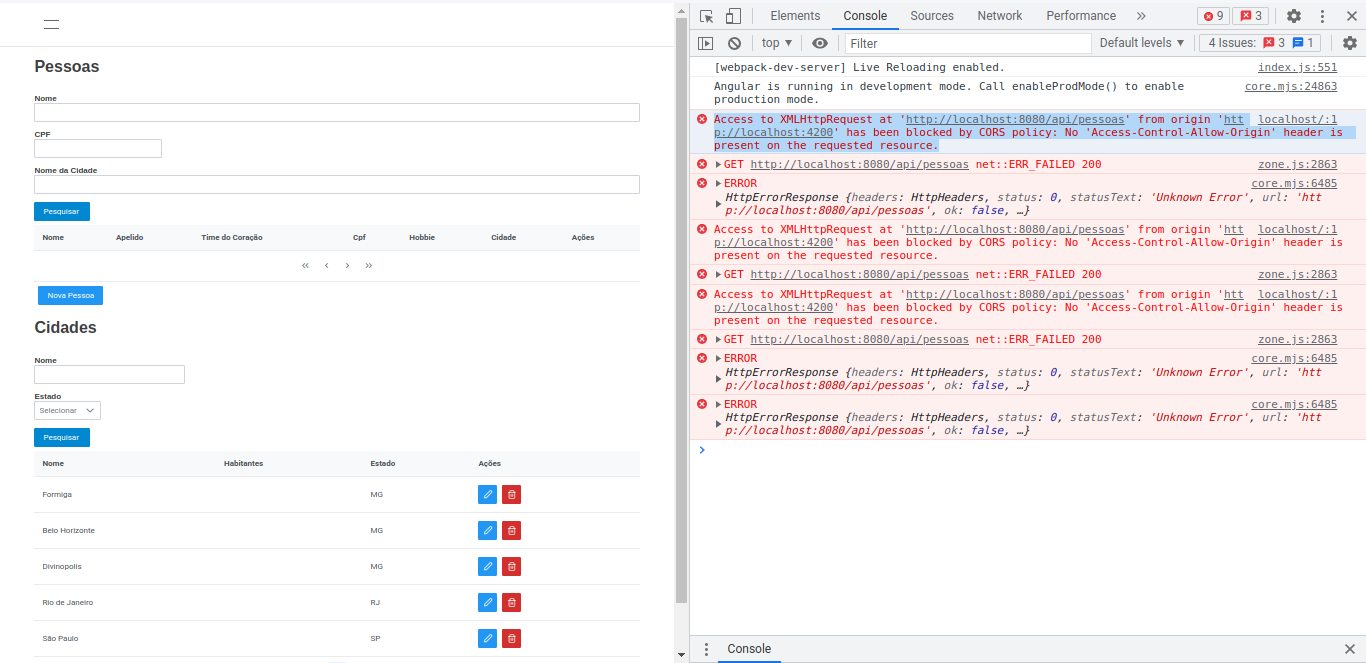
Im developing a crud aplication and trying to list the people from my database in my frontend webpage using requests of my backend. I've already done this with the cities on my database, and didnt got any type of errors, but when i tried to do with people i got this:
ERROR:
Access to XMLHttpRequest at 'http://localhost:8080/api/pessoas' from origin 'http://localhost:4200' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
I have already compared both services, modules and components, yet couldnt find any differences.
People Service:
@Injectable({
providedIn: 'root'
})
export class PessoaService {
pessoasUrl = 'http://localhost:8080/api/pessoas';
constructor(private http: HttpClient) { }
listar(filtro: PessoaFiltro): Observable<any>{
let params = new HttpParams()
.set('page', filtro.page)
.set('size', filtro.size);
if(filtro.nome){
params.set('nome', filtro.nome);
}else if(filtro.cpf){
params.set('cpf', filtro.cpf);
}else if(filtro.cidade){
params.set('cNome', filtro.cidade);
}
return this.http.get<any>(this.pessoasUrl, {params});
}
salvar(pessoa:Pessoa){
return this.http.post<Pessoa>(this.pessoasUrl, pessoa);
}
}
Observation: already tried to implement headers.append even so it didnt work as well
the cities liting s doing ok, however when i try to list the people o keep getting this error
I have also added a proxy.conf.json file, but it didnt work either. Heres the file:
{
"/api/*": {
"target": "http://localhost:8080",
"secure": false,
"logLevel": "debug"
}
}
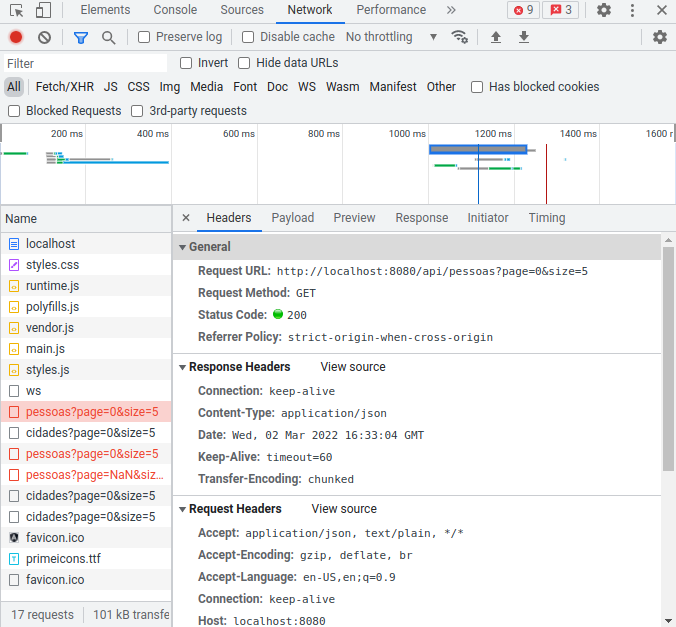
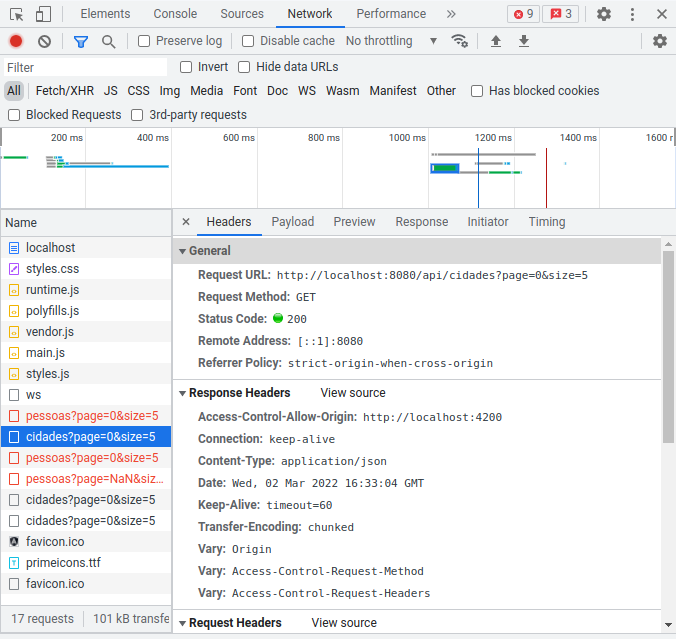
Here are the requests:
Thanks for any help in advance!
CodePudding user response:
You just got to change the url of (pessoasUrl) to /api/pessoas instead of http://http://localhost:8080/api/pessoas so then the proxy will probably work