I draw a frame in Figma and try to implement it in xamarin form but I am unable to scale it across different device size. I try to resize it without using Aspect="Uniform" but it does not work.
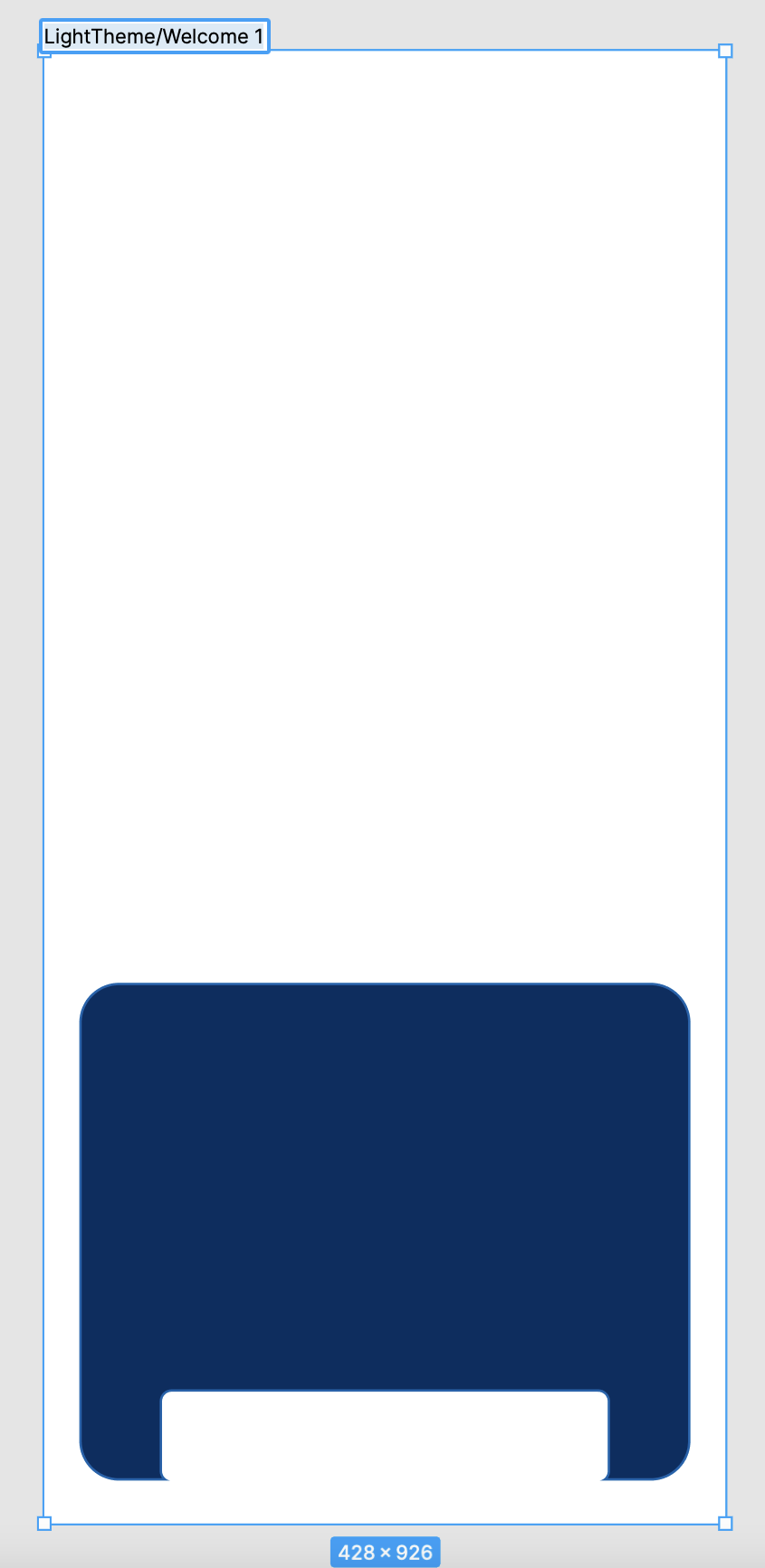
- Figma frame I used Iphone frame in Figma to draw the shape.

- Xaml design I copied the Path of the shape from Figma to xaml.
<?xml version="1.0" encoding="UTF-8" ?>
<ContentPage
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Mobile.WelcomePage">
<ContentPage.Content>
<Grid>
<Path Aspect="Uniform" Data="M51.25 307C51.25 309.12 52.2277 311.013 53.757 312.25H25C11.6071 312.25 0.75 301.393 0.75 288V25C0.75 11.6071 11.6071 0.75 25 0.75H359C372.393 0.75 383.25 11.6071 383.25 25V288C383.25 301.393 372.393 312.25 359 312.25H330.243C331.772 311.013 332.75 309.12 332.75 307V263.107C332.75 259.379 329.728 256.357 326 256.357H58C54.2721 256.357 51.25 259.379 51.25 263.107V307Z" Fill="#1098FC" Stroke="1.5"/>
</Grid>
</ContentPage.Content>
</ContentPage>
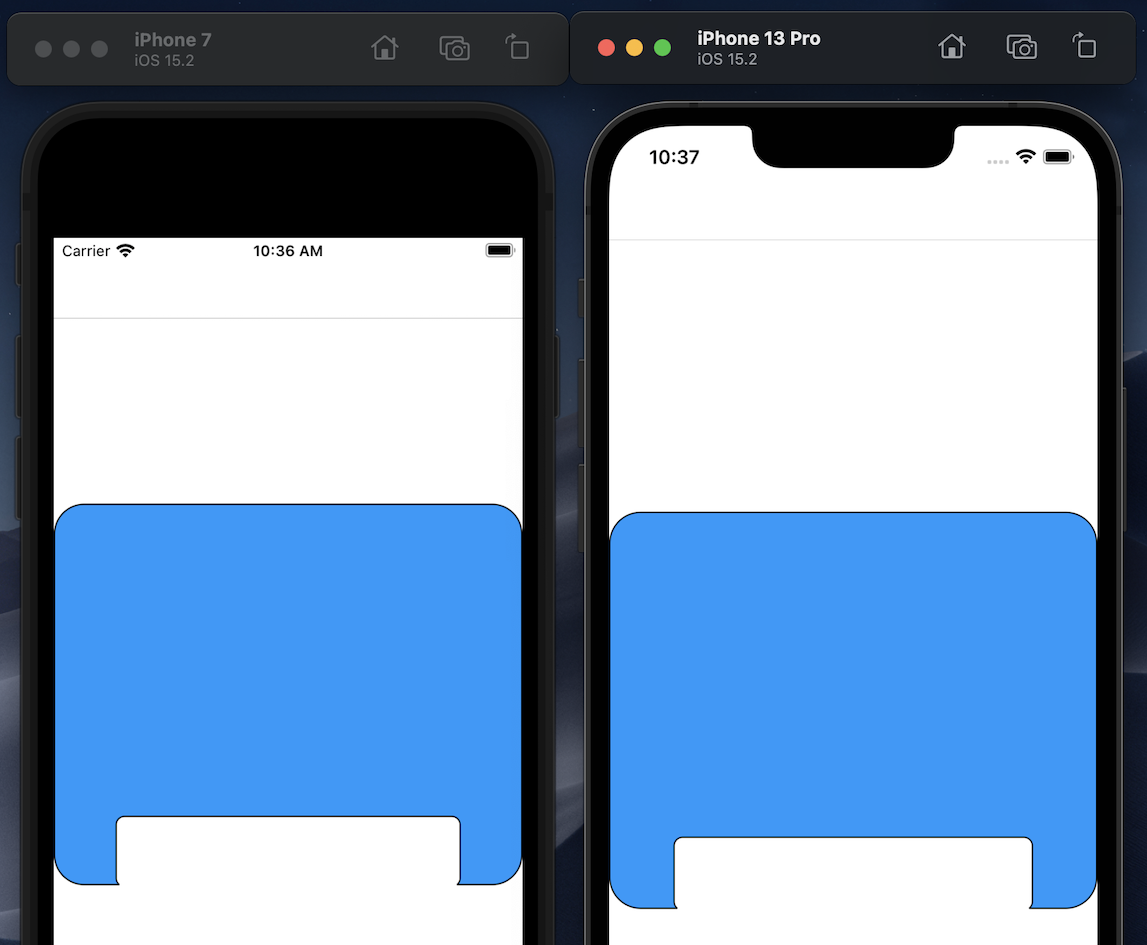
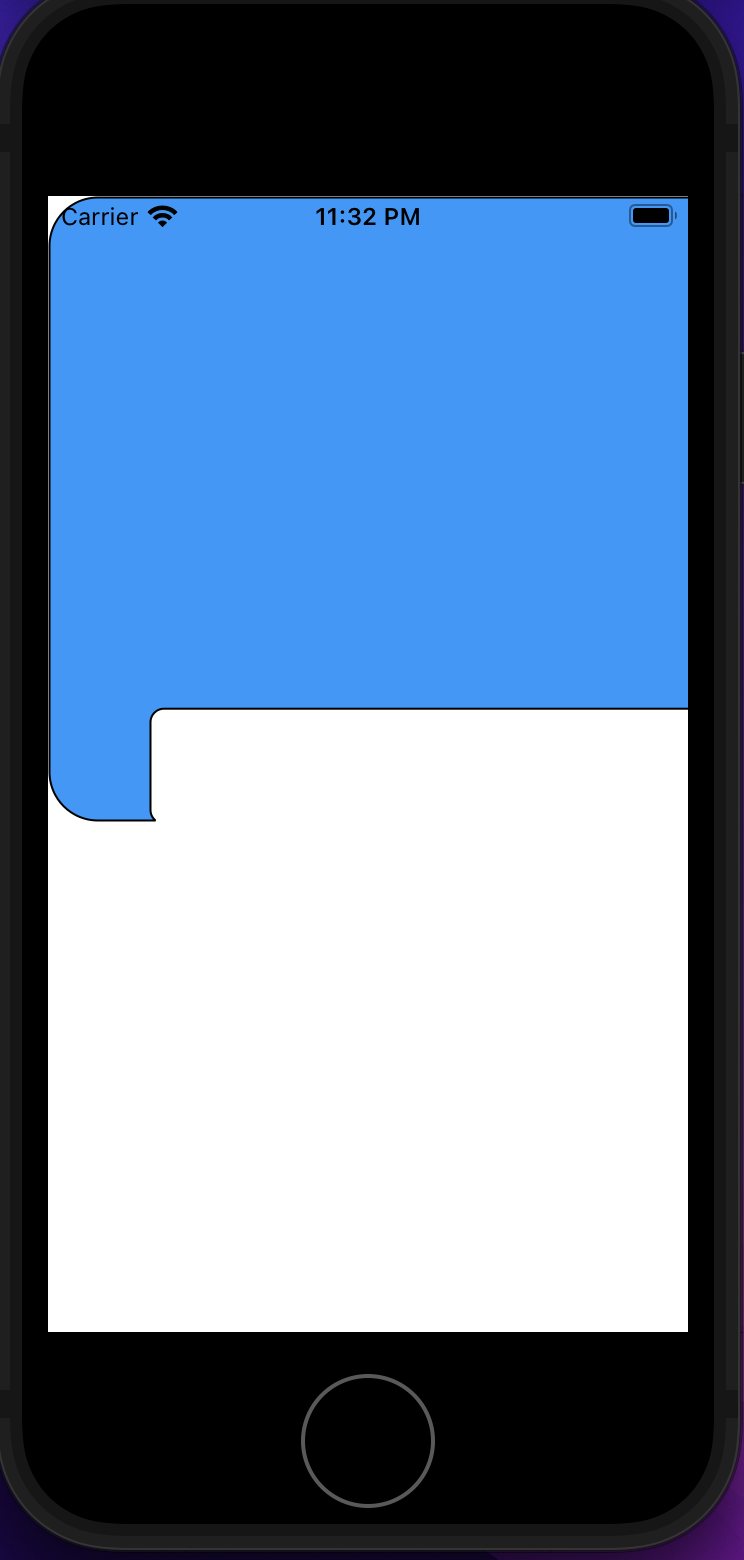
- iPhone 7 result On the image below, the shape goes beyond the screen size

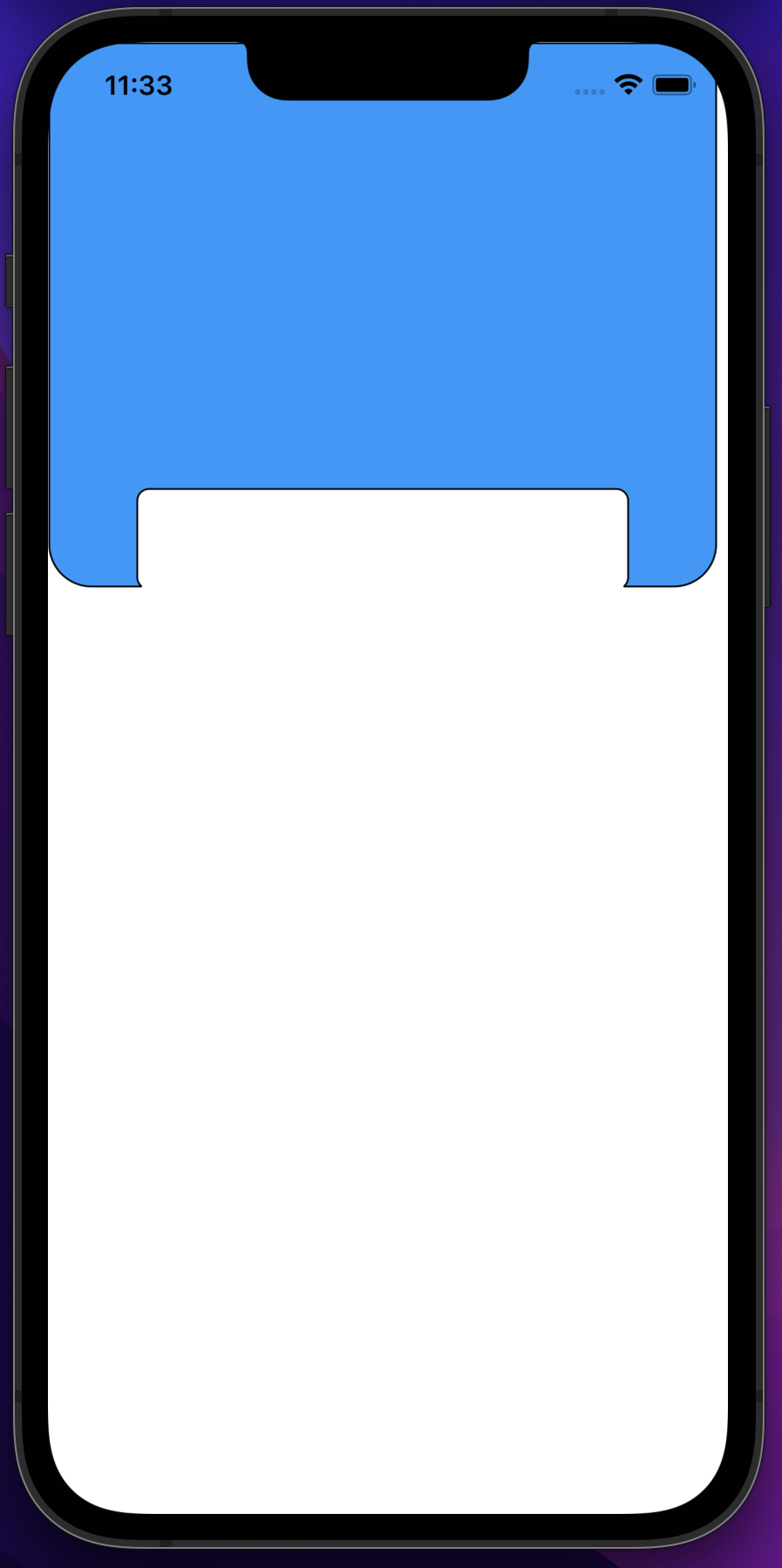
- Iphone 13 result On iPhone 13 it wells called but I am unable to resize it

CodePudding user response:
Aspect="Uniform" is supposed to work and it actually works perfectly based on my test .
I suggest you update Xamarin.Forms package to the latest and try again .