I have a ConstraintLayout with rounded corners:
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:background="@drawable/backgrond_drawable"
app:layout_constraintWidth_percent="0.3"
app:layout_constraintDimensionRatio="1:1.5"
>
</androidx.constraintlayout.widget.ConstraintLayout>
and this is backgrond_drawable.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item >
<shape android:shape="rectangle" >
<corners android:radius="20dip" />
<stroke android:width="1dip" android:color="#222222" />
<gradient android:angle="-90" android:startColor="#222222" android:endColor="#222222" />
</shape>
</item>
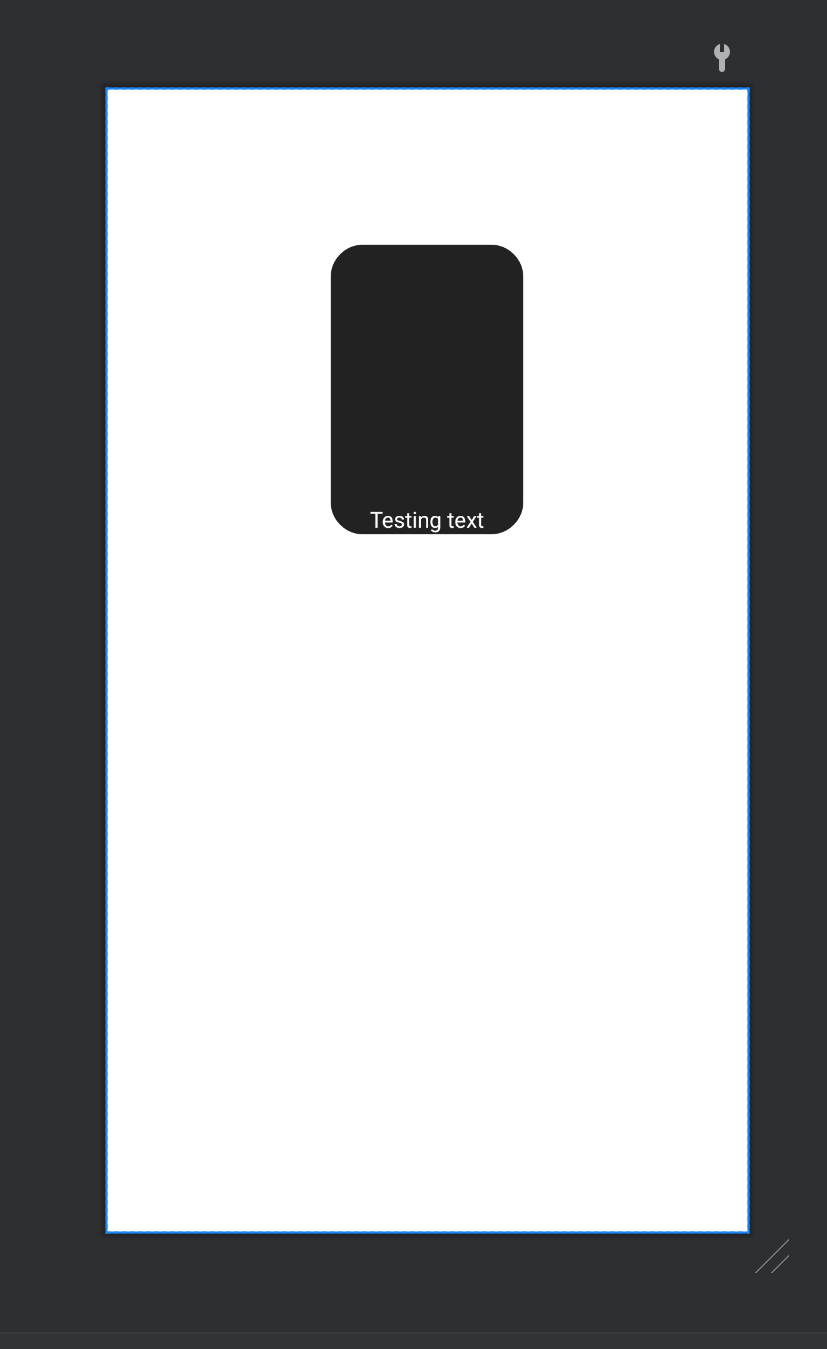
When I add a TextView to bottom of my ConstraintLayout it eliminate the roundness of corners:
what should i do?
CodePudding user response:
YOu need to have a second drawable to make the lower corners of the textview rounded
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item >
<shape android:shape="rectangle" >
<corners android:bottomLeftRadius="20dp" android:bottomRightRadius="20dp"/>
<stroke android:width="1dip" android:color="#222222" />
<gradient android:angle="-90" android:startColor="#222222" android:endColor="#222222" />
</shape>
</item>
and set this drawable as the textView's background.
Or you could use a card layout and then use the textview
for eg
<CardView.
.
.
.
cardCornerRadius:"20dp"
>
<ContraintLayout>
<TextView>
</TextView>
</ContraintLayout>
</CardView>
CodePudding user response:
 Set your TextView background transparent it will fix your issue; I hope
Set your TextView background transparent it will fix your issue; I hope