I am generating PDF using ejs file in nodejs. Is it possible to add Footer on every page of the generated PDF?
Here is my ejs file:
<!DOCTYPE html>
<html>
...
<head>
<style>
footer{
background-color: red;
width: 100%;
position: absolute;
bottom: 0;
left: 0;
right: 0;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
</style>
</head>
<body> ... </body>
<footer>
<p>this is footer</p>
</footer>
</html>
here is my nodejs code snippet:
ejs.renderFile(path.join(__dirname, './views', "report-template.ejs"), { invoicedata: JSON.parse(results[0].jsondata), moment:moment }, (fileerr, data) => {
if (fileerr) {
console.log("Error!", fileerr);
} else {
let options = {
"height": "11.7in",
"width": "8.3in",
}
pdf.create(data, options).toFile("report.pdf", function (err, data) {
if (err) {
console.log("error!!");
} else {
console.log("file created successfully");
}
})
}
})
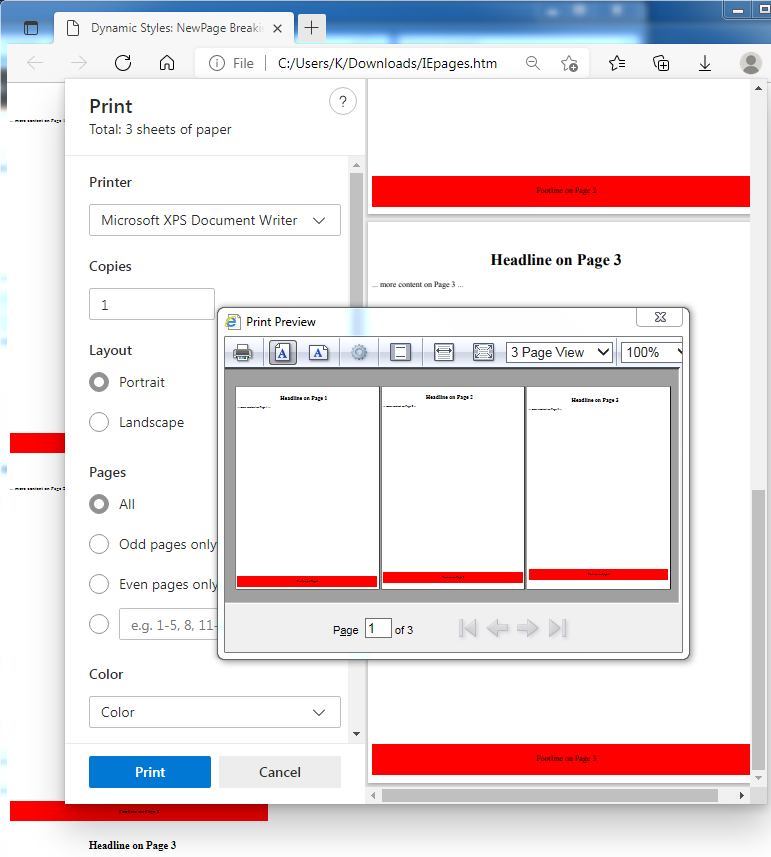
The output pdf getting is:
<!DOCTYPE html>
<html><head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>Dynamic Styles: NewPage Breaking Headline News</title>
<!--
<a href="https://developer.mozilla.org/en-US/docs/Web/CSS/break-after"></a>
Generic break values
NewPage break values
Column break values
Region break values
Global values
-->
<style type="text/css" media="all">
.body {
position: absolute;
}
#page {
break-before: auto;
margin: 0px;
width: 736px;
height: 1103px;
position: relative;
}
h1 {
text-align: center;
}
#page-break {
position: absolute;
bottom: 0;
width: 100%;
height: 20px;
padding: 20px;
background-color: red;
text-align: center;
}
</style>
</head>
<body>
<div id="page">
<div>
<br><h1>Headline on Page 1</h1>
...
more content on Page 1
...
</div>
<div id="page-break"> Footline on Page 1 </div>
</div>
<div id="page">
<br><h1>Headline on Page 2</h1>
...
more content on Page 2
...
<div id="page-break"> Footline on Page 2 </div>
</div>
<div id="page">
<br><br><h1>Headline on Page 3</h1>
...
more content on Page 3
...
<div id="page-break"> Footline on Page 3 </div>
</div>
</body></html>