.navbar {
height: 10%;
width: 100%;
background: rgb(51, 204, 51);
position: fixed;
z-index: 999;
}
.dashboard {
display: flex;
top: 10%;
height: 90%;
width: 100%;
position: fixed;
}
.sidebar {
border-right: 1px solid #ededed;
background: #36c;
flex: 1 0 10%;
padding: 1rem;
}
.content {
overflow-y: auto;
flex: 5;
}
.data {
font-size: 50px;
}<!DOCTYPE html>
<html>
<head>
<link type="text/css" rel="stylesheet" href="app.css" />
</head>
<body>
<div >navbar</div>
<div >
<div >sidebar</div>
<div >
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
</div>
<div >sidebar</div>
</div>
</body>
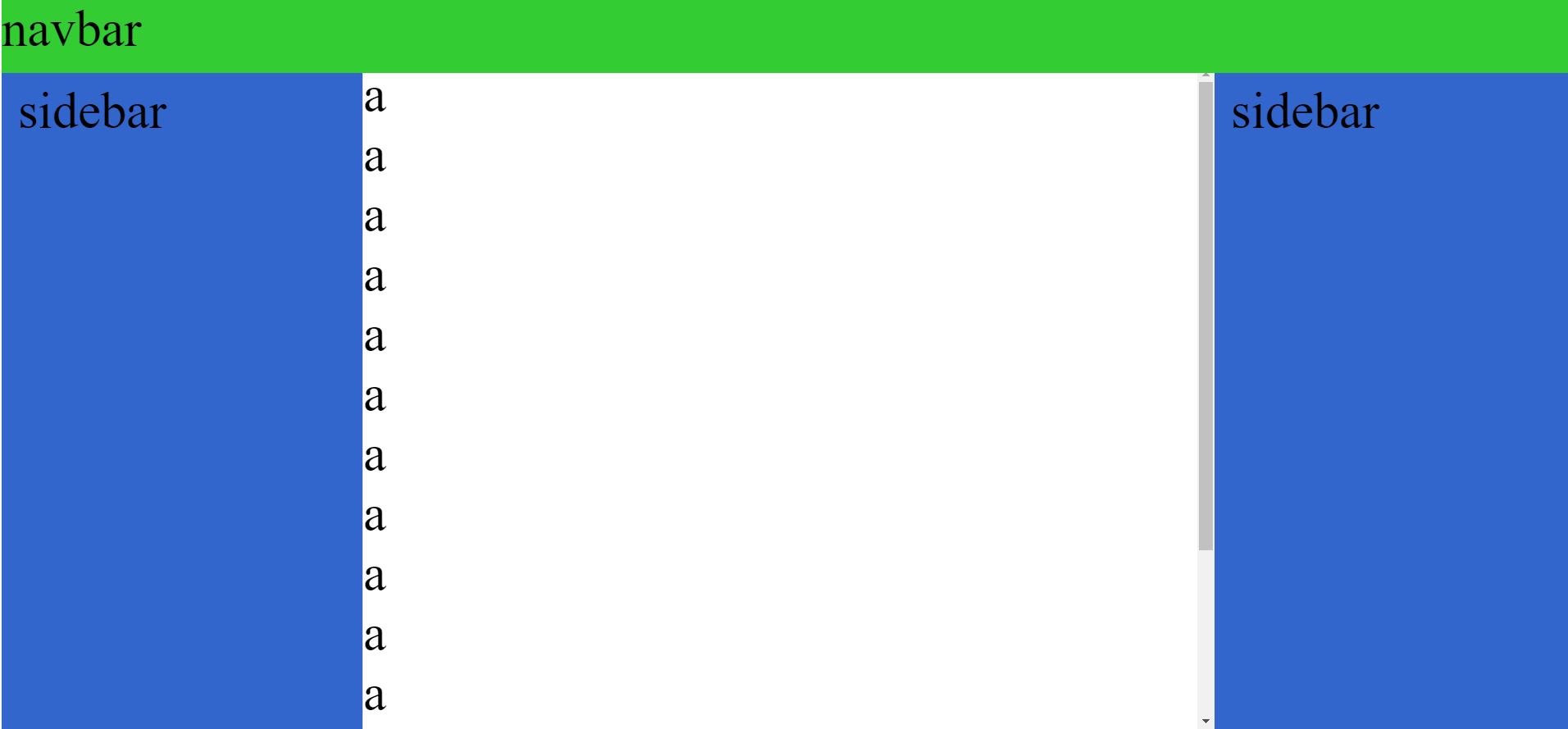
</html>Result
The scrollbar is present in the middle of the screen. But I want to scrollbar to the extreme right. I want to implement the same using flexbox. I tried multiple steps but couldn't get the desired result. Pls help me with the issue.
CodePudding user response:
Hello Soumya Chakraborty, it's really hard to make the two sidebar on each side, this is solution that i can came up with, it doesnt responsive but it will get the job done.
.navbar {
height: 10%;
width: 100%;
top: 0;
left: 0;
background: rgb(51, 204, 51);
position: fixed;
z-index: 999;
}
.dashboard {
display: flex;
top: 10%;
height: 90%;
/* width: 100%; */
margin-left: 225px;
/* position: fixed; */
}
.sidebar {
border-right: 1px solid #ededed;
background: #36c;
flex: 1 0 10%;
padding: 1rem;
width: 200px;
top: 60px;
position: fixed;
}
.left {
left: 0;
height: 100vh;
}
.right {
right: 0;
height: 100vh;
}
.content {
/* overflow-y: auto; */
flex: 5;
}
.data {
font-size: 50px;
}
<!DOCTYPE html>
<html>
<head>
<link type="text/css" rel="stylesheet" href="app.css" />
</head>
<body>
<div >navbar</div>
<div >
<div >sidebar</div>
<div >
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
</div>
<div >sidebar</div>
</div>
</body>
</html>
CodePudding user response:
I think with what you are trying to accomplish that using position: sticky; is your best bet. It's would be a challenge to get the scrollbar on the body and still have the fixed positioning of your sidebars. What I would do is set sticky on sidebars then use top: 0; to get them in place.
The only downfall to this solution (which is standard behavior) is that as soon as you reach the bottom of the scrollable content in content the sidebar's scrolls slightly. I added more content so you can see what I am referring to. This could be solved by setting a fixed 100vh container that contains all of this code and cannot be scrollable, then creating a scroll within that. You can also use js.
body {
width: 100%;
overflow-y: auto;
}
.navbar {
height: 10%;
width: 100%;
background: rgb(51, 204, 51);
position: fixed;
z-index: 999;
}
.dashboard {
display: flex;
top: 10%;
height: 90%;
width: 100%;
position: fixed;
overflow-y: auto;
}
.sidebar {
border-right: 1px solid #ededed;
background: #36c;
flex: 1 0 10%;
padding: 1rem;
height: 100%;
width: 10%;
}
.one {
position: sticky;
width: 10%;
top: 0;
overflow: hidden;
}
.two {
position: sticky;
width: 10%;
right: 0;
top: 0;
overflow: hidden;
}
.content {
flex: 5;
width: 80%;
display: inline-block;
}
.data {
font-size: 50px;
}<!DOCTYPE html>
<html>
<head>
<link type="text/css" rel="stylesheet" href="app.css" />
</head>
<body>
<div >navbar</div>
<div >
<div >sticky sidebar one</div>
<div >
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
<div >a</div>
</div>
<div >sticky sidebar two</div>
</div>
</body>
</html>