I want to add footer in the end of the page after every page-break in the html.
here is the html code(here when the content of the container is overflow i want to add footer at that page as well as on the second page it creates after the page-break):
<html>
<head>
...
<style>
.container {
width: 695px;
height: 1022px;
display: flex;
flex-direction: column;
margin: 10px;
padding: 40px;
color: #495057;
letter-spacing: 1px;
}
.footer{
position: absolute;
bottom: 0;
width: 100%;
background-color: red;
text-align: center;
page-break-after: always;
}
</style>
</head>
<body>
<div >
...
</div>
<div >
...
</div>
<body>
</html>
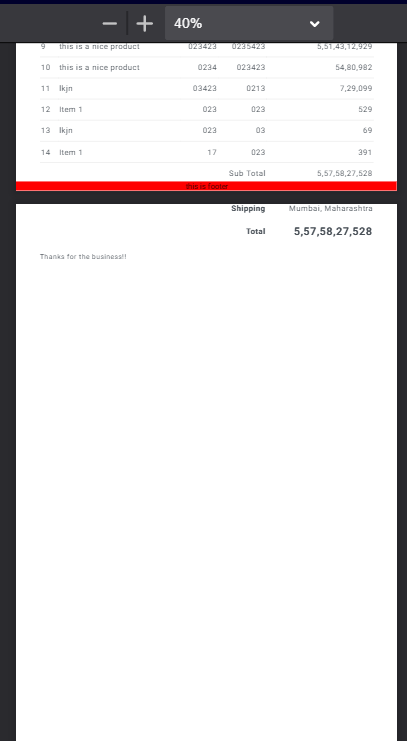
Output ( as we can see in the output it only gives the footer in the first page but i want it in the second page as well):

CodePudding user response:
You can use csi.js .
u will need to add the csi.min.js file in your <head>.
Make a footer.html
and add this to every page where u want that file to be included, in this case at last where u want your footer to be.
<body>
//Your page
<div data-include="footer.html"></div>
</body>
Edit:
I found this in their readme. try adding
"footer": {
"height": "28mm",
"contents": {
first: 'Cover page',
2: 'Second page', // Any page number is working. 1-based index
default: '<span style="color: #444;">{{page}}</span>/<span>{{pages}}</span>', // fallback value
last: 'Last Page'
}
},
to config
