how can i inject HTML tags in runtime on ASPX pages
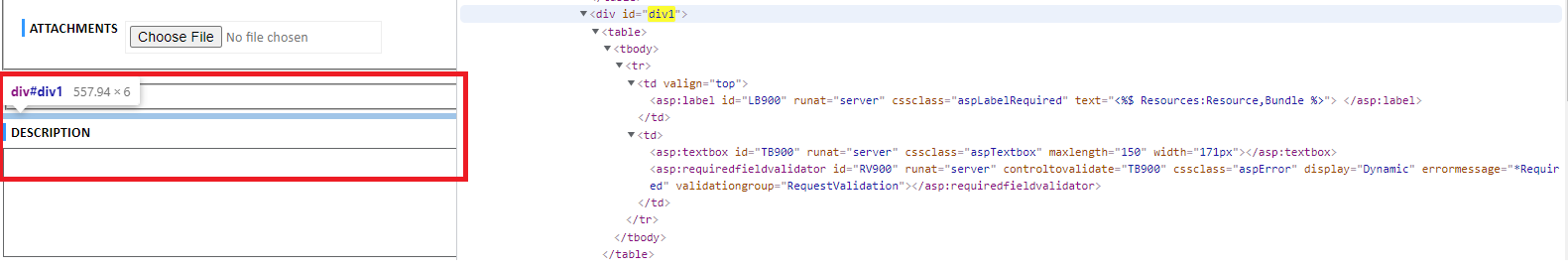
below code is not show in the client page as below PS
but, it shows in chrome inspect page only

protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
string HTML = @"<table><tr>
<td valign='top'>
<asp:Label ID='LB900' runat='server' CssClass='aspLabelRequired' Text='<%$ Resources:Resource,Bundle %>'/>
</td>
<td>
<asp:TextBox ID='TB900' runat='server' CssClass='aspTextbox' MaxLength='150' Width='171px'></asp:TextBox>
<asp:RequiredFieldValidator ID='RV900' runat='server' ControlToValidate='TB900' CssClass='aspError' Display='Dynamic' ErrorMessage='*Required' ValidationGroup='RequestValidation'></asp:RequiredFieldValidator>
</td>
</tr></table>";
div1.InnerHtml = HTML;
}
}
CodePudding user response:
Normally, you'd do this by creating your own control with the markup you need.
In this case, you can simply use a Literal control. And set the Text property to the raw HTML you want to insert. Of course, you'll need to put the Literal at the right location in your markup.
CodePudding user response:
When you are using string to create your HTML, you need to use HTML Tags only. Because your HTML is in string variable, .Net Framework won't be able to determine that it is a server control. It will just set whatever defined in your string in the DIV tag.
If you want to use ASP controls only (<asp:...>), better to use them in ASPX pages rather than the code behind. This way, .Net Framework will automatically convert them to relevant HTML controls during runtime.
Also, if you set the runat="server" attribute in your ASP controls, you will be able to manipulate them from the code behind too.
