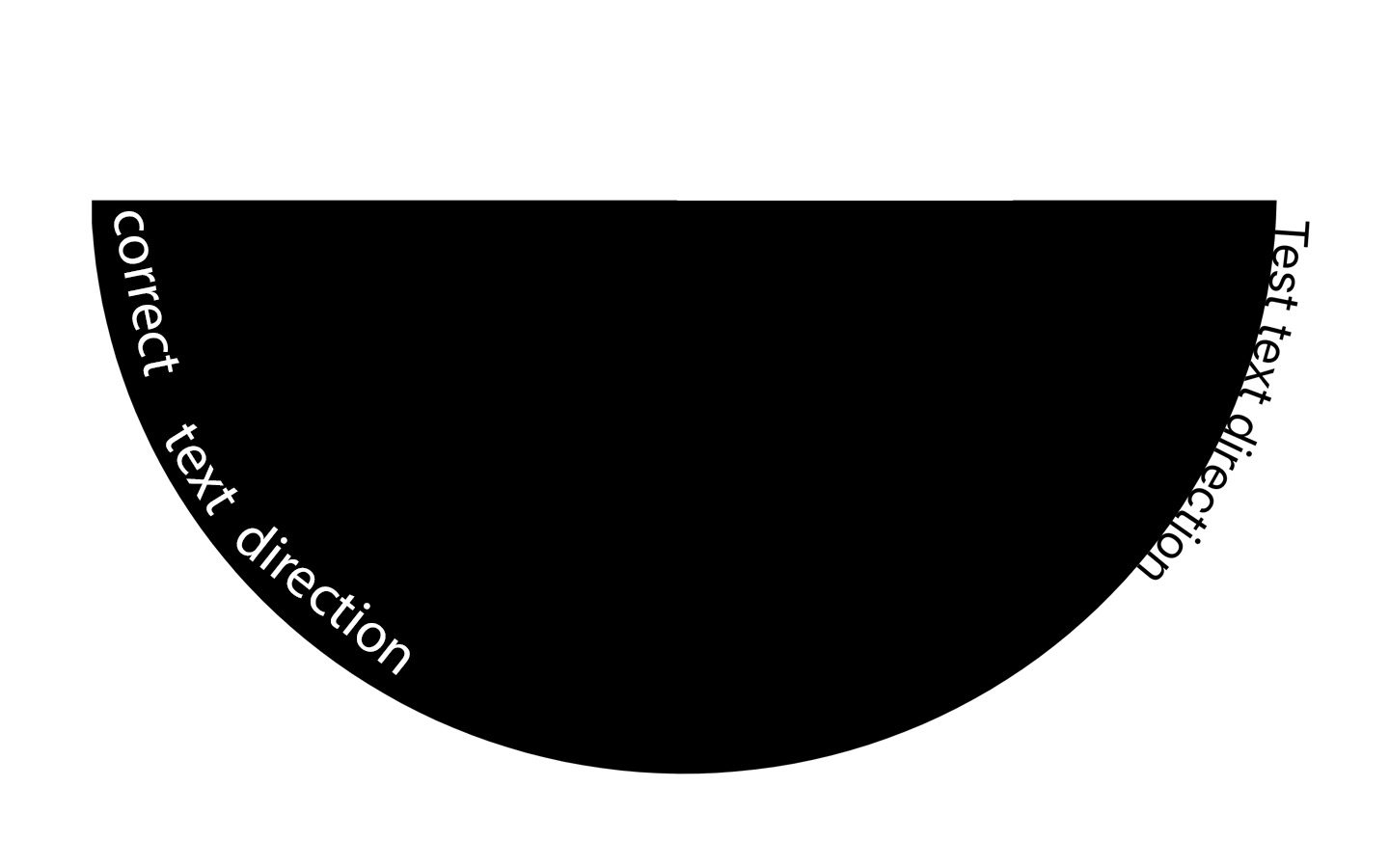
I am trying to get a text-path inside of an SVG to follow the half circle, but i can't get it to start at the correct point.
It's implemented in my project like this
<svg viewBox="0 0 500 500">
<path fill="transparent" id="curve" d=" M 400 0 A 200 197 0 1 1 400 -7" />
<text x="6" width="500">
<a href='https://google.com'><textPath href="#curve">
Test text direction
</textPath></a>
</text>
</svg>The text - Test text direction is located on the curve from the beginning in the path formula pointed to by the M(move) command.
To change the starting point of the text location, you need to swap the beginning and end of the curve.
It was:
d=" M 400 0 A 200 197 0 1 1 400 -7"
It became:
d=" M 0 0 A 200 200 0 0 0 400 0"
<tspan dy="-5" adjusts the text distance from the curve
<svg viewBox="0 0 500 500">
<path fill="transparent" stroke="black" id="curve" d=" M 0 0 A 200 200 0 0 0 400 0" />
<a href='https://google.com'>
<text x="6" >
<textPath xlink:href="#curve">
<tspan dy="-5">Test text direction </tspan>
</textPath>
</text>
</a>
</svg>Adjustment of text location from the beginning of the curve - startOffset="40%"
<svg viewBox="0 0 500 500">
<path fill="transparent" stroke="black" id="curve" d=" M 0 0 A 200 200 0 0 0 400 0" />
<a href='https://google.com'>
<text x="6" >
<textPath xlink:href="#curve" startOffset="40%">
<tspan dy="-5">Test text direction </tspan>
</textPath>
</text>
</a>
</svg>Update
Is there a better way to center the text to center of the curve than guess 40% ?
Add startOffset="50%" text-anchor="middle"
<svg viewBox="0 0 500 500">
<path fill="transparent" stroke="black" id="curve" d=" M 0 0 A 200 200 0 0 0 400 0" />
<a href='https://google.com'>
<text x="6" >
<textPath xlink:href="#curve" startOffset="50%" text-anchor="middle" >
<tspan dy="-5">Test text direction </tspan>
</textPath>
</text>
</a>
</svg>