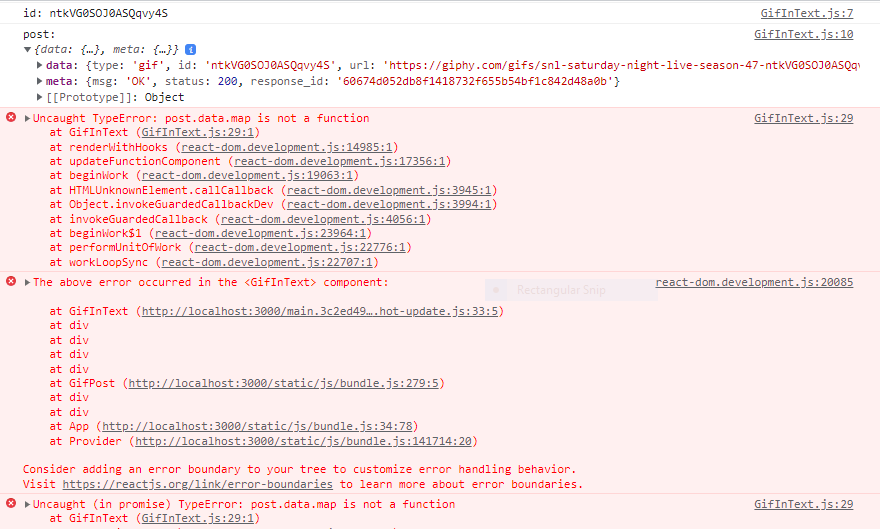
this is my main code, when I click on any gif am getting the data that is stored in the state but when I try to display the data in UI, am getting this below error.

`import { useState, useEffect } from "react" import axios from 'axios'; import "./componentsStyles/GifContainerStyles.css" import GifInText from './GifInText';
const GifPost = ({open, onClose}) => {
const [gifs, setGifs] = useState([])
const [gifId, setGifId] = useState([ ])
console.log("gifs:",gifs )
const fetchData = async () =>{
const response = await axios
.get("https://api.giphy.com/v1/gifs/trending",{
params: {
api_key: "Xoa3mXrWxKXw6lJscrKUTsbZsXLbGuGY"
}
}).catch((error) =>{
console.log("error at fetching data", error);
});
setGifs(response.data)
};
const getGifId = (id) => {
setGifId(id);
}
useEffect(() =>{
fetchData()
}, [ ]);
return (
<>
</div>
<div className='post-text'>
<form><textarea placeholder='Whats on your mind?'></textarea> </form>
{Object.keys(gifId).length === 0 ? null : <GifInText gifId={gifId}/> }
</div>
<div className='gif-container'>
<>
{Object.keys(gifs).length === 0 ? (<div>loading...</div>):
<div className='gif-section'>
{
gifs.data.map((items)=>{
return(
<a href="#" className='image-gifs' key=
{items.id}>
<img className="live-gifs" onClick=
{()=>getGifId(items.id)} src={items.images.fixed_height.url} alt="..."/>
</a>
)
})
}
</div>
}
</>
</div>
</>
)
}
export default GifPost;`
this is child component
`import { useState, useEffect } from "react"; import axios from "axios" const GifInText = ({gifId}) => { console.log("id:",gifId);
const [post, setPost] = useState([])
console.log("post:",post );
const fetchData = async () =>{
axios.get(`https://api.giphy.com/v1/gifs/${gifId}`,{
params: {
api_key: "Xoa3mXrWxKXw6lJscrKUTsbZsXLbGuGY",
gif_id: gifId
}
}).catch((error) =>{console.log("error at fetching gifID2", error);
}).then(response => {setPost(response.data) });}
useEffect(()=>{
fetchData()
}, [fetchData])
return (
<div>
{
post.data && post.data.map((items)=>{
return(
<a href="#" className='image-gifs' key={items.id}>
<img className="live-gifs" src={items.data.images} alt="..."/>
</a>
)
})
}
</div>
)
}
export default GifInText;`
CodePudding user response:
Looks like you are trying to use map function on an object. You can only use map function directly on arrays.
In your console log, post is an object that contains more objects like data and meta.
Therefore, you need to make the following changes:
Firstly, change the state
const [post, setPost] = useState({});
And finally, use map on an object like this:
Object.values(post.data).length && Object.values(post.data).map((item)=>{
//use item here
})
