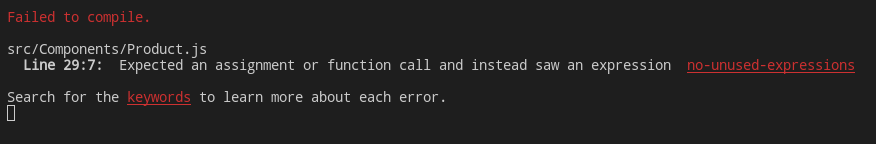
I was adding pagination in my react file using Jquery but I'm getting this error below :
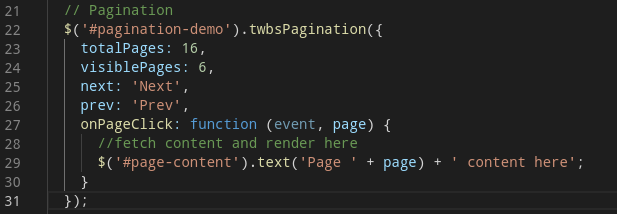
And here Is the code of Jquery code below :
Which tells that the error is at the line starting from $('#page-content').text('Page ' page) ' content here';
I've tried to search about it but I still didn't get the solution. Can u pls tell me what is wrong with that line or with my whole code? Thanks in Advance :)
CodePudding user response:
For line 29 try
$('#page-content').text(`Page ${page} Content here`);
Or
$('#page-content').text('Page ' page ' content here');
The way you have it
$('#page-content').text('Page ' page) ' content here';
you are concatinating ' content here' to the result of $('#page-content').text('Page ' page) but not assigning that to any new variable hence the expression error.
On another note - mixing jQuery and React is not recommended as jQuery maniuplates the DOM directly, and React uses the virtual DOM and there is no way for the two to communicate with each other. For example, React components will not rerender when jQuery makes changes to the DOM with jQuery.