I'm trying to use "www" in the domain 
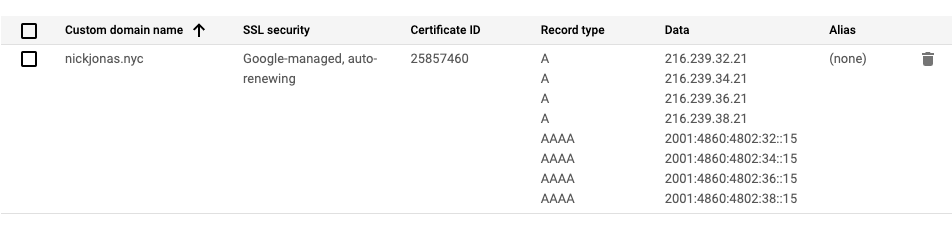
Here is what it looks like in AppEngine settings:
Here is my app.yaml:
runtime: nodejs
env: flex
And here is my app.js:
// [START gae_flex_node_static_files]
'use strict';
const express = require('express');
const app = express();
app.set('view engine', 'pug');
// Use the built-in express middleware for serving static files from './public'
app.use('/static', express.static('public'));
app.get('/', (req, res) => {
res.render('index');
});
// Start the server
const PORT = process.env.PORT || 8080;
app.listen(PORT, () => {
console.log(`App listening on port ${PORT}`);
console.log('Press Ctrl C to quit.');
});
// [END gae_flex_node_static_files]
module.exports = app;
CodePudding user response:
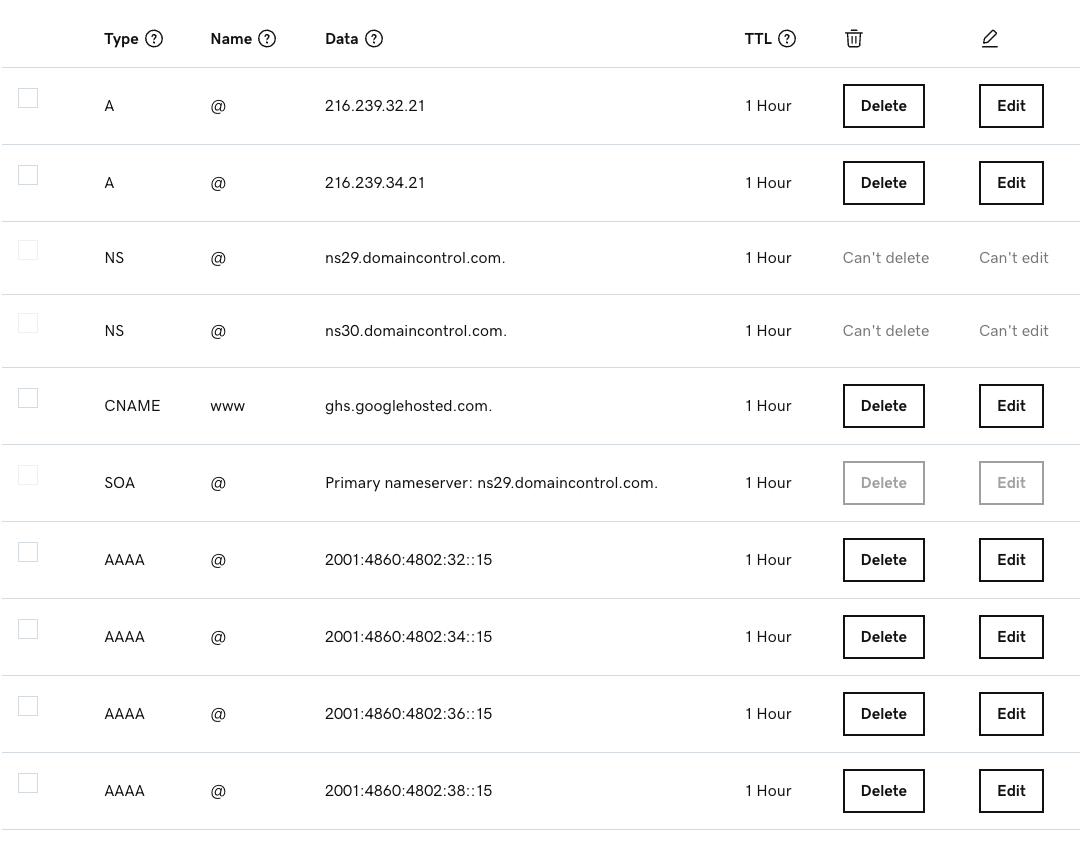
I see that in your GoDaddy domain configuration, you are setting the CNAME alias for www of your domain. Something I could not see is if you also configured the www subdomain inside the App Engine custom domain mappings. The App Engine documentation points out that you must add the subdomains you would like to map during configuration, recommending to map the www subdomain:
- In the Point your domain to [project-ID] section, specify the domain and subdomains that you want to map.
We recommend mapping the naked domain and the www subdomain. You can add more subdomains if you need them. When you've added all the mappings you want, click Save mappings.
Your App Engine config screenshot does not show it, but it should appear as shown here with both the www subdomain and the actual domain in the list.
CodePudding user response:
There are at least 2 possible ways to remove the 404
On Google App Engine Settings page, you will have to map both your naked and www domains to your project id i.e. repeat the steps you executed for what you currently display in your screen shot for the www subdomain. This will mean your pages will essentially be reachable via 2 urls. If you do this, you should tell Google which one to crawl by setting a
canonical url. See documentationSecond option is to keep what you currently have but then add
domain forwardingin GoDaddy Settings to forwardhttp://www.nickjonas.nyctohttp://nickjonas.nyc. This means that if a user entershttp://www.nickjonas.nycin the browser, it would redirect them tohttp://nickjonas.nycThe advantage of this method is that you don't have the duplicate url issues associated with method 1.