was wondering if the following is possible using grid or flexbox.
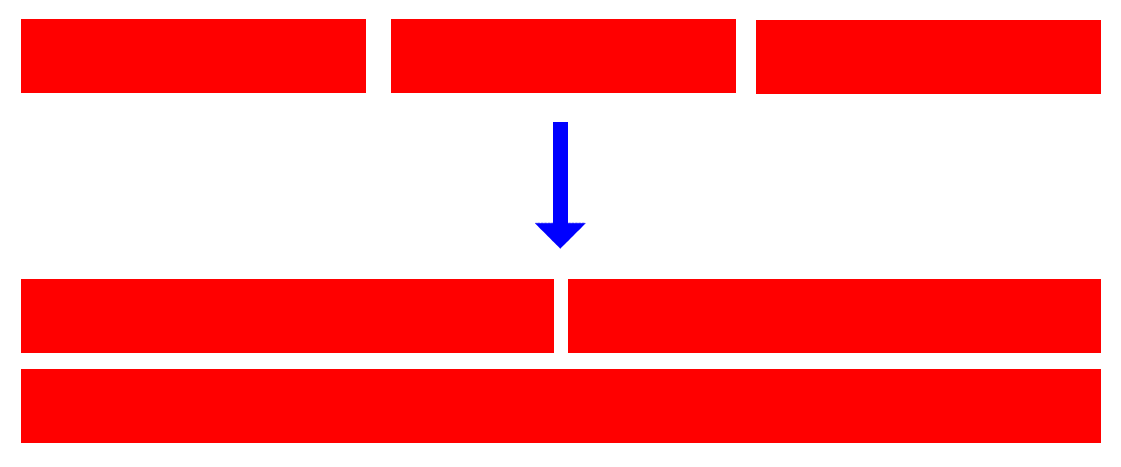
I got a 3-column layout that I want to make responsive. Now, on the one hand I can use a media query to lets say make all 3 columns full width on <640px screens, but what if I want the first 2 to be 50/50 and the third one full width? A possible solution could be to use a combination of a media query and :last-child, but I wonder if this can be done without the use of media queries?
CodePudding user response:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="stylesheet" href="">
<style type="text/css" media="screen">
body,
html {
padding: 0;
margin: 0;
}
.bg-color {
background-color: #ccc;
}
.bg-color1 {
background: #817e7e;
}
/* This is for three box Wrapper */
.my-row {
display: flex;
flex-flow: row wrap;
}
/* This is for three box */
.my-col {
flex: 0 0 33.333%;
width: 33.333%;
}
@media (max-width: 641px) {
.my-col {
flex: 0 0 100%;
width: 100%;
}
}
</style>
</head>
<body>
<div >
<div >
<h1>Col 1</h1>
</div>
<div >
<h1>Col 2</h1>
</div>
<div >
<h1>Col 3</h1>
</div>
</div>
</body>
</html>
CodePudding user response:
Thanks @TemaniAfif and @parthgohel001 for your replies. I think with those my question has been answered