I have a problem with how to make different strings of different sizes. It doesn't fit, or I'm doing something wrong. Below I will post an example of how it should be, and how I did. I would be very happy if anyone can advise. Yes, and by the error code itself, you can say, I'm just learning, I accept any criticism :)
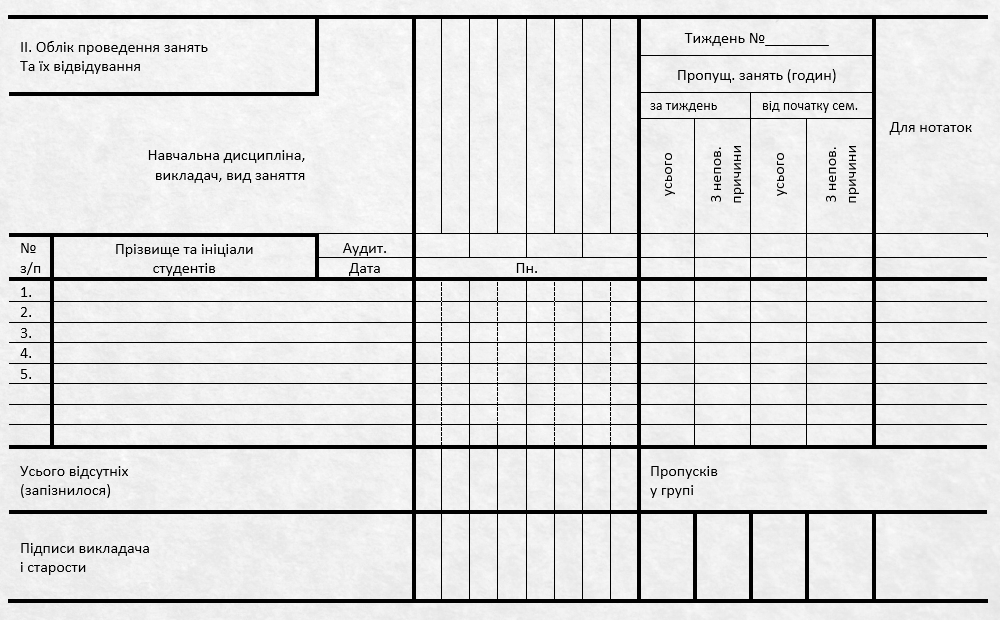
I need to make row sizes in certain areas the same. For example, where 1. 2. 3. 4. 5. you need to make them narrower, as in the first image. And so on all table to understand with the size of lines.


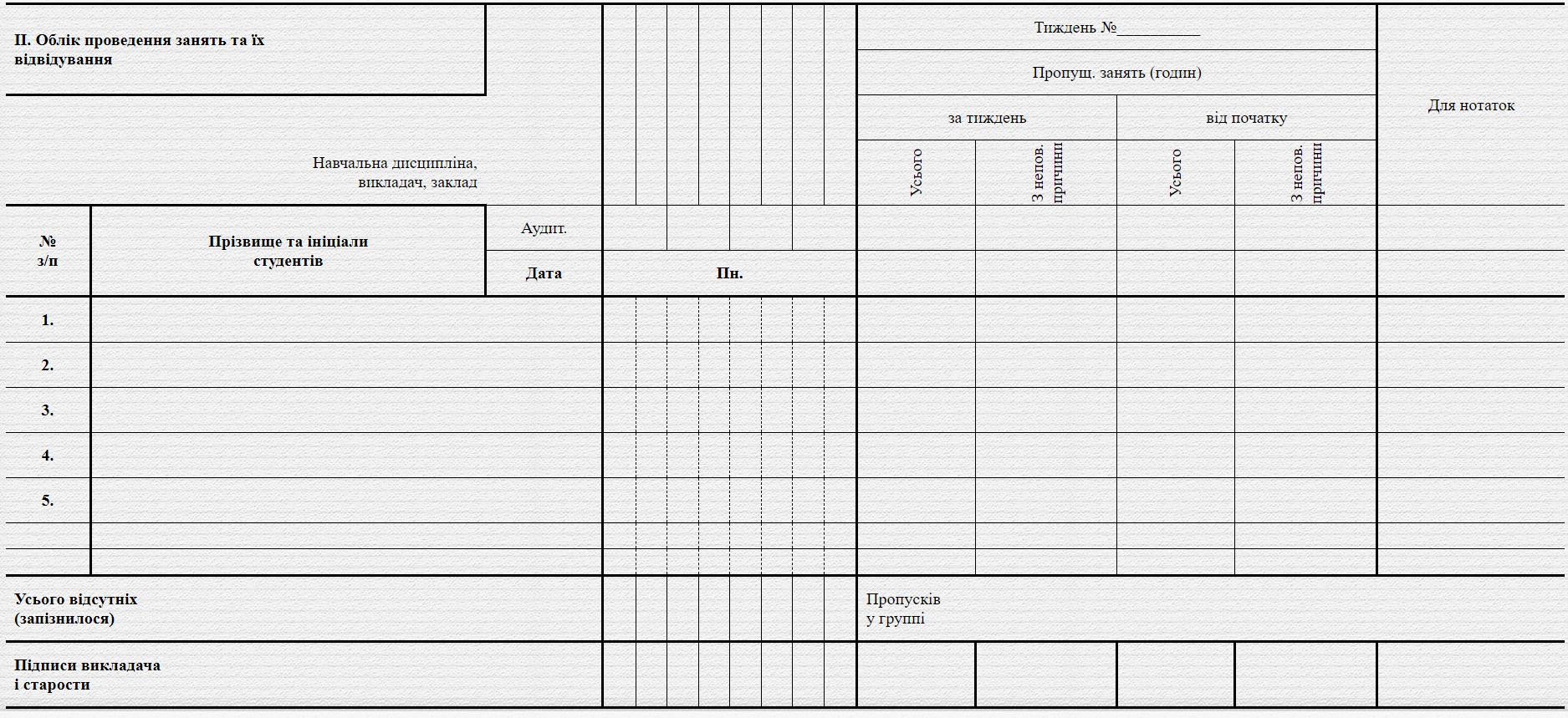
Here's what happens if I change the padding size

CODE:
body {
background-image: url(./h3back.jpg);
}
td {
padding: 15px 10px;
}
table {
width: 100%;
border-collapse: collapse;
font-size: 20px;
}
.t1t {
border-top: solid 3px;
}
.t1r {
border-right: solid 3px;
}
.t1b {
border-bottom: solid 3px;
}
.t11r {
border-right: solid 1px;
}
.t11b {
border-bottom: solid 1px;
}
.t1bd {
border-right: 1px;
border-right-style: dashed;
}
.t1tx {
transform: rotate(270deg);
}
.t2tx,
.t1tx {
text-align: center;
}
.t3tx {
text-align: right;
}
.t4tx {
font-weight: bold;
}</head>
<body>
<table>
<thead>
<tr>
<td colspan="2" rowspan="2" >Ⅱ. Облік проведення занять та їх <br> відвідування </td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td colspan="4" >Тиждень №__________</td>
<td rowspan="4">Для нотаток</td>
</tr>
<tr>
<td colspan="4" >Пропущ. занять (годин)</td>
</tr>
<tr>
<td></td>
<td></td>
<td colspan="2" >за тиждень</td>
<td colspan="2" >від початку</td>
</tr>
<tr>
<td ></td>
<td >Навчальна дисципліна,<br>викладач, заклад</td>
<td >Усього</td>
<td >З непов.<br> причини</td>
<td >Усього</td>
<td >З непов.<br> причини</td>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2" >№ <br> з/п</td>
<td rowspan="2" >Прізвище та ініціали <br> студентів</td>
<td >Аудит.</td>
<td colspan="2" ></td>
<td colspan="2" ></td>
<td colspan="2" ></td>
<td colspan="2" ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
<tr>
<td >Дата</td>
<td colspan="8" >Пн.</td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
</tbody>
<tbody>
<tr>
<td >1.</td>
<td colspan="2" ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
<tr>
<td >2.</td>
<td colspan="2" ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
<tr>
<td >3.</td>
<td colspan="2" ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
<tr>
<td >4.</td>
<td colspan="2" ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
<tr>
<td >5.</td>
<td colspan="2" ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
<tr>
<td ></td>
<td colspan="2" ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
<tr>
<td ></td>
<td colspan="2" ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3" >Усього відсутніх<br>(запізнилося)</td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td colspan="5" >Пропусків<br>у группі</td>
</tr>
<tr>
<td colspan="3" >Підписи викладача<br>і старости</td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
</tfoot>
</table>
</body>
</html>CodePudding user response:
Reducing the vertical padding on the table cells seems to get close to what you're after. We can then put larger padding on the rotated cells to keep them spaced.
It might be easier to rotate div elements inside the table cells instead of the cells themselves. That would make padding work properly.
To give empty rows height as if they contained text we can use a pseudo-element with whitespace content.
body {
background-image: url(./h3back.jpg);
}
td {
padding: 3px 10px; /* <----------------------------------HERE */
}
td:after {
content: ' ';
display: inline-block; /* force empty rows to have height */
}
td.t1tx {
padding: 25px 10px; /* <----------------------------------HERE */
}
table {
width: 100%;
border-collapse: collapse;
font-size: 20px;
}
.t1t {
border-top: solid 3px;
}
.t1r {
border-right: solid 3px;
}
.t1b {
border-bottom: solid 3px;
}
.t11r {
border-right: solid 1px;
}
.t11b {
border-bottom: solid 1px;
}
.t1bd {
border-right: 1px;
border-right-style: dashed;
}
.t1tx {
transform: rotate(270deg);
}
.t2tx,
.t1tx {
text-align: center;
}
.t3tx {
text-align: right;
}
.t4tx {
font-weight: bold;
}</head>
<body>
<table>
<thead>
<tr>
<td colspan="2" rowspan="2" >Ⅱ. Облік проведення занять та їх <br> відвідування </td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td colspan="4" >Тиждень №__________</td>
<td rowspan="4">Для нотаток</td>
</tr>
<tr>
<td colspan="4" >Пропущ. занять (годин)</td>
</tr>
<tr>
<td></td>
<td></td>
<td colspan="2" >за тиждень</td>
<td colspan="2" >від початку</td>
</tr>
<tr>
<td ></td>
<td >Навчальна дисципліна,<br>викладач, заклад</td>
<td >Усього</td>
<td >З непов.<br> причини</td>
<td >Усього</td>
<td >З непов.<br> причини</td>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2" >№ <br> з/п</td>
<td rowspan="2" >Прізвище та ініціали <br> студентів</td>
<td >Аудит.</td>
<td colspan="2" ></td>
<td colspan="2" ></td>
<td colspan="2" ></td>
<td colspan="2" ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
<tr>
<td >Дата</td>
<td colspan="8" >Пн.</td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
</tbody>
<tbody>
<tr>
<td >1.</td>
<td colspan="2" ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
<tr>
<td >2.</td>
<td colspan="2" ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
<tr>
<td >3.</td>
<td colspan="2" ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
<tr>
<td >4.</td>
<td colspan="2" ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
<tr>
<td >5.</td>
<td colspan="2" ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
<tr>
<td ></td>
<td colspan="2" ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
<tr>
<td ></td>
<td colspan="2" ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3" >Усього відсутніх<br>(запізнилося)</td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td colspan="5" >Пропусків<br>у группі</td>
</tr>
<tr>
<td colspan="3" >Підписи викладача<br>і старости</td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
</tfoot>
</table>
</body>
</html>CodePudding user response:
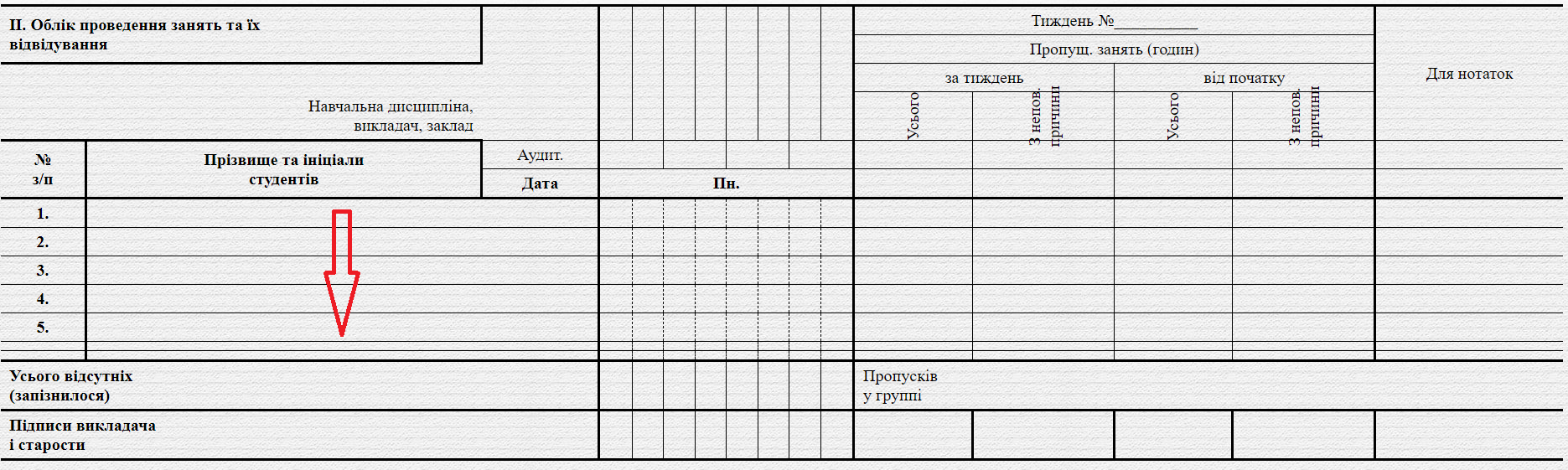
I made a new class called "a", then I specify new paddings.
body {
background-image: url(./h3back.jpg);
}
td {
padding: 15px 10px;
}
table {
width: 100%;
border-collapse: collapse;
font-size: 20px;
}
.t1t {
border-top: solid 3px;
}
.t1r {
border-right: solid 3px;
}
.t1b {
border-bottom: solid 3px;
}
.t11r {
border-right: solid 1px;
}
.t11b {
border-bottom: solid 1px;
}
.t1bd {
border-right: 1px;
border-right-style: dashed;
}
.t1tx {
transform: rotate(270deg);
}
.t2tx,
.t1tx {
text-align: center;
}
.t3tx {
text-align: right;
}
.t4tx {
font-weight: bold;
}
.a{
padding: 7px 7px;
}
<table>
<thead>
<tr>
<td colspan="2" rowspan="2" >Ⅱ. Облік проведення занять та їх <br> відвідування </td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td rowspan="4"></td>
<td colspan="4" >Тиждень №__________</td>
<td rowspan="4">Для нотаток</td>
</tr>
<tr>
<td colspan="4" >Пропущ. занять (годин)</td>
</tr>
<tr>
<td></td>
<td></td>
<td colspan="2" >за тиждень</td>
<td colspan="2" >від початку</td>
</tr>
<tr>
<td ></td>
<td >Навчальна дисципліна,<br>викладач, заклад</td>
<td >Усього</td>
<td >З непов.<br> причини</td>
<td >Усього</td>
<td >З непов.<br> причини</td>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2" >№ <br> з/п</td>
<td rowspan="2" >Прізвище та ініціали <br> студентів</td>
<td >Аудит.</td>
<td colspan="2" ></td>
<td colspan="2" ></td>
<td colspan="2" ></td>
<td colspan="2" ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
<tr>
<td >Дата</td>
<td colspan="8" >Пн.</td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
</tbody>
<tbody>
<tr>
<td >1.</td>
<td colspan="2" ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
<tr>
<td >2.</td>
<td colspan="2" ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
<tr>
<td >3.</td>
<td colspan="2" ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
<tr>
<td >4.</td>
<td colspan="2" ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
<tr>
<td >5.</td>
<td colspan="2" ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
<tr>
<td ></td>
<td colspan="2" ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
<tr>
<td ></td>
<td colspan="2" ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
<tr>
<td ></td>
<td colspan="2" ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3" >Усього відсутніх<br>(запізнилося)</td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td colspan="5" >Пропусків<br>у группі</td>
</tr>
<tr>
<td colspan="3" >Підписи викладача<br>і старости</td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
<td ></td>
</tr>
</tfoot>
</table>