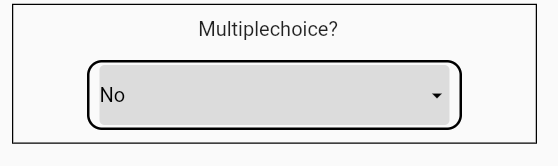
I created a dropdownbutton, after i chose something the area is grey. Is it possible to get it away? I don´t know if theres an property to do it, but can´t find one yet.
The code looks like this:
Container(
child: const Text('Multiplechoice?',
style: TextStyle(fontSize: 16)),
alignment: Alignment.center,
padding: const EdgeInsets.fromLTRB(0, 0, 10.0, 0),
margin: const EdgeInsets.fromLTRB(0, 0, 0, 15.0)),
Container(
width: 300,
padding: const EdgeInsets.symmetric(
horizontal: 8, vertical: 2),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
border: Border.all(color: Colors.black, width: 2),
),
child: DropdownButtonHideUnderline(
child: DropdownButton<DropdownOption>(
value: service.getSeventhOption,
isExpanded: true,
hint: const Text('Please choose'),
style: Constants.questionStyle,
iconSize: 20,
icon: const Icon(Icons.arrow_drop_down,
color: Colors.black),
onChanged: (DropdownOption? newValue) {
service.setSeventhOption = newValue!;
},
items: service.seventhDropdown
.map((DropdownOption option) {
return DropdownMenuItem<DropdownOption>(
value: option,
child: Text(option.text!),
);
}).toList(),
)),
),,
CodePudding user response:
The grey area indicates that your DropdownButton is currently focused. After selecting a value in your DropdownButton, the focus remains on it. This is the reason why it is grey. If you focus something else e.g. a button or on the screen, they grey color will disappear, since it isn't on focus anymore.
If you want to change the color of the grey area, you can set the focusColor.
DropdownButton<DropdownOption>(
focusColor: Colors.transparent,
...
),
CodePudding user response:
The same answer of quoci done with me.