I want to get points of respectived logged in user to be displayed from database corresponding to its push key i tried many ways but i just couldn't make it possible here is my code
const autoid=firebase.database().ref("user").push().key;
firebase.database().ref("/").child(autoid).set({
email :email,
password : password,
points :"500",
Id:autoid
})
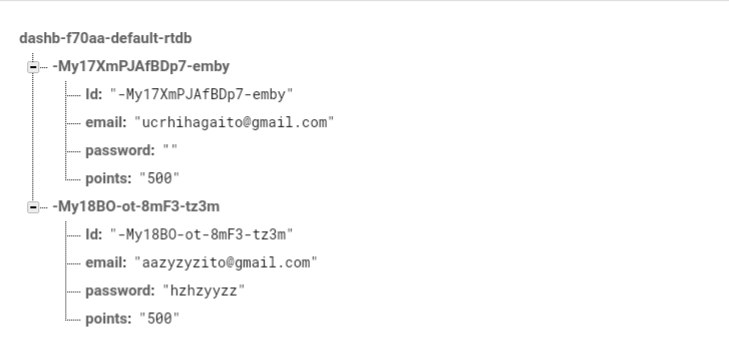
And below is my firebase realtime database picture:

The following code inserts the email, password, points and ID on realtime database with different key for every user that registers and i want to show the user when he is logged in to see his email and points? I tried trying different methods but I was unsuccessful anyway to do that?
firebase.auth().createUserWithEmailAndPassword(email, password)
.then((credential) => {
firebase.database().ref("/users/" credential.user.uid).set({
email: credential.user.email,
uid: credential.user.uid
});
alert("signed in");
})
I also tried this above code to get uid as a parent file rather then getting a random push id, but I have failed to do so and I don't know where the error is the rules used for my database is:-
{
"rules":{
".read": true,
".write":true
}
}
Do I need to change the rule?
CodePudding user response:
To write the data in a node for the currently signed in user, you'd do:
const uid = firebase.auth().currentUser.uid;
firebase.database().ref("users").child(uid).set({
email: email,
password : password,
points: "500"
});
To subsequently read the data for the currently signed in user, you'd do:
const uid = firebase.auth().currentUser.uid;
firebase.database().ref("users").child(uid).once("value").then((snapshot) => {
console.log(snapshot.val());
});
