On swapping opacity of image changes. How can I do this function ? I tried pageview , stack.
First page:

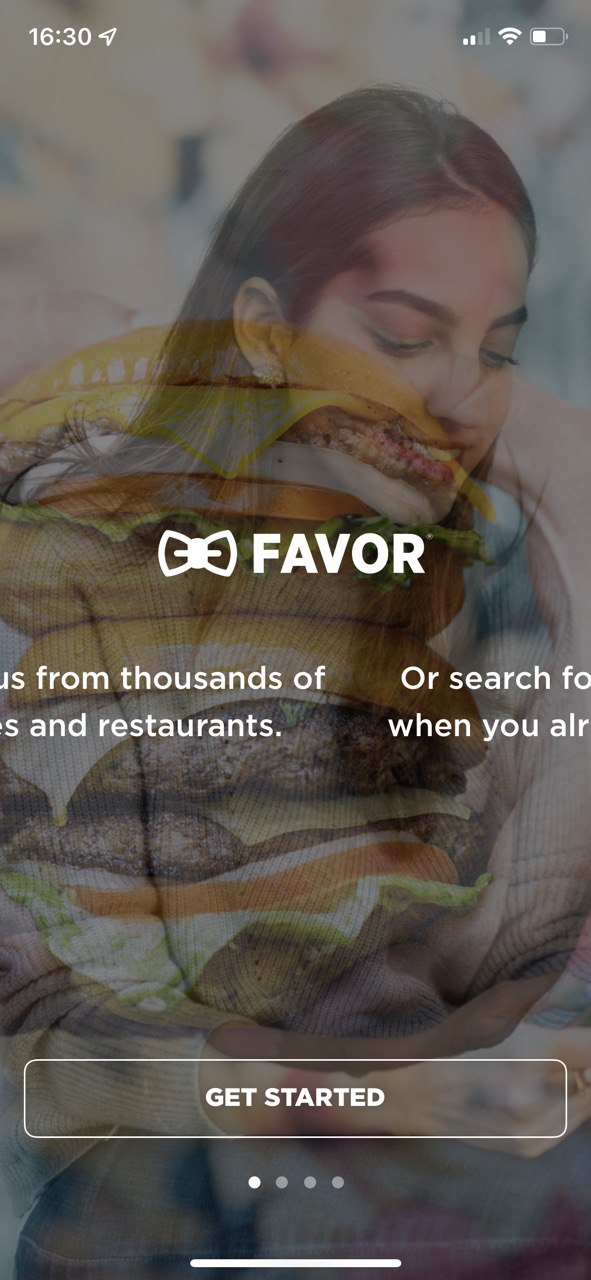
Swapping to next page:

Second page:

CodePudding user response:
This could be done using TweenAnimationBuilder, PageView and Opacity widgets. Something like this:
PageView(
children: [
_Page1(),
TweenAnimationBuilder<double>(
tween: Tween<double>(
begin: 0,
end: 1,
),
duration: const Duration(
milliseconds: 1,
),
builder: (context, value, _) => Opacity(
opacity: value,
child: _SecondPageHere(),
),
),
],
);
The TweenAnimationBuilder animated from its tween begin value to its end (in this case, 0 to 1) when it shows up.
In this case, it will animate from 0 opacity to 1 opacity as it builds.
EDIT: this should work better for your case
late PageController controller;
double opacity = 0;
@override
void initState() {
controller = PageController();
controller.addListener(_onPageScroll);
super.initState();
}
void _onPageScroll() {
if (controller.page == null || controller.page! > 1) return;
setState(() {
opacity = controller.page!;
});
}
@override
Widget build(BuildContext context) {
return PageView(
controller: controller,
children: [
Image.asset('image1'),
Opacity(
opacity: opacity,
child: Image.asset('image2'),
),
],
);
CodePudding user response:
If i used pageview with opacity when swipe
