I have a <label> element in my ASP.NET core MVC project, that splits to multiple lines instead of showing in a single line. I've inspected the element in google chrome to see what css is being applied. It is getting it from my custom.css class. Below is my custom.css file.
body {
padding: 1em;
font-family: Arial, Arial, Helvetica, sans-serif;
}
h1{
margin-top:0;
color: navy;
}
label{
display: inline-block;
width = 50em;
padding-right: 1em;
}
div{
margin-bottom: 0.5em;
column-width = 300px;
}
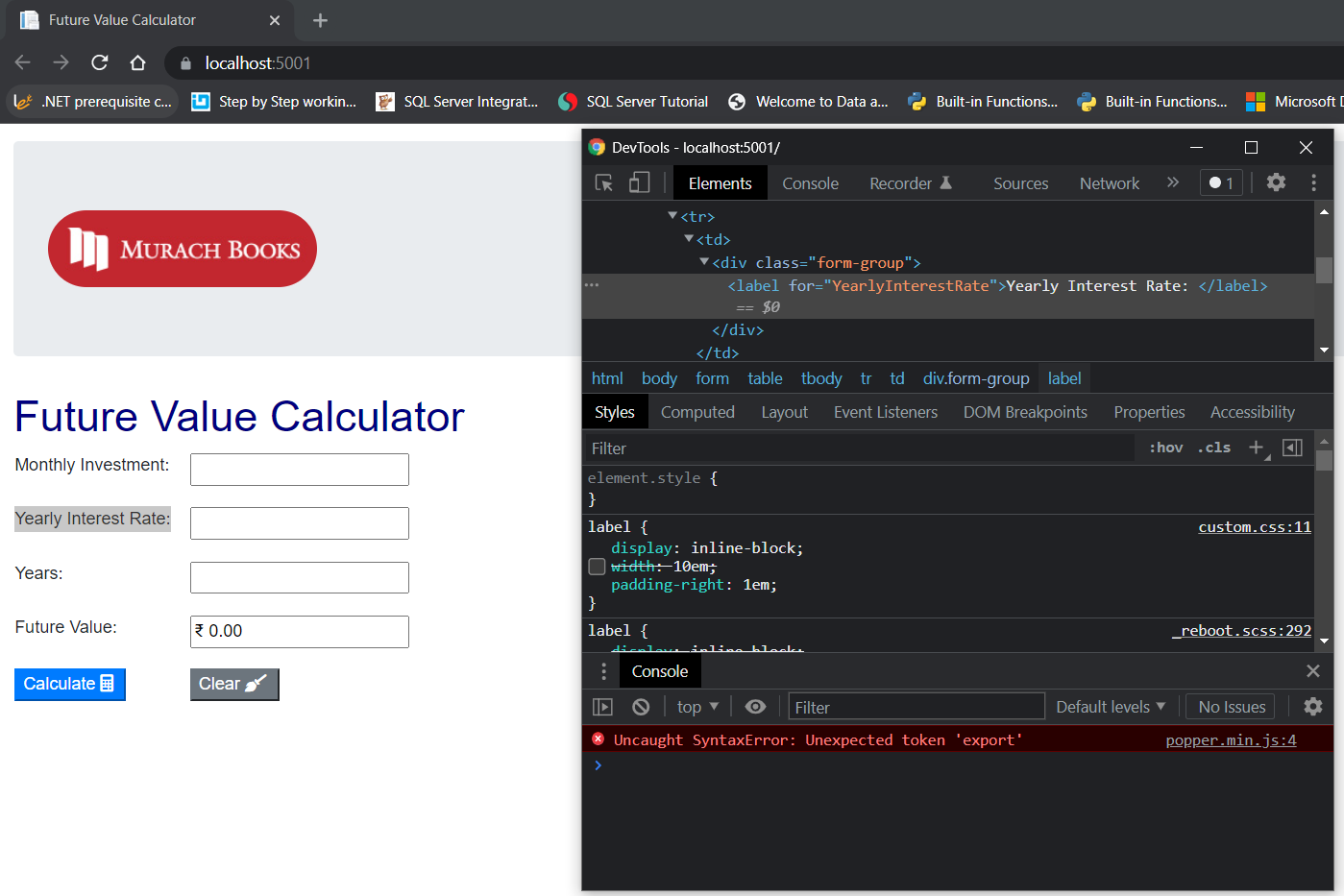
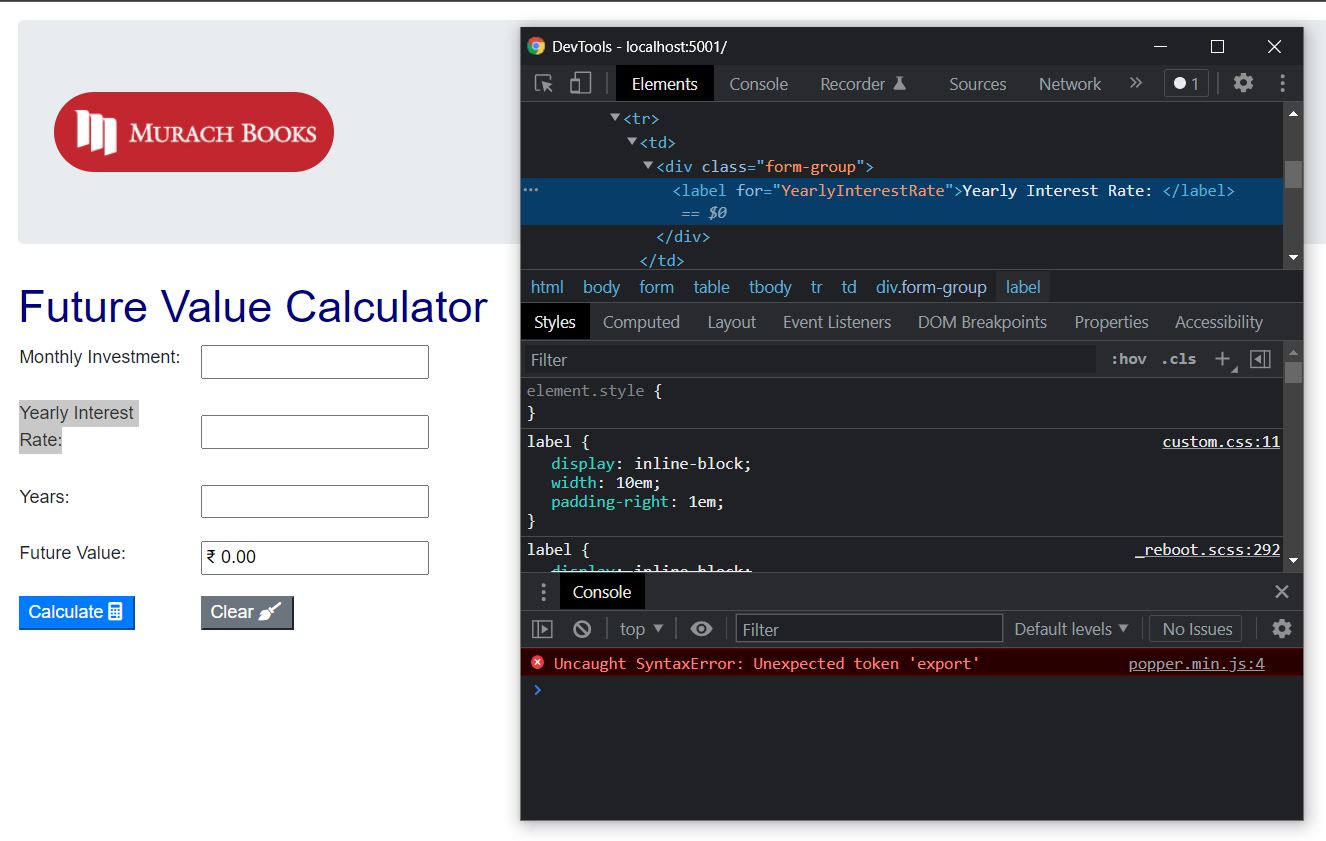
The css in the inspect element is as below.

I've tried updating the custom.css files in the code, but it still somehow picks the same values for css. Tried cleaning and rebuilding the code. Still doesn't work.
However, when I un-select the width property(as shown below) in inspect element, it shows as expected. I'm removing the width property from custom.css file but it is still coming up during run.
I'm unable to explain why this is happening and how to get the label in a single line. Tried updating the custom.css file in code and the changes simply don't reflect. Why has this been happening and how to fix it. If you're interested in the entire code source code
CodePudding user response:
your source code link is not working so only just looking at your screenshots i'm suggesting the following changes, see if it helps you.
since you are using tag instead of a class the other classes or id selectors may be applied to your label width, the CSS selector specificity applied(or decrease) on the following order,
- ID
- class
- tags
but don't use ID for this purpose since it's hard to override them in the future, use classes instead.
for now just set the width of the label as 100% so it will take full space of available width and also add !important to make it as high-priority origin that can override any inline styles or other overriding class styles.
label {
display: inline-block;
width = 100% !important;
padding-right: 1em;
}