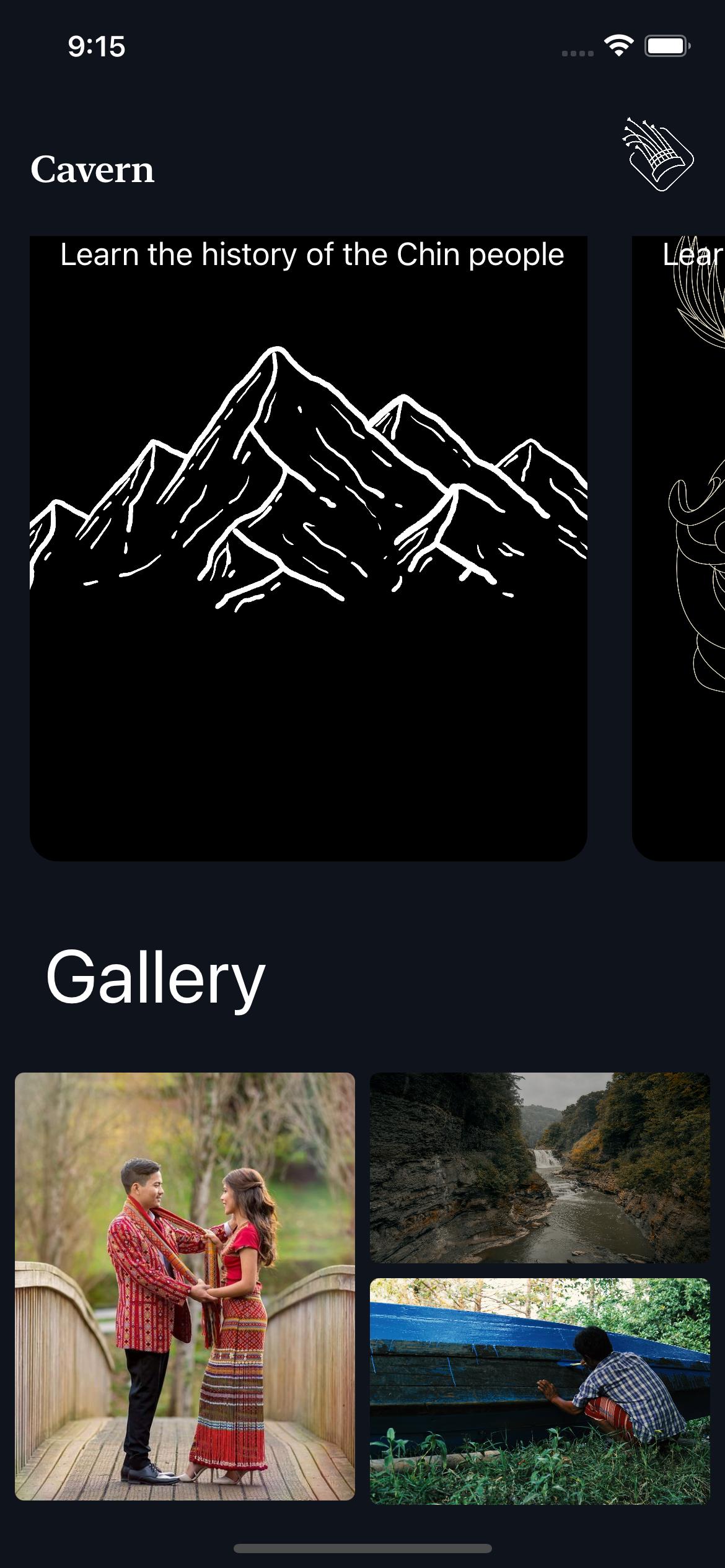
Just to give you a bit of context, I'm creating a gallery view that uses the 
But when I do $galleryViewModel.list instead of using the mock data, the gallery is empty. When I remove the .resizable() call on the Image, the picture appears fine.
import Foundation
import Firebase
import SwiftUI
class GalleryViewModel: ObservableObject {
@Published var list = [PictureModel]()
private let db = Firestore.firestore()
func getGallery() {
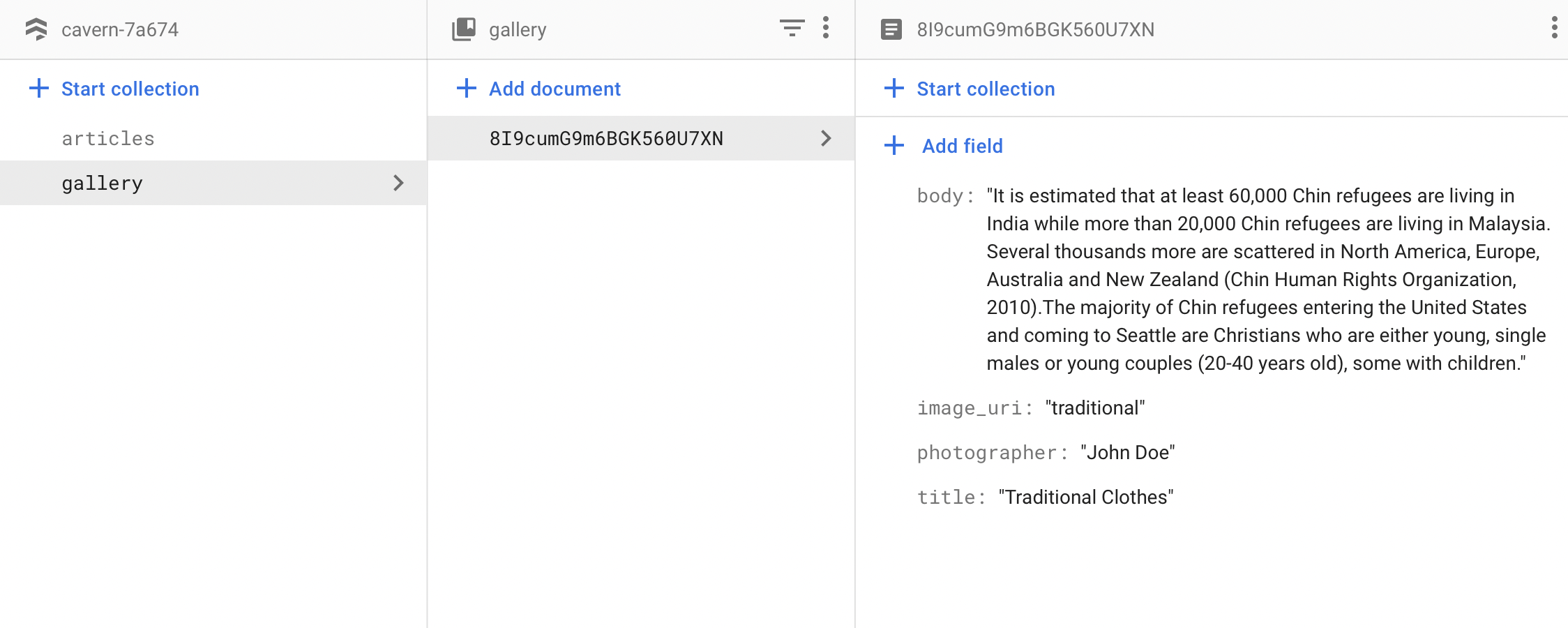
db.collection("gallery").addSnapshotListener { (querySnapshot, error) in
guard let documents = querySnapshot?.documents else {
print("no gallery")
return
}
self.list = documents.map { (queryDocumentSnapshot) in
let data = queryDocumentSnapshot.data()
let id = queryDocumentSnapshot.documentID
let title = data["title"] as? String ?? ""
let body = data["body"] as? String ?? ""
let image_uri = data["image_uri"] as? String ?? ""
let photographer = data["photographer"] as? String ?? ""
return PictureModel(id: id, title: title, image_uri: image_uri, photographer: photographer, body: body)
}
}
}
}
Any idea why it's doing this?
CodePudding user response:
This seems to be an issue with the WaterfallGrid library rather than my code here. If there are less than 3 elements, it does not display anything. There is an Issue created on the Github page.
Adding .fixedSize(horizontal: false, vertical: true) inside the WaterfallGrid fixed it for me.