I new in bootstrap. I using bootstrap4 responsive UI : col-lg-x col-md-x col-xs-x col-sm-x.
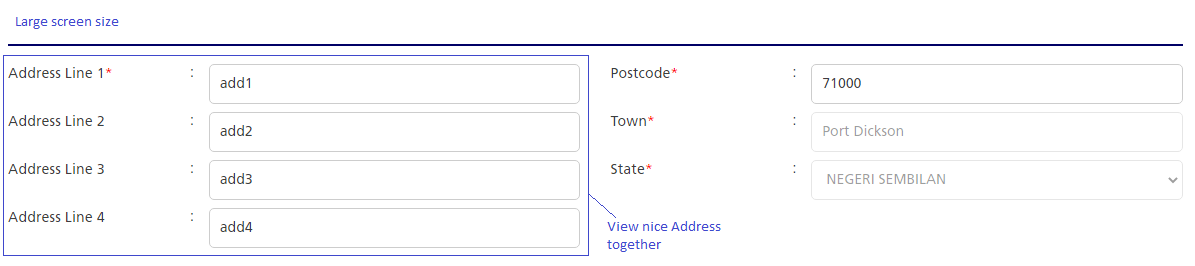
When I view in Desktop screen, the address look nicely arrange.
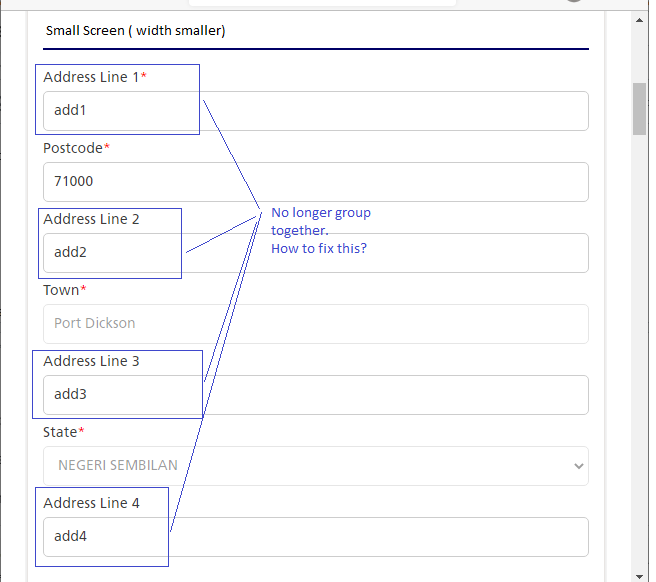
When I view in mobile view ( shorten the browser width ), I notice that the address 1,2,3,4 separate by other fields which cause look not nice.
The correct arrangement for mobile view is
- Address 1
- Address 2
- Address 3
- Address 4
- Postcode
- Town
- State
Here the code.
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<div class='toggled_content'>
<div >
<div >
<div >
<div >
<p >Address Line 1<span style="color:Red">*</span></p>
</div>
<div >
<input type="text" ID="Address1" Class="form-control mandatory" maxlength="100" value="" />
</div>
</div>
</div>
<div >
<div >
<div >
<div>
<p >Postcode<span style="color:Red">*</span></p>
</div>
</div>
<div >
<input type="text" ID="PostCode" Class="form-control mandatory" value="" maxlength="5" />
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<p >Address Line 2 </p>
</div>
<div >
<input type="text" ID="Address2" Class="form-control" value="" maxlength="100" />
</div>
</div>
</div>
<div >
<div >
<div >
<p >Town<span style="color:Red">*</span></p>
</div>
<div >
<input type="text" ID="Town" Class="form-control mandatory" value="" maxlength="30" />
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<p >Address Line 3 </p>
</div>
<div >
<input type="text" ID="Address3" Class="form-control" value="" maxlength="100" />
</div>
</div>
</div>
<div >
<div >
<div >
<div>
<p >State<span style="color:Red">*</span></p>
</div>
</div>
<div >
<select name="State" id="State" disabled>
<option value="">Please select</option>
</select>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<p >Address Line 4 </p>
</div>
<div >
<input type="text" ID="Address4" Class="form-control" value="" maxlength="100" />
</div>
</div>
</div>
</div>
</div>Anyone can guide me to solve my implementation?
Thanks you
CodePudding user response:
I solved it for you. i implemented an upper row as the main parent and divided your inputs into 2 columns. then protected its row-col design inside. good luck
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<div class='toggled_content'>
<div >
<div >
<div >
<div >
<div >
<div >
<p >Address Line 1<span style="color:Red">*</span></p>
</div>
<div >
<input type="text" ID="Address1" Class="form-control mandatory" maxlength="100" value="" />
</div>
</div>
</div>
<div >
<div >
<div >
<p >Address Line 2 </p>
</div>
<div >
<input type="text" ID="Address2" Class="form-control" value="" maxlength="100" />
</div>
</div>
</div>
<div >
<div >
<div >
<p >Address Line 3 </p>
</div>
<div >
<input type="text" ID="Address3" Class="form-control" value="" maxlength="100" />
</div>
</div>
</div>
<div >
<div >
<div >
<p >Address Line 4 </p>
</div>
<div >
<input type="text" ID="Address4" Class="form-control" value="" maxlength="100" />
</div>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<div>
<p >Postcode<span style="color:Red">*</span></p>
</div>
</div>
<div >
<input type="text" ID="PostCode" Class="form-control mandatory" value="" maxlength="5" />
</div>
</div>
</div>
<div >
<div >
<div >
<p >Town<span style="color:Red">*</span></p>
</div>
<div >
<input type="text" ID="Town" Class="form-control mandatory" value="" maxlength="30" />
</div>
</div>
</div>
<div >
<div >
<div >
<div>
<p >State<span style="color:Red">*</span></p>
</div>
</div>
<div >
<select name="State" id="State" disabled>
<option value="">Please select</option>
</select>
</div>
</div>
</div>
</div>
</div>
</div>