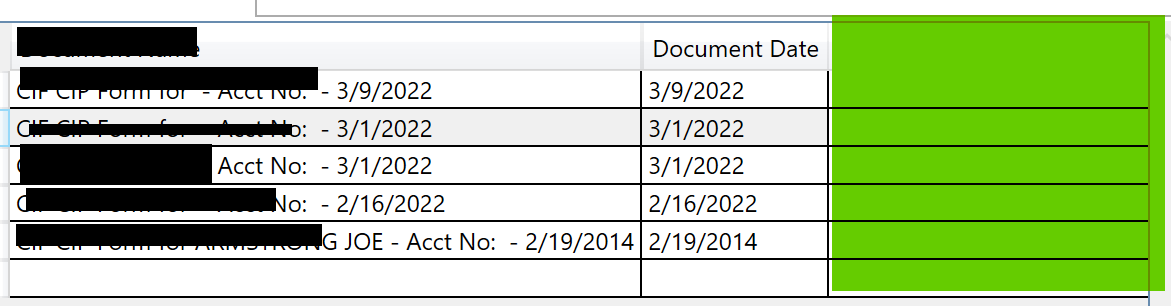
My grid is showing an extra column. Can someone help me please? I have two columns. Document name and document date. What is the third column that is showing up? The datasource has four properties. I need 2 of them.
Also, When the grid first loads how do I highlight the first row
<Grid VerticalAlignment="Stretch" Focusable="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="500" ></ColumnDefinition>
<ColumnDefinition Width="6"></ColumnDefinition>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<GridSplitter Grid.Column="1" Grid.RowSpan="1" HorizontalAlignment="Center" VerticalAlignment="Stretch"
BorderBrush="DarkSlateGray" BorderThickness="1" Width="6" ShowsPreview="True" >
<GridSplitter.Background>
<LinearGradientBrush EndPoint="1,0.5" StartPoint="0,0.5">
<GradientStop Color="#FF808385" Offset="0"/>
<GradientStop Color="#FFECF1F7" Offset="1"/>
</LinearGradientBrush>
</GridSplitter.Background>
</GridSplitter>
<ScrollViewer Name="scrollViewer" PreviewMouseWheel="ScrollViewer_OnPreviewMouseWheel">
<DataGrid Name = "dataGrid"
SelectionChanged="ShowDocument" AutoGenerateColumns="False"
PreviewMouseWheel="DataGrid_PreviewMouseWheel" >
<DataGrid.GroupStyle>
<GroupStyle>
<GroupStyle.ContainerStyle>
<Style TargetType="{x:Type GroupItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type GroupItem}">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}" />
</StackPanel>
<ItemsPresenter />
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</GroupStyle.ContainerStyle>
</GroupStyle>
</DataGrid.GroupStyle>
<DataGrid.Columns>
<DataGridTextColumn Header = "Document Name" Binding = "{Binding Name, Mode=OneWay}" SortMemberPath="Name" />
<DataGridTextColumn Header = "Document Date" Binding = "{Binding DocumentDate, StringFormat=\{0:d\}, Mode=OneWay}" SortMemberPath="DocumentDate" />
</DataGrid.Columns>
</DataGrid>
</ScrollViewer>
CodePudding user response:
Seems like you need to allow second column in your grid to use the remaining space like so:
<DataGridTextColumn Binding="{Binding DocumentDate, StringFormat=\{0:d\}, Mode=OneWay}"
Header="Document Date"
Width="*"
SortMemberPath="DocumentDate" />
See also: https://stackoverflow.com/a/5028932/7127128
Also you can select the first line by setting selected index in DataGrid:
<DataGrid Name = "dataGrid"
...
SelectedIndex="0"
...>