CodePudding user response:
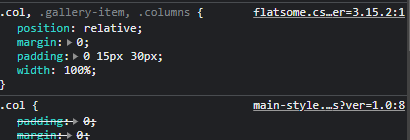
The last loading css files will override previous stylings when they have same specificity (like simple class selectors in your example). You should put general (default) styles first and overrides below.
If there's a conflict with specificity you can make css rules more specific by prepending a selector. Below rule will go over the class selectors:
#main .col {
/* styling here */
}
CodePudding user response:
Usually the stylesheets are referenced/loaded in the header, which in this case (Wordpress) probably is part of the theme's header.php file. You can look in there to see if those two stylesheets are loaded in the wrong order and change it. However, you should probably create a child theme if you do this to avoid the edited header.php file to be overwritten when the theme is updated next time.