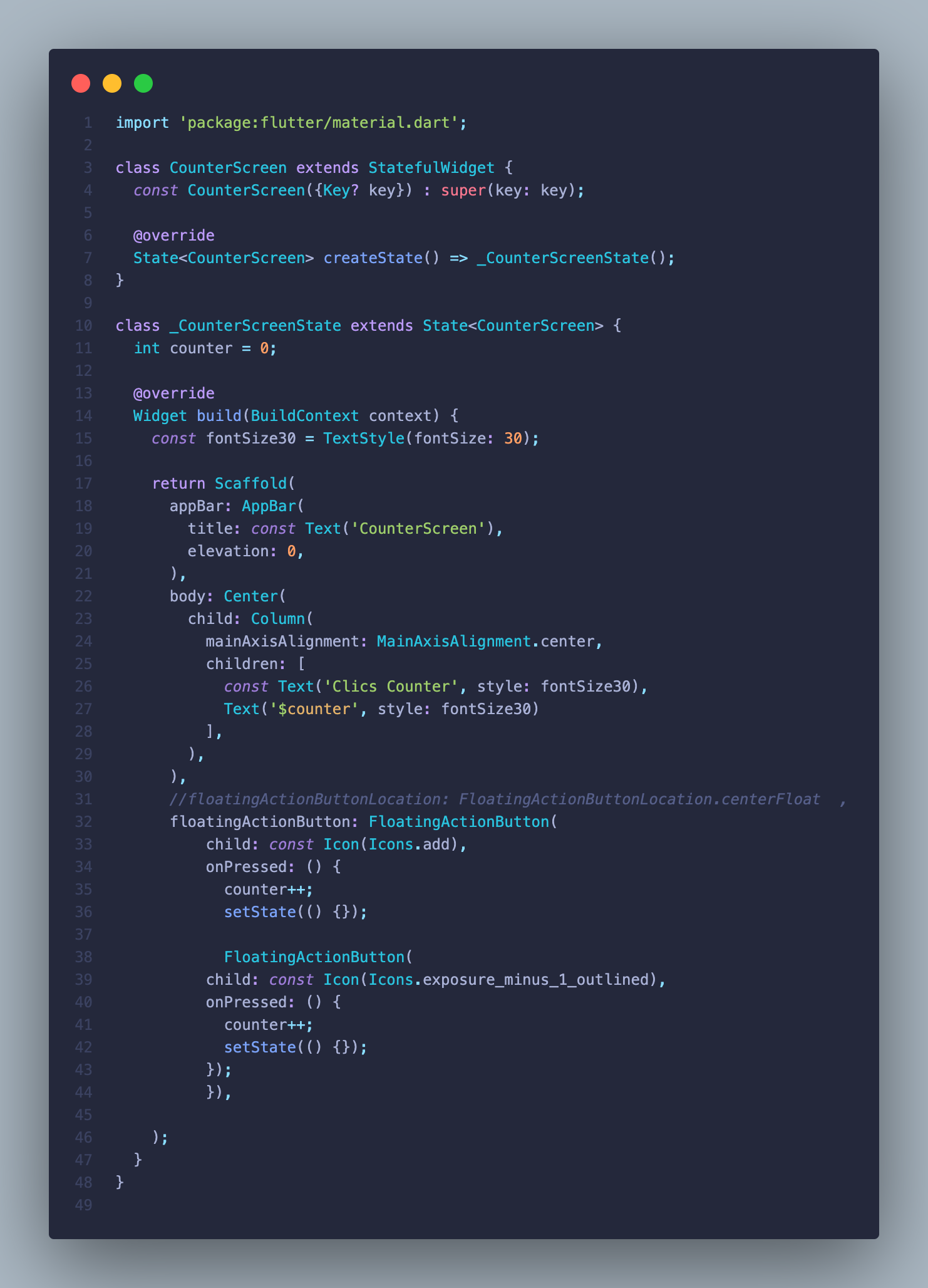
I'm learning to code in Dart/Flutter and I cannot move an icon and don't even place another one
CodePudding user response:
In order to render two FloatingActionButton in a Column you have to set the herotag property to null.
FloatingActionButton(
child: Icon(
Icons.remove
),
onPressed: () {},
heroTag: null,
),
FloatingActionButton(
child: Icon(
Icons.add
),
onPressed: () {},
heroTag: null,
),
In order to separate them you can use a SizedBox between the two FAB or even set the Column property MainAxisAlignment to spaceEvenly or even spaceBetween.
Let me know if this works.
CodePudding user response:
Your are use floatingActionButton so you can use this.
Add floatingActionButtonLocation property in the Scaffold.
return new Scaffold(
floatingActionButton: new FloatingActionButton(
child: const Icon(Icons.add),
),
floatingActionButtonLocation:
FloatingActionButtonLocation.centerFloat,
bottomNavigationBar: new BottomAppBar(
color: Colors.white,
child: new Row(...),
),
);