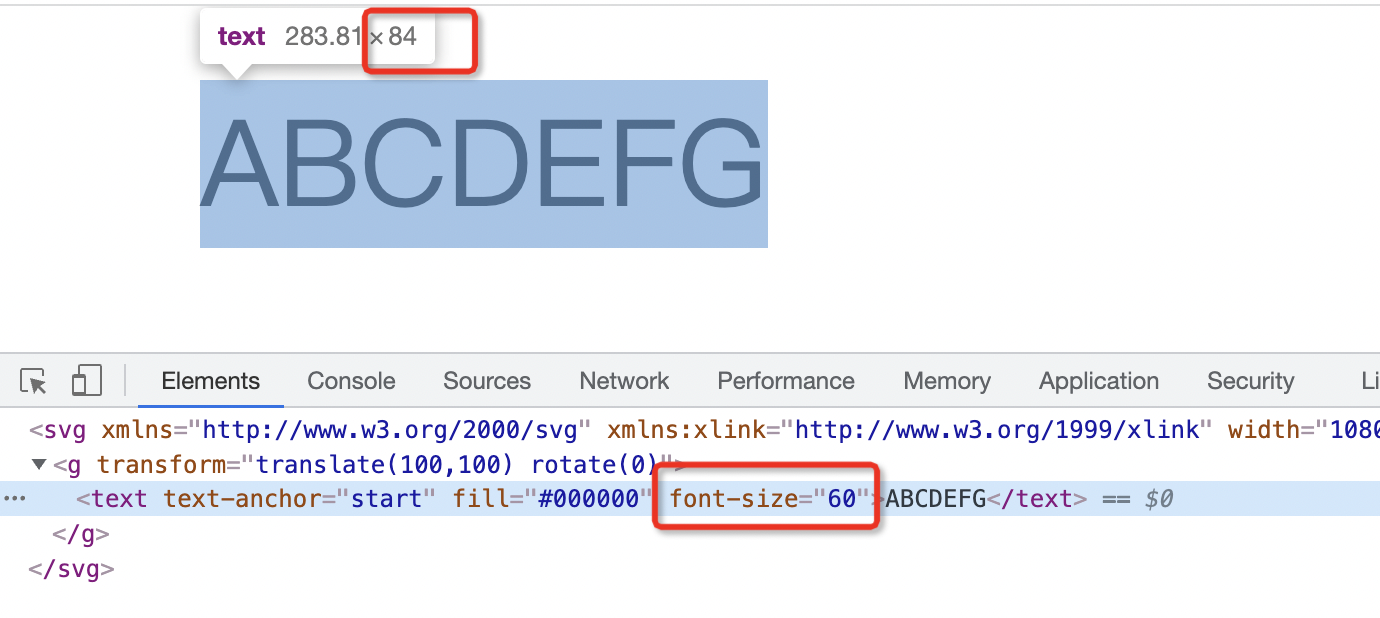
FontSize is 60, but the bounding box shows that render height is 84px. How to use fontFamily or lineHeight or other way to calc it in nodejs server
CodePudding user response:
You'll need something that has a full SVG parsing and rendering engine.
There may be a node SVG library that I am unaware of. But I think you'll likely need to use something like puppeteer. Which is an API which lets you control a headless version of Chrome.