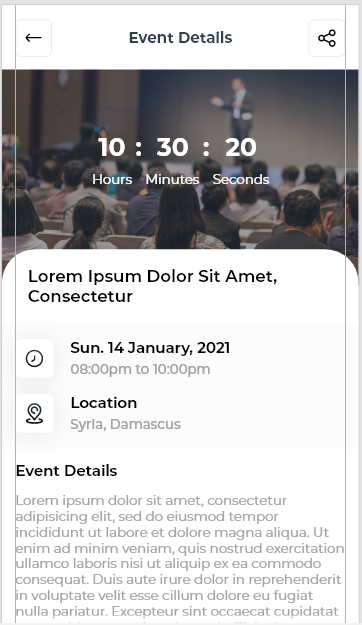
I'm working on an application, and I need to know how to make this widget,
I need to put a container over the image I try to use stack widget but I have some bugs can you help?
CodePudding user response:
by default stack widget childs are positioned on the top left corner of the screen. first child is on the bottom of the stack and anything comes after it is going to be above it. the solution is simple use Positioned widget to position the stack child widgets anywhere you want on the screen. this code should do the trick for you. I dont know if its the best approach for your case but it works
Stack(
fit: StackFit.expand,
children: [
Container(
width: double.infinity,
height: 220,
color: Colors.indigo,
child: const Text(
'consider this is an Image',
textAlign: TextAlign.center,
),
),
Positioned(
top: 180,
width: 395,
child: Container(
decoration: const BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topRight: Radius.circular(32),
topLeft: Radius.circular(32),
),
),
height: 600,
width: 395,
child: Column(
children: const [
// ** Your child widgets**
],
),
),
),
],
),
CodePudding user response:
You can use stack for overlapping each other and than inside that stack you can use DraggableScrollableSheet class for that scrollable white card .
Stack(
fit: StackFit.expand,
children: [
Container(
Image(),
),
DraggableScrollableSheet(
builder: (BuildContext context, ScrollController scrollController){
return Container(),
}
),
),
],
),
Here is the link for more Here
CodePudding user response:
You can try something like this
Stack(
children: <Widget>[
Container(
child: Image.asset(url),
),
),
Container(
child: Text('Show text here')
),
]),