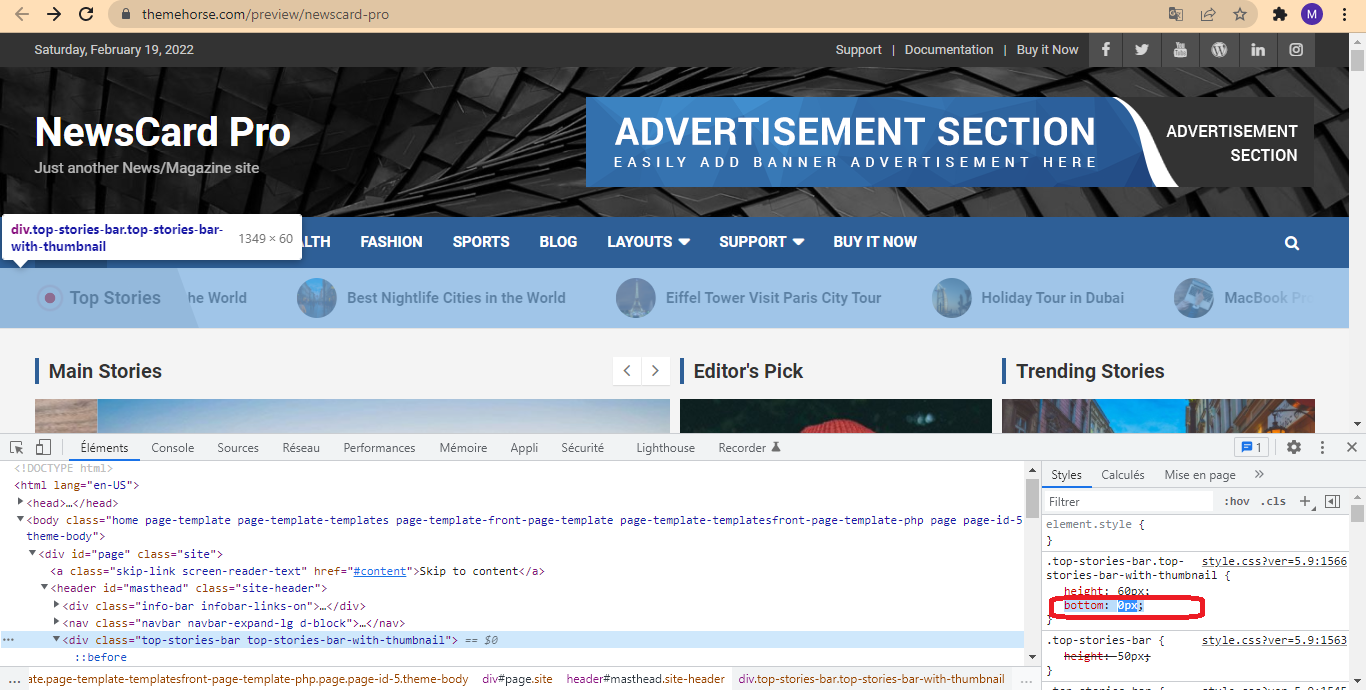
I would like to move the whole line of "Top Stories" circled in red on the screenshot below to the bottom to allow the "Top Stories" to be displayed at the bottom of the screen and not at the top as it currently is:
When I try to add bottom:0px to the div whose css class is top-stories-bar top-stories-bar-with-thumbnail, hoping I can move it completely to the bottom of the screen , nothing changes:
How could you manage to move the whole line of "Top Stories" to the bottom of the home page to allow the news to be scrolled at the bottom unlike at the top as it is currently ???
Here is the link: https://www.themehorse.com/preview/newscard-pro .
Thank you please help me.
CodePudding user response:
For the “bottom: 0px;” to work, you also should apply “position: fixed” to the class to achieve your goal.
You can read more about css positioning here: https://www.w3schools.com/css/css_positioning.asp
CodePudding user response:
This is a possible solution:
html
<html>
<body>
<nav>
navigation
</nav>
</body>
</html>
CSS:
nav {
position:relative;
top:90vh;
height:10vh;
}
First give your nav element a height of view port units (vh). Then set the position as relative. Finally, give it a top of 90vh.
Note that you didnt present the html in your question, so the units and their values would most likely be different. Relative position works by shifting it relative to its containing element. If you still need to make the code work, you could use the absolute position. In this case, you may also need to change the width measurement of the nav element. Another option is to use fixed, to allow the user to see the navbar as he scrolls down.
CodePudding user response:
It doesn't work when I use:
position:relative;
top:90vh;
height:10vh;
We no longer see the "Top Stories" line. Applying this code will make the "Top Stories" row completely disappear which I would just like to move to the bottom of the homepage screen. I look forward to your suggestions please.
You can try it yourself on https://www.themehorse.com/preview/newscard-pro and you'll see that it completely hides the whole "Top stories" line that I'm trying to just move to the bottom of the screen.
I really need your help.
CodePudding user response:
When I use:
bottom: 0px;
position: fixed;
It works but it's hidden behind the text of the articles (publications) of the page and almost invisible.
How to place it in front of the text of articles or publications ???
CodePudding user response:
I finally opted for:
height: 60px;
bottom: 0px;
position: fixed;
z-index: 5;
And it works very well. Thank you all.
CodePudding user response:
To place the text in front of the article text you should apply “z-index: 999” for example. This will place the text above the article text. You can also use another number, instead of 999, as long as the element that should be on top has a higher “z-index”.